日本時間12月21日(水)に、待望のFirefox 9がリリースされました。前回のFirefox 8のリリースから約1ヶ月という、相変わらず高速リリースが続いています。リリースのペースも高速ですが、Firefox自体もリリースされる度にかなりの高速化を遂げています。そんなFirefox 9のリリース内容についてまとめてみました。
今回のFirefoxの目玉となっているのが、「型推論(Type Inference)」とうい技術の導入でしょう。この技術によりFirefox 9は、Firefox 8より最大45%、Firefox 3.6より最大10倍も高速化されているという話です。Firefox 8にアップグレードした時も速くなったと思いましたが、今回もまたさらに速くなった感じがします。

(Mozilla Japanブログより)
Firefox 9の主なリリース内容は以下となっています。
- 型推論を追加し、JavaScriptのパフォーマンスの劇的な向上
- Mac OS X Lionでのテーマ統合の改善
- Mac OS X Lionで2本指スワイプナビゲーションの追加
- JavaScriptを通じたDo Not Track設定の参照機能追加
- CSS font-stretchプロパティへ対応
- CSS text-overflowプロパティへの対応の改善
- HTML5、MathML、CSSなどの標準対応の改善
- いくつかの安定性に関わる問題の修正
- いくつかのセキュリティ問題の修正
リリース内容の詳細は以下でご確認ください。
すでにFirefox 10のβ版もリリースされ、来年も引き続き高速リリースは続くようです。まだまだFirefoxの進化は止まらないようです。ちなみにFirefox 15までのリリーススケジュールは以下のように発表されています。
- Firefox 10 ⇒ 2012年1月31日
- Firefox 11 ⇒ 2012年3月13日
- Firefox 12 ⇒ 2012年4月24日
- Firefox 13 ⇒ 2012年6月5日
- Firefox 14 ⇒ 2012年7月17日
- Firefox 15 ⇒ 2012年8月28日
Firefox 10には、Chromeでいうデベロッパーツールのような開発者向けツール「インスペクタ」が搭載される予定だとか。来年のFirefoxも楽しみですね〜!
Firefoxをより便利に使うための機能
さて、Firefox 8がリリースされた際に投稿した記事ではGooleツールバーの代わりになるアドオンを紹介しましたが、今回はFirefoxをより便利に使うための機能を紹介したいと思います。
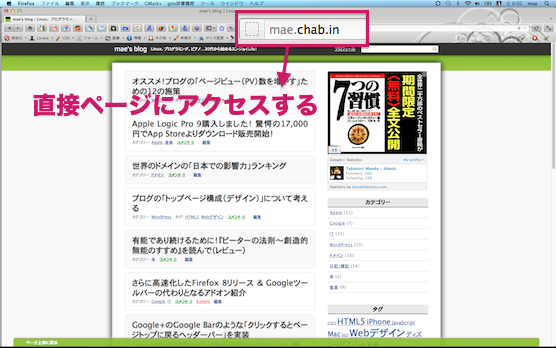
アドレスバーで直接ドメインを検索
Googleツールバーが使えない今、検索する際は直接Firefoxのアドレスバーに検索キーワードを入力することになると思いますが、あるドメインを含むページを調べたい時に直接そのドメインをアドレスバーに入力すると、検索されずに直接そのページにアクセスしてしまいます。

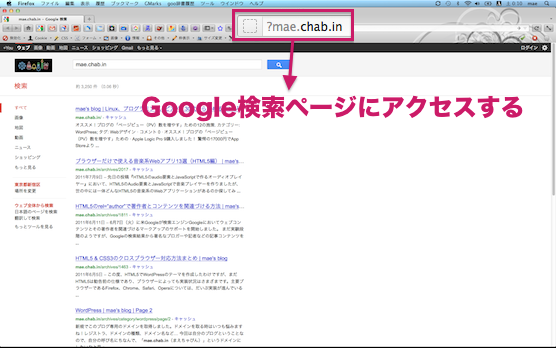
そのドメインのページにアクセスする場合はそれでいいのですが、ドメインについて調べたい場合や、「.」などの記号を含む検索キーワードを入力したい場合は、これだと大変困ります。そこでドメインの前に「?(はてなマーク)」を付けてアドレスバーに入力します。そうすると直接ページにアクセスすることなく、検索を行うことができます。

ドメインを扱う仕事をしているので、よくドメインを検索するのですが、この方法は自分ではすごく便利だと思っています。ただ、これはFirefoxに限らず、Chromeなどでも使えます。Googleの機能と言った方がよいかもしれません。ただ、ものすごく便利だということは確かです。
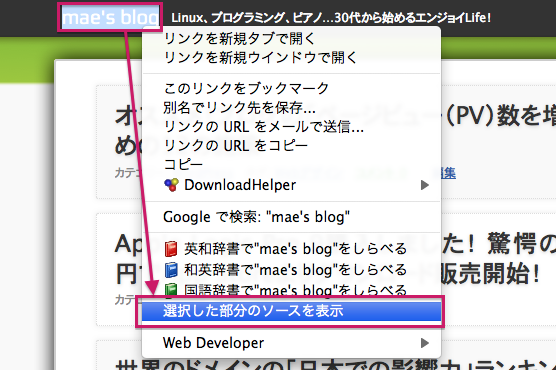
JavaScriptで動的に生成された部分のソースを確認する
もう一つ便利なのがこの機能です。JavaScriptで動的に生成された部分のソースは通常確認することができません。自分でJavaScriptを書いている時や、他のWebサイトを研究している時などに、JavaScriptで動的に生成された部分のソースを確認したい場合があると思います。そんな時に便利なのがこの機能です。
確認したい部分を選択して、右クリックなどで表示されるコンテキストメニューの中の「選択した部分のソースを表示」を選択することで、ソースを表示させることができます。

以下のように選択した部分がハイライトされソースが表示されます。

このブログにJavaScriptで動的に生成している部分がなかったので、良い例を挙げることができませんでしたが、とにかくこの機能も大変便利です。CSSを調整する際に、id属性やclass属性を確認したい場合にも大変役に立つと思います。
今回は2つほどFirefoxの機能を紹介しましたが、次回Firefox 10がリリースされた際にも、また何かFirefoxのネタを紹介できればと思います。ここのところChromeの勢いがあまりにも強すぎて、Firefoxの影がかなり薄くなりつつあります。Googleとの新たな提携契約も合意したということだし、Firefoxもまた再びかつての栄光(まずは2番手)を取り戻せるようにがんばってもらいたいですね〜。
また来年の1月21日(土)と1月22日(日)には、Mozilla主催のイベント「Mozilla Vision 2012」も開催される予定となっています。このイベントではMozillaがこれまで追求してきた「オープンとは何か」がテーマとなっているようです。こちらも要チェックですね。

コメント