先日の投稿『「さすがGoogle!」と思わせてくれそうなGoogle+(グーグル・プラス)に期待!』でも書いたように、先週からGoogleのSNSの新サービス「Google+(グーグル・プラス)」を始めました。それ以来よく「+1」ボタンをクリックするようになりました。
Google「+1」ボタンとは、Facebookの「いいね!」ボタンと同じようなもので、Webサイトに対する関心を表明するためのボタンとなっています。

Webサイト上に貼り付けられた「+1」ボタンをクリックすることにより、そのWebサイト上や、Googleの検索結果画面、さらにはGoogle+上などで、そのWebサイトに対する関心度を共有することができるようになります。
このブログをもう一段階大きくするためにも、このGoogle +1ボタンを設置してみようと思った次第です。それであればついでにその他のソーシャルボタンも!ということで以下のソーシャルボタンも設置することにしました。



WP Social Bookmarking Lightのご紹介
ソーシャルボタンの設置に当たっては、直接ブログのテンプレート(テーマ)にボタンのコードを貼り付けてもよいのですが、WordPressには大変便利なプラグインというものがあります。今回はIDEA*IDEAさんの『WordPressブログにGoogleの「+1」ボタンをつける方法』で紹介されていた「WP Social Bookmarking Light」というプラグインを使って実装してみることにしました。他のプラグインも調べてみましたが、「はてな」や「mixi」のソーシャルボタンにも対応しているのは、このプラグインぐらいでした。
⇒ WordPressにソーシャルブックマークボタンを楽々設置できるプラグイン:WP Social Bookmarking Light
「WP Social Bookmarking Light」をインストールすると、ダッシュボードの左メニューからソーシャルボタンの設定できるようになります。

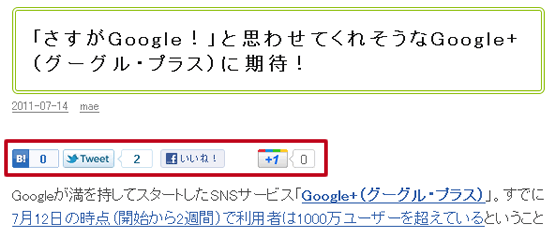
このブログでは、はてな「はてなブックマーク」ボタン、Twitter「ツイート(Tweet)」ボタン、Facebook「いいね!(Like)」ボタン、Google「+1」ボタンを表示するようにしました。実際の表示は以下のようになります。

またスマートフォン向けのテンプレートとして「WPtouch」というプラグインを利用していますが、iPhoneで確認したところモバイル対応もしっかりなされているようです。(ただ、Google「+1」ボタンが表示されていない・・・)

「?fb_xd_fragment=」対策
以上のように、「WP Social Bookmarking Light」を使えば簡単にソーシャルボタンをページに設置することができます。
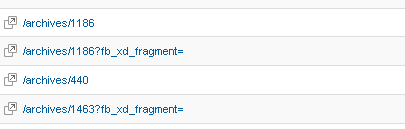
ただ、ひとつ注意したいのが、Facebookの「いいね!」ボタンを設置した場合、「いいね!」ボタンにバグがあるらしく(IE7以下のブラウザーの場合)、Googla Analyticsなどのアクセス解析上で「?fb_xd_fragment=」というパラメータのついたURLへのアクセスが検知されるようになります。

Google Analyticsを使っている場合は、フィルタマネージャを使って、「?fb_xd_fragment=」を含むURLへのアクセスを除外してあげるとよいでしょう。

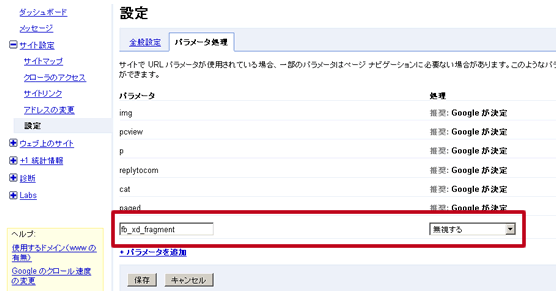
それから、「?fb_xd_fragment=」のついたURLにアクセスしても、真っ白なページが表示されるだけです。このページがGoogle検索エンジンにインデックスされないように、Googleのウェブマスターツールを使って、クロールされないように設定しておくと安心です。

今回ソーシャルボタンを設置したわけですが、ソーシャルボタンを設置したことで今後どのような影響が出てくるのかしばらく様子を見たいと思います。同時にもっとコンテンツを充実させ、他の投稿ももっと読んでもらえるような工夫もしていければと思っています。うまくソーシャルボタンを活用していければよいですね!

コメント
ピンバック: 1年と3ヶ月で月間100万PVを達成した僕の”超”具体的なブログ運営方法。