
Webフロントエンドの開発現場では、JavaScriptのフレームワーク「React」が流行っています。ReactはFacebookが中心となって開発されているWebアプリケーションのUIを構築するためのフレームワーク(厳密にいうとライブラリー)です。Webアプリケーションのさまざまな状態をReactのコード内で一括して管理できる仕組みを持っているため、複雑な状態変化を伴うSPA(シングル・ページ・アプリケーション)の実装に向いています。
そのように書くと、Reactは難しそうなものと思われがちですが、構文自体はある程度パターン化されていて、大変シンプルに書けるようになっています。jQueryのように、書いていくうちにコードがだんだん複雑になっていくようなことが起こりにくく、jQueryの代わりになるUIの構築ツールとして注目されています。
Reactの開発環境の構築は大変
ただし、ひとつ難点を挙げるとしたら、Reactを書くための環境構築が大変だということです。Reactでは、出力するUIをHTMLに似たJSXという構文を使って書いていくことになりますが、まずこのJSXを素のJavaScriptに変換する必要があります。
またReactでは、JavaScriptの最新仕様であるECMAScript2015 & 2016(ES2015 & 2016)の構文を使って書くことが推奨されているため、このES2015 & 2016で書いたコードを多くのブラウザで扱える素のJavaScript(ES5.1)に変換する必要があります。
さらに、Reactではコンポーネントという部品を作ってUIを構築していくことになりますが、このコンポーネントごとにファイルを分割するという慣習もあり、これらを最終的に依存関係を解決しながら一つのファイルとしてまとめる必要があります。
このようにReactで開発を行うには、いわゆるモダンなJavaScriptの開発環境を整える必要があり、慣れていない方には大変とっつきにくい作業となります。
Facebookは、このような状況を考慮してか、コマンド一つで複雑なReactの開発環境を構築することができる「create-react-app」というCLIツールを用意してくれています。しかし、やはりこのツールもnpmを使ったNode.jsベースの開発環境に慣れていないと手が出しにくいかもしれません。
CodePenならReactをすぐに試せる
といことで、今回紹介したいのが「CodePen(コードペン)」というオンライン上の開発ツールです。Reactに特化しているわけではなく、「JS Bin」や「JSFiddle」、「jsdo.it」などと同じようにJavaScritp、CSS、HTMLをオンライン上で手軽に書いて試せるサービス(オンライン・エディタ)です。
私はReactの簡単なサンプルなどを書く際に、この「CodePen」をよく利用しています。理由はその手軽さからです。何か試してみたいと思ったら、一瞬でReactを書く環境が整います。ということで今回はこのCodePenを紹介するとともに、使い方も簡単ではありますが併せて紹介いたします。
CodePenを使ってReactを書く準備をする
それでは、さっそくCodePenでReactを書くための準備について説明していきます。
CodePenにアクセスする
まずは、以下よりCodePenにアクセスしてください。
「+NewPen」をクリックする
CodePenにアクセスしたら、画面右上の「+NewPen」をクリックします。

JSの設定ボタンをクリックする
エディタ画面が表示されます。設定ボタンをクリックして、JSの設定画面を開きます。

JavaScript Preprocessorを「Babel」にする
JavaScriptを書くための各種設定を行なっていきます。まずは、ES2015 & 2016で書いたコードをCodePen上でトランスパイル(ES5.1に変換)するために「Babel」を選択します。

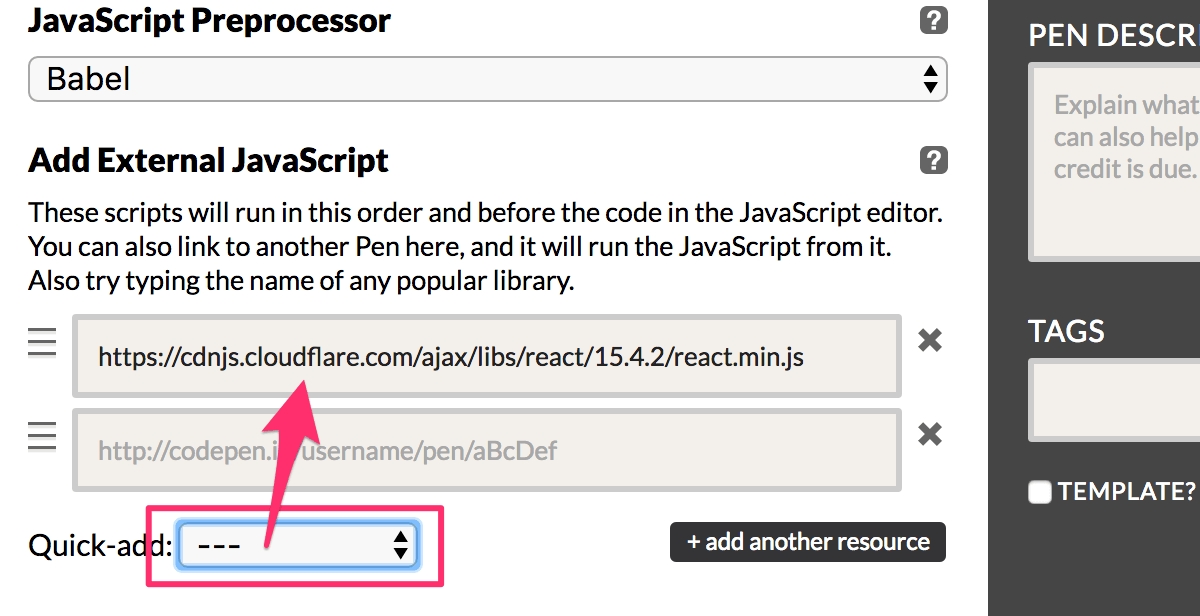
Quick-addから「React」を選択する
次に、「React」本体を読み込むようにします。

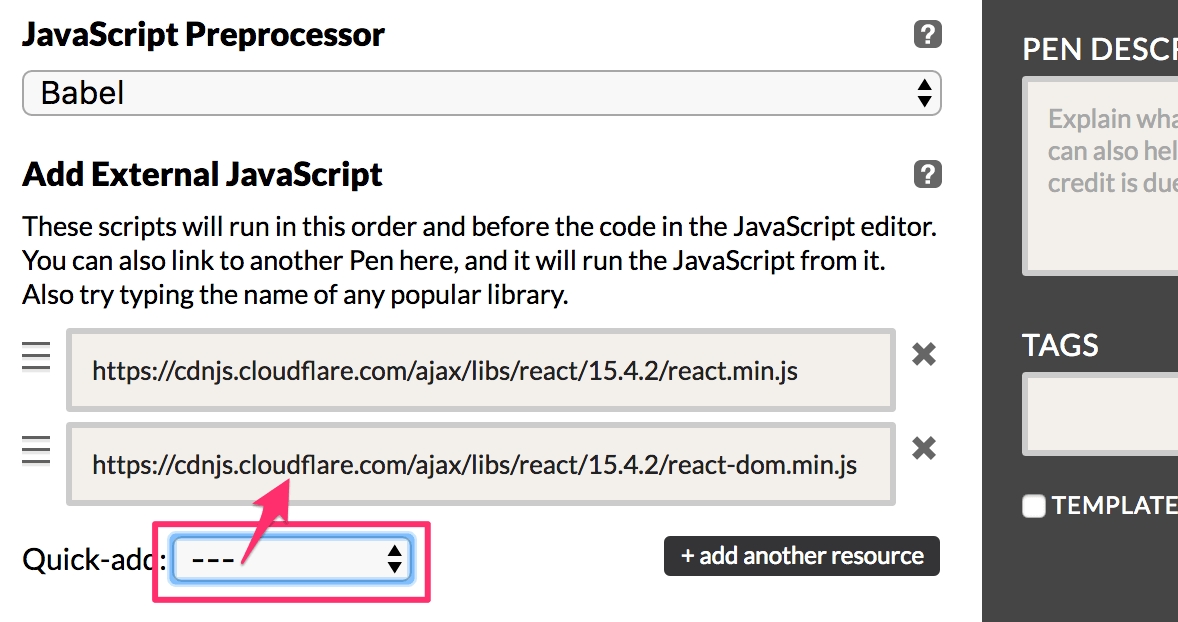
もう一度Quick-addから「React DOM」を選択する
さらに、Reactで書いた構文をブラウザで読めるDOMにレンダリングするための「React DOM」を読み込むようにします。

「SAVE & CLOSE」ボタンをクリックすると設定が保存されます。これでCodePenでReactを書く準備が整いました。
ReactでHello World
Reactで「Hello World」を出力するコードを書いてみましょう。
HTML
CodePenの「HTML」の入力箇所に以下を入力します。Reactのレンダリング先となります。
<div class="content"></div>
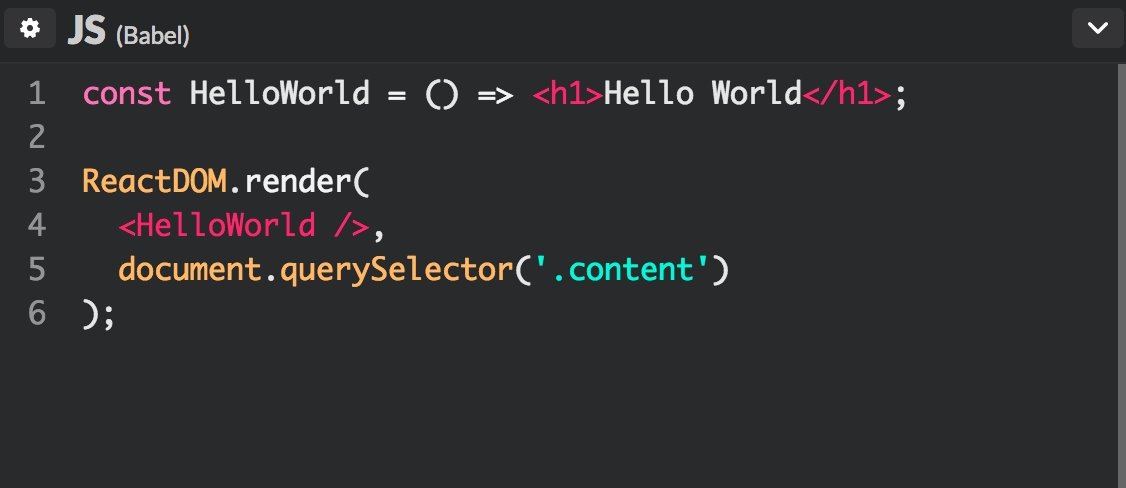
JavaSciprt
CodePenの「JS」の入力箇所に以下を入力します。HelloWorldコンポーネントを関数コンポーネント(Stateless Functional Component)として定義し、ブラウザへ出力させるためのReactDOMのrender()を呼び出すようにします。
const HelloWorld = () => <h1>Hello World</h1>;
ReactDOM.render(
<HelloWorld />,
document.querySelector('.content')
);

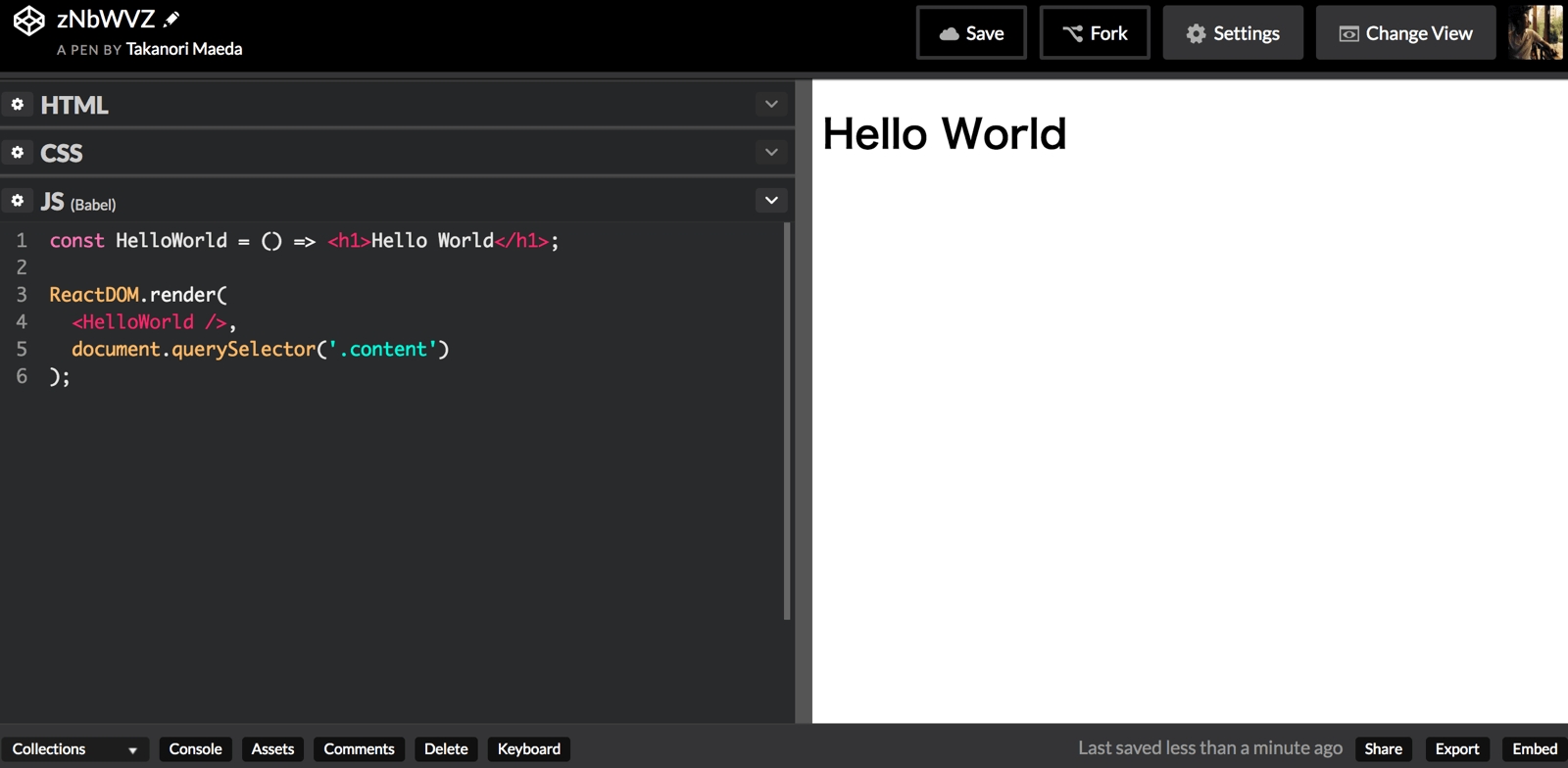
結果
画面右上の「Save」をクリックすると、出力箇所に「Hello World」と表示されます。

まとめ
このようにCodePenを使うと、手軽にReactを書いて、ちょっとしたUIの実装を試せるようになります。さらに、書いたものはそのままWebサイトとして公開することも可能です。Reactをこれから勉強したいと思っている方にとっても、CodePenはオンライン上で気軽に課題を試す心強いツールとなってくれるはずです。ぜひCodePenをお試しください。
これからReactを勉強するには、Reactの公式チュートリアルがオススメです。CodePenでも試せるようになっています。当ブログでは、Reactの公式チュートリアルを日本語に訳した記事を投稿しています。ぜひチュートリアルを試す際はご活用ください。

コメント