6月7日(火)に米Googleが検索エンジンGoogleにおいてウェブコンテンツとその著作者を関連づけるマークアップのサポートを開始しました。
まだ実験段階のようですが、Googleの検索結果から著名なブロガーや記者などの記事コンテンツを見つけやすくするのが目的のようです。さまざまな情報で溢れかえったウェブの世界において、利用する我々にとってもそうですが、情報を整理するGoogleにとっても、有用な情報とそうでもない情報を区別できるようになるという点で一役買ってくれる機能となりそうです。
詳細はGoogleのWebmaster Central Blogで確認できます。
Authorship markup and web search (Webmaster Central Blog)
rel=”author”の設定方法
どのような方法でコンテンツとその著作者を結びつけるかについては、ウェブマスター ツールのヘルプに記載があります。さっそくですが、簡単にまとめてみました。
- まず、コンテンツ(ニュース、ブログ、レビュー、レシピ、コラム的なもの)と同じドメイン上で、そのコンテンツの著作者ページ(著作者のプロフィールページ)を設置します。
- 著作者ページを設置したら、コンテンツページから著作者の専用ページへリンクを張ります。その際、リンクタグ内にHTML5で新たにサポートされる予定のrel属性「rel=”author”」を含めます。
rel属性(relationship)とは、ハイパーリンク先との関連を指定する役割を持ちます。つまり、コンテンツページから著作者ページへのリンクにおいて「rel=”author”」と指定することにより、そのコンテンツは著作者ページの著作者によって書かれたということを示すことになります。
以下のように指定します。
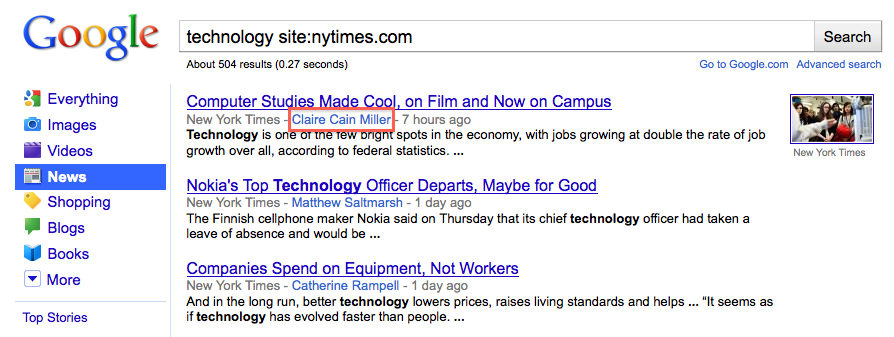
<a rel="author" href="著作者ページ" >著作者名<a>Googleによって、コンテンツと著作者の関連が認識されると、以下のようにGoogleの検索結果上のスニペット(概要テキスト)にリンク付きの状態で著者名が表示されるようになるとのことです。

著作者名をクリックすると、著作者に関連づけられたコンテンツが検索結果として表示されます。
このブログでのrel=”author”の設定例
では、実際にどのように設定するのか、このブログでの設定例を書いておきます。
著作者ページURL
http://mae.chab.in/about
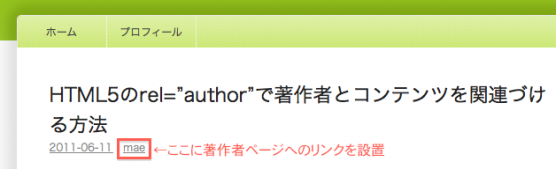
コンテンツページから著作者ページへのリンクを以下の部分に設置します。

リンク箇所のコードは以下のように書きます。
<a rel="author" href="http://mae.chab.in/about" >mae<a>WordPressの場合は、以下のようにコードを書くとよいでしょう。
<a rel="author" href="<?php echo get_page_link(著作者ページのページID); ?>"><?php the_author(); ?></a>これで完了です。ちなみに上記設定でどのようにGoogleに情報を抽出されるのか以下のツールでチェックすることができます。
Rich Snippets Testing Tool(google.com)
クロスドメインの場合はrel=”me”で
なお、rel=”author”はクロスドメインには対応していないとのことです。設置した著作者ページとは別のドメイン上でコンテンツを作成した場合、rel=”author”は機能しません。そこで、その場合は「rel=”author”」の代わりにXFN(XHTML Friends Network)の「rel=”me”」を使います。
XFNとは、ハイパーリンクを使った人と人の関係をシンプルに表現する方法です。主にブログやブログロールにて使用されることが多いようです。XFNの詳細は以下で確認できます。
例えば、私がexample.comというドメインのサイトで記事を書いていた場合、以下の方法で私の著作者ページをGoogleに認識させます。
まず、example.comの私の著作者ページ(ここでは仮にURLをhttp://example.com/maeとします)にmae.chab.in上の私の著作者ページへのリンク(http://mae.chab.in/about)を追加します。
<a rel="me" href="http://mae.chab.in/about">maeについてのより詳しいプロフィールはこちら</a>次にmae.chab.inの私の著作者ページ(mae.chab.in/about/)にexample.com上の私の著作者ページへのリンク(example.com/mae/)を追加します。
<a rel="me" href="http://example.com/mae">HTMLについて多くの記事を書いています。</a>以上のように、相互に著作者ページをrel=”me”でリンクすることにより、Googleでは同じ著作者として認識するようになるとのことです。
リンクにrel=”author”、rel=”me”を追加するだけなので設定は大変簡単でありながら、コンテンツの著作者にとってはかなりの恩恵を受けそうな機能だと思います。これまでのWebの世界では、重要なのはコンテンツであり、コンテンツの著作者はどちらかと言えば控え目な扱いでした。
しかし、これを機に著作者がクローズアップされるようになれば、われわれのWebの利用にも変化が現れ始めることと思います。現在のようなページランク至上主義は終焉を迎え、さまざまな指標によりコンテンツを評価する時代となっていくことだと思います。
まだ日本版Googleでは、検索結果のスニペットへの著作者の表示は対応していないようですが、来るべきときに備えて早めに実装しておいてもよいかもしれません。また、著作者ページの重要度も増すと考えられます。こちらもより充実させておく必要があるかもしれません。
補足として、schema.orgのmicrodataを使ってマークアップしている場合においても、rel=”author”やrel=”me”と同様にGoogleは著作者情報を解釈するようになるとのことです。shema.orgは、6月2日に検索エンジン大手のGoogle、Microsoft、Yahoo!の3社が共同で立ち上げたHTMLやXMLなどで記述された構造化データの共通仕様を提供するプロジェクトとなります。こちらも要チェックですね!

コメント