最近周りでよく「AirbnbのJavaScriptスタイルガイド」が良いという話を聞くようになりました。ということで、自分もAtomに導入してみたんですが、これがなかなかいい感じです。多くの開発者の意見を取り入れられて作られているスタイルガイドで、特にReactやES6の構文チェックなどにも対応しているので、とても良い書き方の勉強になっています。けっこうお勧めだと思ったので、今回はAtom限定の話となりますが、ESLintを使った導入方法を紹介したいと思います。

目次
ESLintとは
ESLintは、2013年6月にNicholas C. Zakas氏によってオープンソースプロジェクトとして公開されたJavaScriptの構文チェックツールです。個別にルールをon/offできたり、独自のカスタムルールを設定できたり、公開されている様々なプラグインを組み込んで使うことができたりします。
自分の書いているコードが、設定したルールの通りに書かれているかをチェックしてくれるので、ファイルのコンパイル時や実行時のエラーなどを極力減らすことができます。また複数人で開発する際にも、一定のルールに則ってコードを書くことができるので、他の人が書いたファイルの改修やメンテナンスなどもしやすくなります。
他にも同様のツールとしてJSHintやJSLintなどがありますが、プラグインとして様々なルールを追加できるところがESLintの大きな強みだと思います。そのため、EcmaScript 2015 / 2016やReactなどの構文にも対応することができるようになっています。ESLintの特徴など詳細は以下の記事を参考にしてください。
- ESLint 最初の一歩 – Qiita
- ESLintについてのメモ – Qiita
- 時代はESLint。JSLintでもJSHintでもなくESLint。 – Qiita
- ESLint 0.1.0がリリースされたので、JSHintとの違いやプラグインの書き方について | Web Scratch
ちょうど先日4月19日に、ESLingがjQuery Foundationにjoinするというニュースがありました。今後の動向が気になるところです。
AtomにESLintを導入する
ESLintはCLIなどで単体で使うこともできますが、開発用のエディタに組み込んで使うのが手軽でオススメです。書いているコードをその場でリアルタイムでチェックしてくれるので、とても便利です。自分はGutHub製のエディタAtomを使っているので、今回はこのAtomにESLintを導入する方法について書いていきます。
1. Atomのパッケージ「linter-eslint」をインストール
ESLintもそうですが、Atomも様々なパッケージ(プラグイン)を組み込んで使うエディタです。Atomには豊富なパッケージが用意されており、AtomでESLintを使うためのパッケージも用意されています。その中で定番となっているのが、現時点で22万ダウンロードされているlinter-eslintです。
今回は、linter-eslintを使って説明していきます。まずはこのlinter-eslintをAtomにインストールしてください。パッケージのインストール方法については、当ブログの以下の記事を参考にしていください。
なお、このlinter-eslintを使用するには、linterというパッケージがAtomにインストールされている必要があります。
2. プロジェクトに「ESLint」をインストール
Atomにlinter-eslintをインストールしたら、次にESLint本体をプロジェクトにインストールします。プロジェクトディレクトリ内で以下のコマンドを実行します。
$ npm install --save-dev eslintESLintは、プラグインを組み込むことで、様々なルールを適用させることができます。なので、適用させたいルールのプラグインがあれば、そのプラグインをその都度プロジェクトのディレクトリにインストールする必要があります。プラグインをインストールする場合は、以下のコマンドを実行します。
$ npm install --save-dev [eslint-plugins]ESLintやそのプラグインは、グローバルにインストールしても良いですが、複数人で開発するプロジェクトのことを考えると、それぞれプロジェクトごとにインストールした方がバージョンの管理などがしやすくなると思います。
3. プロジェクトに 「.eslintrc」ファイルを作成
.eslintrcファイルは、ESLint用の設定ファイルです。独自にルールを設定したり、プラグインを読み込むのに使ったりします。linter-eslintは、デフォルトの設定では.eslintrcファイルがないと動かないようになっているので、必ずプロジェクトのディレクトリ内に.eslintrcを作成します。
$ touch .eslintrcグローバルにESLintをインストールしている場合は、以下のコマンドを実行すると.eslintrcファイルが対話形式で生成されます。
$ eslint --initプロジェクトのディレクトリに.eslintrcファイルさえあれば、何も書かれていなくても、linter-eslintは一応動くようになります。以下を記述しておくと、ESLintのルールページでチェックされている項目が全てONになるので、まずは以下を記述することをお勧めします。
{
"extends": "eslint:recommended"
}
.eslintrcファイルへのルールの書き方などは今回は省略します。詳細は以下をご参照ください。
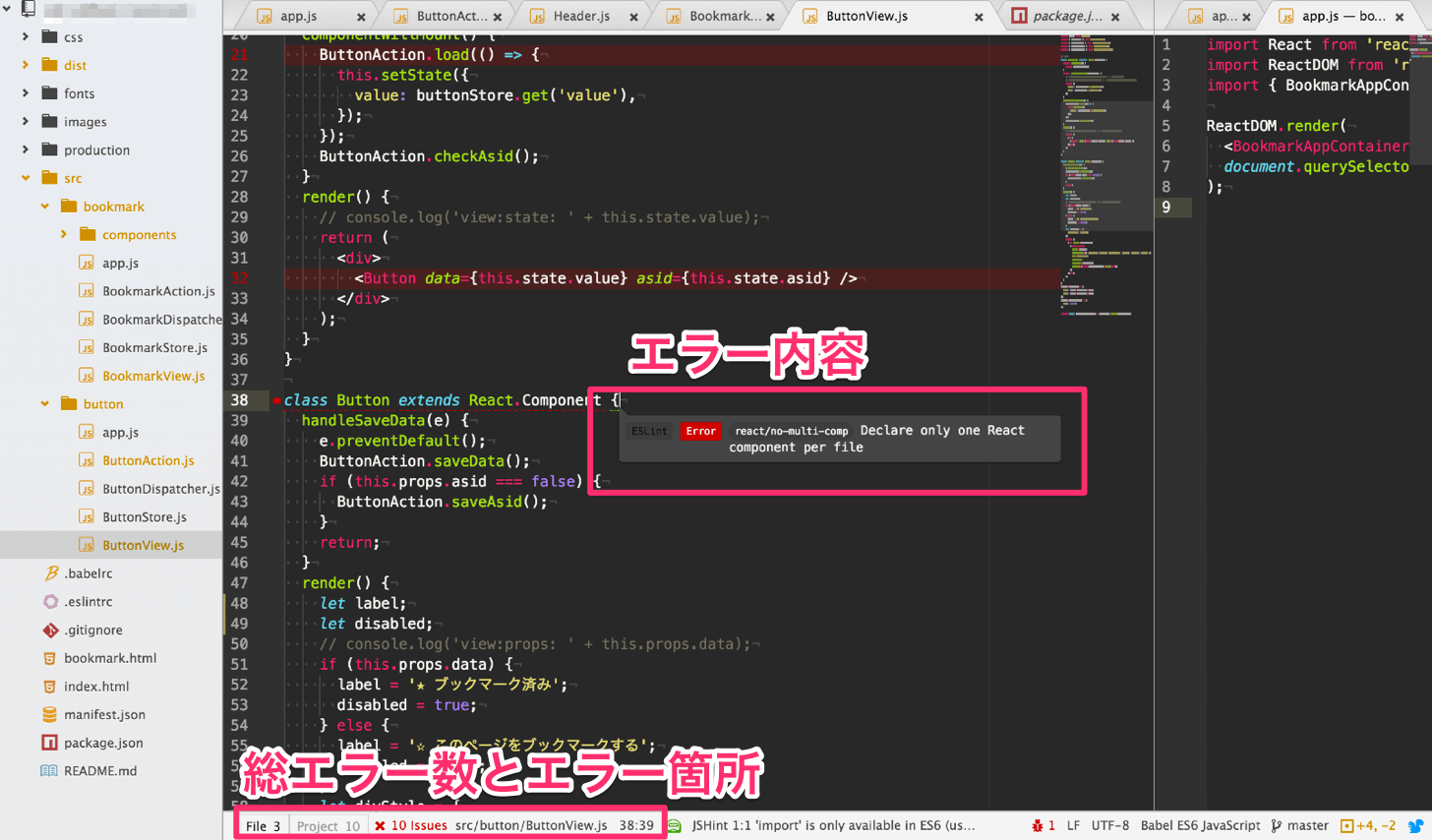
4. Atomに導入完了 実際の画面
Atomに導入が完了したら、リアルタイムで構文チェックを行ってくれるようになります。エラーとなっている部分にエラーの内容が表示されます。またフッターにはトータルのエラーの数やそのエラー箇所が表示されるようになっています。

フッターの総エラー数の部分をクリックすると、すべてのエラー内容がリストで表示されます。リスト内のエラー箇所をクリックすると実際のエラー箇所に飛ぶようになっています。またエラー内容部分をクリックすると、エラー内容に関するドキュメントに飛ぶようになっています。

AirbnbのJavaScriptスタイルガイドの紹介
.eslintrcに自分でルールを書いても良いですが、それはそれで労力を伴います。そこでスタイルガイドの登場です。JavaScriptのスタイルガイドは、いろいろ存在していますが、有名な所では以下のようなものがあります。
それぞれプラグインがあったりESLintでも使えるようになっています。
AirbnbのJavaScriptスタイルガイド
そんな中で、自分がメインで使っているのがAirbnbが公開しているJavaScriptスタイルガイドです。Airbnbは、個人が自分の家などを宿泊施設として貸し出しできるサービス「Airbnb」を運営しているアメリカのスタートアップ企業です。創業者がデザイナーというだけあってか、フロントエンドにも相当力が入っているイメージがあります。サービス開発にReactを採用している企業としても有名です。
そんなAirbnbが公開しているJavaScriptのスタイルガイドですが、けっこうフロントエンド界隈では人気だったりします。特徴としては以下の通りです。
- ES2015 /ES2016の構文に対応している
- もちろんES5にも対応している
- Reactの構文に対応している
- それぞれのルールに詳しい解説がある
- 様々な開発者の意見を取り入れてルールが作られている
自分もReactを使ったりするので、やはりこのAirbnbのJavaScriptスタイルガイドが自分の用途には合っていたりします。
AirbnbのJavaScriptスタイルガイドを導入する
AirbnbのJavaScriptスタイルガイドは以下の3つの用途で使えるようになっています。
- EcmaScript 6+とReactを含めたJavaScriptのスタイルのチェック
- EcmaScript 6+を含めたJavaScriptのスタイルのチェック
- EcmaScript 5以下を含めたJavaScriptのスタイルチェック
それぞれ設定方法が異なります。
「EcmaScript 6+」と「React」を含めたJavaScriptのスタイルガイドを導入する場合
ES6でReactを書く場合にお勧めしたいのが、このスタイルガイドです。
インストールするプラグインは多いですが、以下のコマンドで一発でインストール可能です。
$ npm install --save-dev eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y eslint.eslintrcファイルには以下を記述します。
{
"extends": "airbnb"
}
「EcmaScript 6+」を含めたJavaScriptのスタイルガイドを導入する場合
Reactは使わないが、ES6で書く場合はこちらのスタイルガイドを使います。
.eslintrcファイルには以下を記述します。
$ npm install --save-dev eslint-config-airbnb-base eslint-plugin-import eslint.eslintrcファイルには以下を記述します。
{
"extends": "airbnb-base"
}
「EcmaScript 5以下」を含めたJavaScriptのスタイルガイドを導入する場合
普通にES5以下で書く場合はこちらのスタイルガイドを使います。
.eslintrcファイルには以下を記述します。
$ npm install --save-dev eslint-config-airbnb-base eslint-plugin-import eslint.eslintrcファイルには以下を記述します。
{
"extends": "airbnb-base/legacy"
}
チェックされたくないルールを個別にOFFにする
AirbnbのJavaScriptスタイルガイドを使って書いていると、チェックして欲しくないルールが出てきたりします。例えば、ReactをES6で書く場合、JSXの中のイベントハンドラに.bind()をつけて書いたりすると思いますが、この書き方はAirbnbのJavaScriptスタイルガイドでは禁止されています。違う書き方で書けば済む問題ですが、どうしてもチェック項目から外したい場合は、.eslintrcファイルに以下のように記述(チェックを外したいルールをkeyとして、その値を0とする)すると、チェックされなくなります。ルール名はESLintが吐き出すエラー内容の中に表示されています。
{
"extends": "airbnb",
"rules": {
"react/jsx-no-bind": 0,
"jsx-a11y/img-uses-alt": 0,
"jsx-a11y/redundant-alt": 0,
"jsx-a11y/valid-aria-role": 0
}
}
まとめ
AtomにESLintを導入すると、若干準備などは面倒かもしれませんが、手軽に構文チェックできるので、とてもありがたいです。そして何より綺麗にコードが書けるということで気分がいいです。まだESLintを導入していなければ、ぜひ導入を検討してみてください。特にReactを使っている人には、今回紹介したAirbnbのJavaScriptスタイルガイドを導入することをお勧めします。あれはダメ、これはダメとダメ出ししてくれるので、書き方の勉強にもなります。同じ理由でES6を書く場合もそうですね。
上でも触れたように、先日このESLintはjQuery Foundationにjoinするというニュースがありました。最近めっきり再生工場的な役割を担い始めているjQuery Foundationということで、そこの傘下に入るとなると、なんとなく嫌な予感がしなくもないですが…。まあ良い方向に向かってくれることを願っています。
追記: 2016-04-24 ESLintのjQuery Foundationへのjoinに関して、ESLintのReviwerでもある@mysticateaさんが以下記事を書いてくださいました。
結論としては、ESLint の存続をより確実にするため
ということのようです。変化の激しいフロントエンドの世界ですから、ESLintを使い続ける大きなメリットが一つ増えたと捉えるのがいいんでしょうね。しばらくは安心して使い続けることができると思います。

コメント