Xcodeはなんか複雑な感じがして、これまでずっと手が出ませんでした。ただ最近新しい12インチMacBookやApple Watchを購入してから、じわじわとiOSやApple Watchのアプリを作ってみたくなってきました。今回一念発起しXcodeを使ってみることにしました。ただ何からやっていいのかわからないので、まずは何となく思いついたWeb Viewの組み込みからチャレンジしてみることにしました。
記事は書きますが、XcodeやSwiftに関しては超初心者なので、実装の甘い部分も多々あると思います。ただけっこう内容は詳しく書いてみたので、参考程度に見てもらえればと思います。


はじめに
私もそうですが、Xcodeに苦手意識を持っている方も多いと思います。Xcodeを起動しても何をどうすればよいかわからなかったりします。ドットインストールによくできた講座があります。まずは、そちらを見てXcodeについて基礎知識を入れておくとよいと思います。これだけでもだいぶ理解が深まると思います。
それからiOSアプリの開発に欠かせないUIKit Frameworkについて調べるには以下のレファレンスが役に立ちます。
Swiftも使いますね。公式サイトや無料の電子書籍などを紹介しておきます。
- Swift – Overview – Apple Developer
- The Swift Parallel Scripting Language
- 書籍「The Swift Programming Language」(英語)
ちなみにこの記事を書いている時点での私のXcodeのバージョンは「6.3.2」となります。
Web Viewを組み込む
プロジェクトを作成する
今回は「Single View Application」としてプロジェクトを作ります。プロジェクトの立ち上げ方は上記でも紹介したドットインストールなどを参考にしてください。

ストーリーボードにWeb Viewを配置する
プロジェクトを起動したら、左のナビゲーションエリアから「Main.storybord」をクリックして選択します。そうすると真ん中のエディターエリアにストーリーボードが表示されます。ストーリーボードは様々なビューの部品を配置してアプリの画面を作るためのツールとなります。

画面右下に部品の一覧があります。そこからWebビューを実装するための部品「Web View」を探して、ストーリーボード内にドラッグします。

Web Viewをプログラム上で扱えるようにする
配置したWeb Viewは、そのままでは何も動いたりもしません。命を吹き込んで上げる必要があります。その役割を担うのが「ViewController.swift」となります。Viewを操作するためのControllerで、初期状態は以下のようになっています。(日本語部分は私が書いたコードの解説となります。)
// UIKitをインポート
import UIKit
// UIViewControllerクラスを継承した形でViewControllerクラスを定義
class ViewController: UIViewController {
// 親クラスのviewDidLoadメソッドを上書きして再定義
override func viewDidLoad() {
// 親クラスのviewDidLoadメソッドを実行
// UIViewControllerをインスタンス化する際に実行されViewを構成するメソッド
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
// 親クラスのdidReceiveMemoryWarningメソッドを上書きして再定義
override func didReceiveMemoryWarning() {
// 親クラスのdidReceiveMemoryWarningを実行
// メモリが不足した時にviewを解放するメソッド
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
配置したWeb Viewをプログラムで扱えるようにしていきます。まず「アシスタントエディタ」をクリックし画面を分割させ、ストーリーボードの右側にViewController.swiftのコードを表示させます。

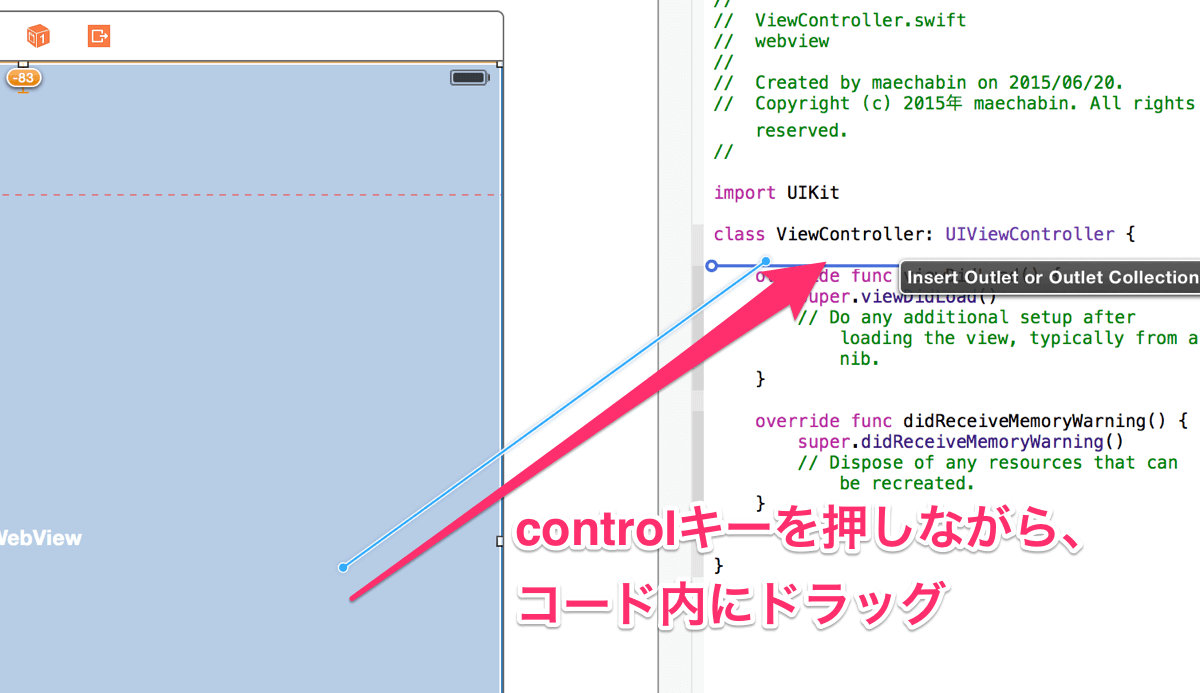
配置したWeb View上でcontrolキーを押しながらドラッグすると青い線が表示されます。その青い線をコード内の任意の場所まで引っ張っていきます。

controlキーを押しながらコード内の任意の場所までドラッグすると、以下のようなポップアップウィンドウが表示されます。任意の名前をつけて「connect」ボタンを押します。

コード内に以下のようなコードが追加され、これでWeb Viewがプログラム上から扱えるようになります。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
Swiftで処理を書く
Web Viewに任意のURLのサイトを表示させてみようと思います。今回はこちらのブログ(http://mae.chab.in/)をWeb Viewに表示させることにします。コードはSwiftで書いていきます。
まずは以下のように、表示させたいページのURLを代入するための「URL変数」と、URLをWeb Viewに表示させるための「loadURL関数」を定義します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
// url変数にhttp://mae.chab.in/を代入
var url:String = "http://mae.chab.in/"
// loadURL関数を定義
func loadURL() {
let requestURL = NSURL(string: url)
let request = NSURLRequest(URL: requestURL!)
webview.loadRequest(request)
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
上記コード内のクラスやメソッドの詳細については以下でご確認ください。
- NSURL Class Reference – Apple Developer
- NSURLRequest Class Reference – Apple Developer
- UIWebView Class Reference – Apple Developer
上で定義したloadURL関数を、viewがロードされたら実行するようにします。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
var url:String = "http://mae.chab.in/"
func loadURL() {
let requestURL = NSURL(string: url)
let request = NSURLRequest(URL: requestURL!)
webview.loadRequest(request)
}
override func viewDidLoad() {
super.viewDidLoad()
// viewのローディング終了後にlaodURL関数を実行
loadURL()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
iOSシミュレーターを起動し確認
これで準備が整いました。Xcodeの画面上部の「Run」ボタンを押すか、「command + r」を押します。何も問題なければ、iOSシミュレーターが立ち上がります。Web View内に指定したURLのページが表示されていることが確認できます。

任意のURLをWeb Viewに表示させるだけなら、これで完了です。
[追記] Xcode 7でのATS対応
Xcodeのバージョンを「7」に上げると、App Transport Security(ATS)というネットワークセキュリティ対策のための機能が有効となり、HTTPでの通信が強制的にHTTPSにされるようになり、「http://」で指定したWebページが表示されなく(真っ白な状態と)なってしまいました。
とりあえずSSLに対応していないページを表示させたい場合は、推奨はされていませんが、このATSを無効にするようにすれば良いようです。
「Supporting Files」ディレクトリ内の「info.plist」ファイルのサブメニューを開き、「Opne AS」の中の「Source Code」を選択して、編集画面を開きます。

開いた「info.plist」ファイルに以下を追記します。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
これでhttpで指定したページも開くようになります。その他、info.plistファイルを使って個別にATSの対象にしないドメインを設定したりすることもできるようです。詳細は以下をご参考にしてください。
Text FieldにURLを入力してWeb Viewを切り替える
今回これだでは味気ないので、もうちょっと頑張ってみました。テキストフォームとボタンを配置して、テキストフォームに入力されてURLをボタンを押すことでWeb Viewに表示させるようにしてみました。
ストーリーボードにButtonとText Fieldを配置する
「Web View」の時と同様に、画面右下に部品の一覧から「Button」と「Text Field」を探して、それぞれストーリーボード内にドラッグして配置します。

ButtonとText Fieldをプログラム上で扱えるようにする
配置した「Button」と「Text Field」をプログラム上から扱えるように、これまた「Web View」の時と同様に、画面を分割して、それぞれの部品上でcontrolキーを押しながら青い線をコード内の任意の場所までドラッグします。

それぞれの部品から青い線をコード内にドラッグすると、ポップアップウィンドウが表示されます。
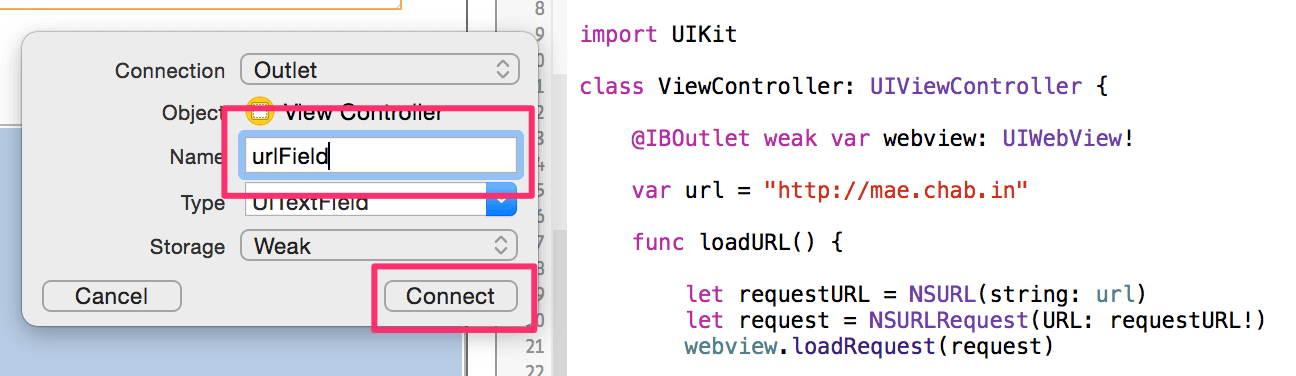
「Text Field」の場合は、以下のように任意の名前をつけて「connect」ボタンを押します。

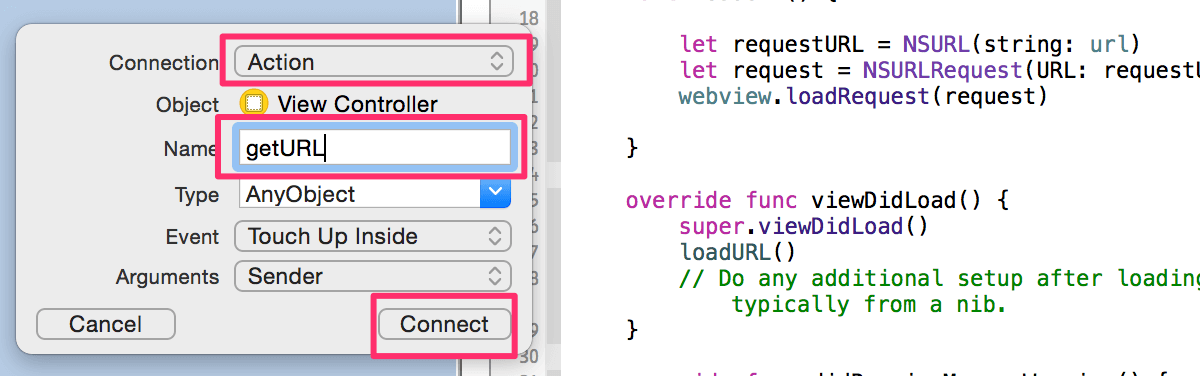
「Button」の場合は、以下のようにConnectionの部分を「Action」に変更し、任意の名前をつけて「connect」ボタンを押します。

コード内にそれぞれ以下のようなコードが追加され、これでButtonとText Fieldがプログラム上から扱えるようになります。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
@IBOutlet weak var urlField: UITextField!
var url:String = "http://mae.chab.in/"
func loadURL() {
let requestURL = NSURL(string: url)
let request = NSURLRequest(URL: requestURL!)
webview.loadRequest(request)
}
@IBAction func getUrl(sender: AnyObject) {
}
override func viewDidLoad() {
super.viewDidLoad()
loadURL()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
Swiftで処理を書く
さっそくSwiftでコードを書いていきます。追加するコードは、ボタンを押した時の処理となります。ボタンを押したら、Text Feildから値を取得し、url変数にセットし、loadURL関数を実行し、最後に表示されたキーボードを閉じるといった処理を実行するようにします。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var webview: UIWebView!
@IBOutlet weak var urlField: UITextField!
var url:String = "http://mae.chab.in/"
func loadURL() {
let requestURL = NSURL(string: url)
let request = NSURLRequest(URL: requestURL!)
webview.loadRequest(request)
}
@IBAction func getUrl(sender: AnyObject) {
// Text Fieldに入力されたURLを取得
url = urlField.text!
// loadURL関数を実行
loadURL()
// キーボードを閉じる
urlField.resignFirstResponder()
}
override func viewDidLoad() {
super.viewDidLoad()
loadURL()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
上記コード内のクラスやメソッドの詳細については以下でご確認ください。
iOSシミュレーターを起動し確認
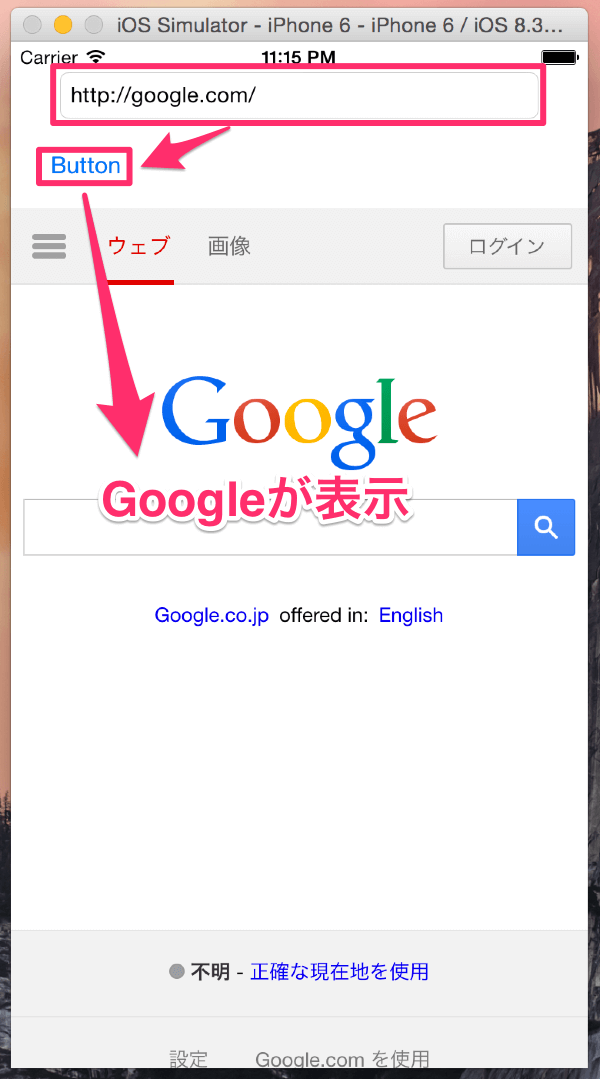
これで準備が整いました。Xcodeの画面上部の「Run」ボタンを押すか、「command + r」を押します。何も問題なければ、iOSシミュレーターが立ち上がります。表示されたText FieldにURLを入力し、buttonを押して、ページが表示されることを確認します。以下のように「http://google.com/」と入力したら、ちゃんとGoogleが表示されました。

まとめ
苦手意識を持っていたXcodeですが、実際に真剣に取り組んでみると、自分の思っていたほどやっかいなものではないことがわかりました。ひとつ思ったのは、慣れが必要なツールだなということです。まずは何でもいいから、いろいろチャレンジして覚えていく必要あるかなと思います。
それから今回全然うまくできなかったのが、レイアウトやデザイン部分です。Webのレイアウトやデザインは得意なんですが、Xcodeになるとまったく歯が立たない状況です。Auto Layout機能もまだまだ完全に理解できていないので、今回の記事では触れないことにしました。まずはこの辺りからクリアしていければと思っています。Swiftも今回はそれほど書いた実感がないので、もっとパンチの効いた処理を伴うものをどんどん試していこうと思っています。
最後に今回参考にさせていただいたサイトを以下に紹介しておきます。
- [Swift]Xcode6.1で確認済み!Hello Worldの次に試したい!超簡単にwebViewを表示してみる – Qiita
- Swift テキストフィールドを使う UITextField – Three.jsを使って、作ってみた
- キーボードを閉じるための方法、UITextField – iPhone/Androidアプリ開発の簡単説明
- XcodeでUIWebViewを追加する方法【初心者向け】 | TechAcademyマガジン

- 『Swiftではじめる iPhoneアプリ開発の教科書 【Swift 2&Xcode 7対応】(教科書シリーズ)』
- 著者: 森巧尚
- 出版社: マイナビ出版
- 単行本: 448ページ
- 発売日: 2015年10月30日
- ISBN: 978-4839957032

コメント