先日「新しい12インチMacBook」を買ったので、現在開発環境などを整えたりしています。WordPressの開発環境も然りといったところです。Macには最初からPHPとApacheはインストールされているので、あとはMySQLをインストールすれば簡単にWordPressをインストールできそうですが、意外と設定などが面倒だったりします。そこでMAMPというツールを使います。特に難しいことをせずにWordPressをインストールすることができます。MAMPを使ってWordPressをインストールする手順をメモしておきます。
目次
MAMPをインストールする

MAMPとは
MAMPは、Mac上に「動的なWebアプリケーション」の開発環境を簡単に構築してくれるツールです。Mac + Apache + MySQL + PHP(Python / Perl)の頭文字から名付けられており、MAMPをインストールするとこれらも同時にインストールされ、MAMPのダッシュボードから簡単に扱えるようにしてくれます。WordPressの環境構築にも最適なツールです。類似のツールにXAMPPというものがあります。
MAMPをダウンロードする
MAMPは、MAMPの公式サイトからダウンロードすることができます。以下のリンク先がダウロードページとなっています。
MAMPをインストールする
MAMPをダウンロードしたら、インストーラーを起動し、ダイアログの内容に従ってイストールを完了させます。普通に進むと「MAMP FREE」と有料版の「MAMP PRO」とMySQLの管理ツール「Sequel Pro」というアプリがインストールされます。

MAMP PROをインストールさせない方法
通常の用途であればMAMPのフリー版で十分なので、一緒にインストールされる「MAMP PRO」は邪魔だと思う方もいると思います。MAMPのインストール時に以下の設定をすることでMAMP PROのインストールを回避することができます。
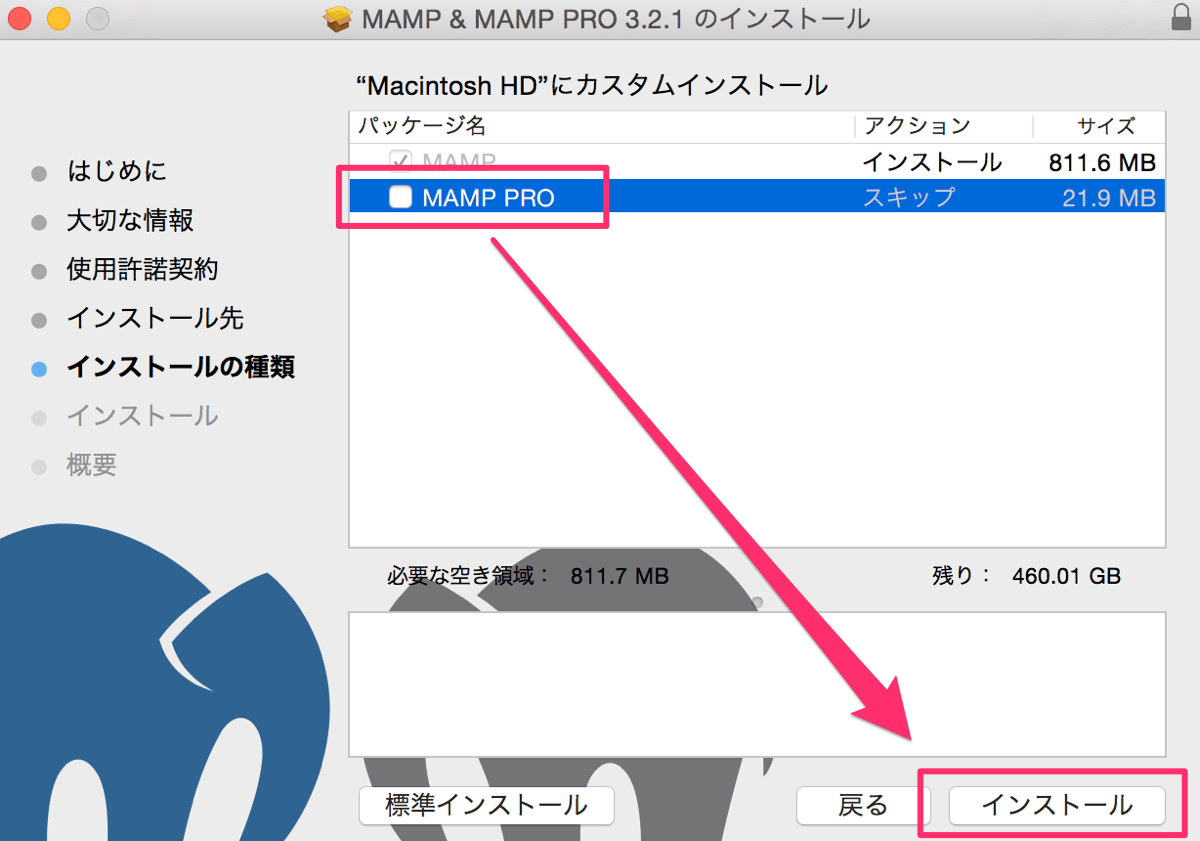
「インストールの種類」のところで「カスタマイズ」ボタンをクリックします。

「MAMP PRO」のチェックを外し、「インストール」ボタンをクリックします。

WordPressをダウンロードする
公式サイトからダウンロードする
MAMPをインストールしたら、次にWordPessをダウンロードします。WordPressもMAMP同様公式サイトからダウンロードすることができます。
MAMPフォルダ内に移動させる
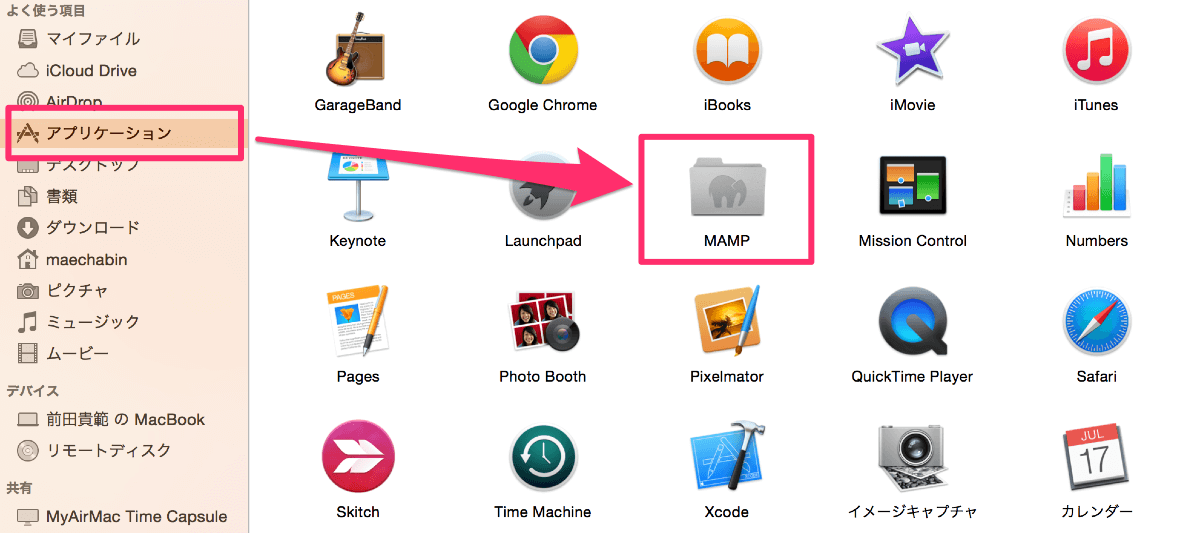
ダウロードしたWordPressのzipファイルを解凍すると「wordpress」というフォルダが生成されます。このフォルダを「MAMP」フォルダ内の「htdocs」フォルダ内に移動させます。

フォルダ構成について
「MAMP」フォルダはインストール時に「アプリケーション」フォルダ内に作られます。フォルダ構成は以下のようになっています。
Macintosh HD > アプリケーション > MAMP > htdocs初期設定では「htdocs」フォルダがドキュメントの「ルート」フォルダになっています。ルートフォルダはMAMPの「設定」から変更可能です。

MAMPでローカルサーバーを起動し、WordPressを開く
ダウンロードしたWordPressをローカルサーバー上で開くことができるようになりました。さっそくローカルサーバーを起動してWordPressにアクセスしてみます。
MAMPでローカルサーバーを起動する
MAMPを起動し、「サーバーを起動」をクリックするとサーバーが立ち上がります。「Apacheサーバー」、「MySQLサーバー」にチェックが入っていなければ、チェックを入れておきます。

サーバーを起動したら、「http://localhost:8888」にアクセスします。rootフォルダになっている「htdocs」フォルダへのアクセスとなります。Apacheのポート番号が「8888」となっていますが、ApacheやMySQLのポート番号はMAMPの「設定」から変更可能です。

サーバーが問題なく起動しているようでしたら、「http://localhost:8888/wordpress/」にアクセスします。以下のような画面が表示されます。WordPressのインストール画面となっています。

データベース(MySQL)を準備する
WordPressをインストールするに当たって、データベースに関する以下の情報が必要となります。これらの情報は「wp-config.php」ファイルを作成するために使用されます。
- データベース名
- データベースのユーザー名
- データベースのパスワード
- データベースホスト
- データベースの接頭辞 (1つのデータベースに複数の WordPress を作動させる場合)
phpMyAdminからデータベースを作成
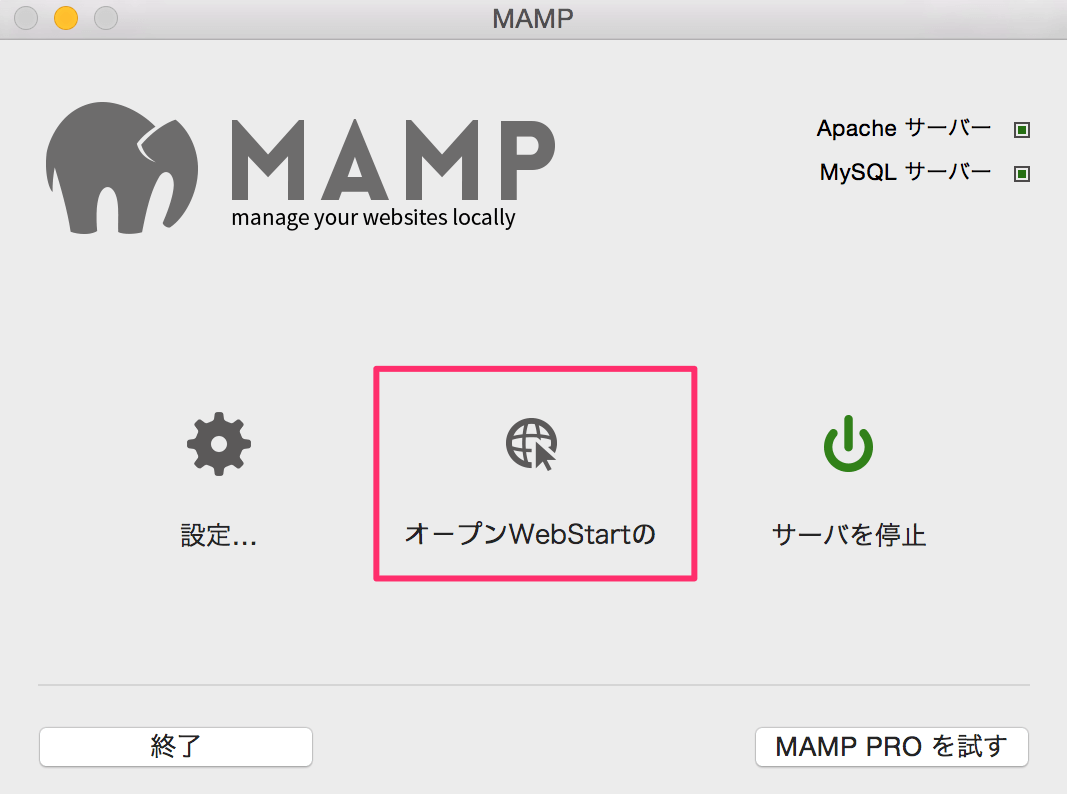
ローカルサーバーを起動した状態で、MAMPのダッシュボードから「オープンWebStartの」をクリックします(日本語がおかしい…)。または「http://localhost:8888/MAMP/?language=Japanese」にアクセスします。

以下の画面が表示されます。画面内の「phpMyAdmin」をクリックします。

「phpMyAdmin」が開いたら、「データベースタブ」のページより新しいデータベースを作成します。データベース名を入力し、「作成」ボタンをクリックします。

これでデータベースが作成されました。
WordPressをローカル環境にインストールする
データベースの準備ができたら、さきほどの「http://localhost:8888/wordpress/」の画面に戻って「さあ始めましょう」ボタンをクリックします。

データベース情報を入力し、「作成」ボタンをクリックします。「データベース名」はphpMyAdminで設定したものを入力し、ユーザ名、パスワードは「root/root」でokです。

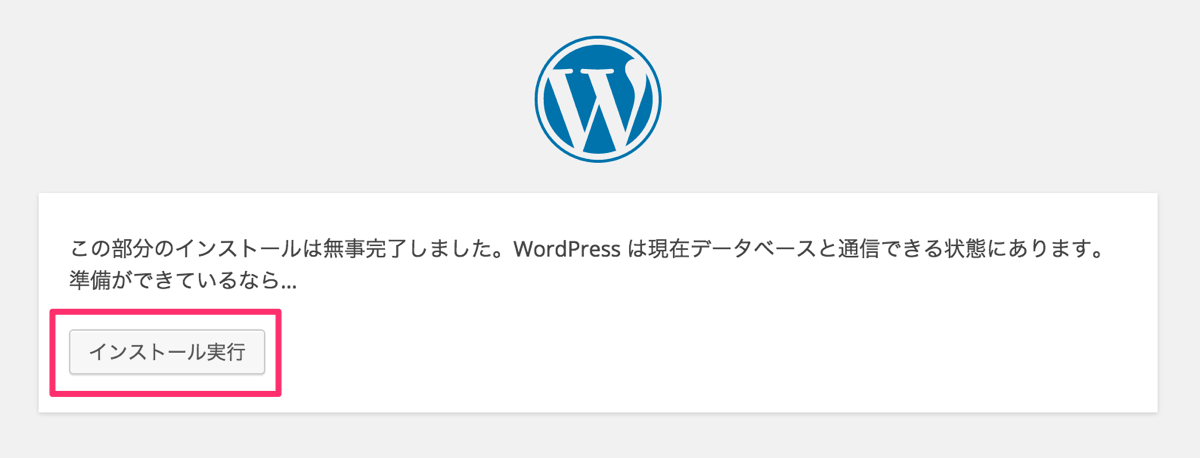
すべての準備が整ったら、「インストールを実行」ボタンをクリックします。

WordPressの設定を行います。必要事項を入力して、「WordPressをインストール」ボタンをクリックします。インストールが開始されます。

インストール完了後の確認
インストールが完了すると以下の画面が表示されます。「ログイン」ボタンをクリックすると、WordPressのダッシュボードへのログイン画面が表示されます。

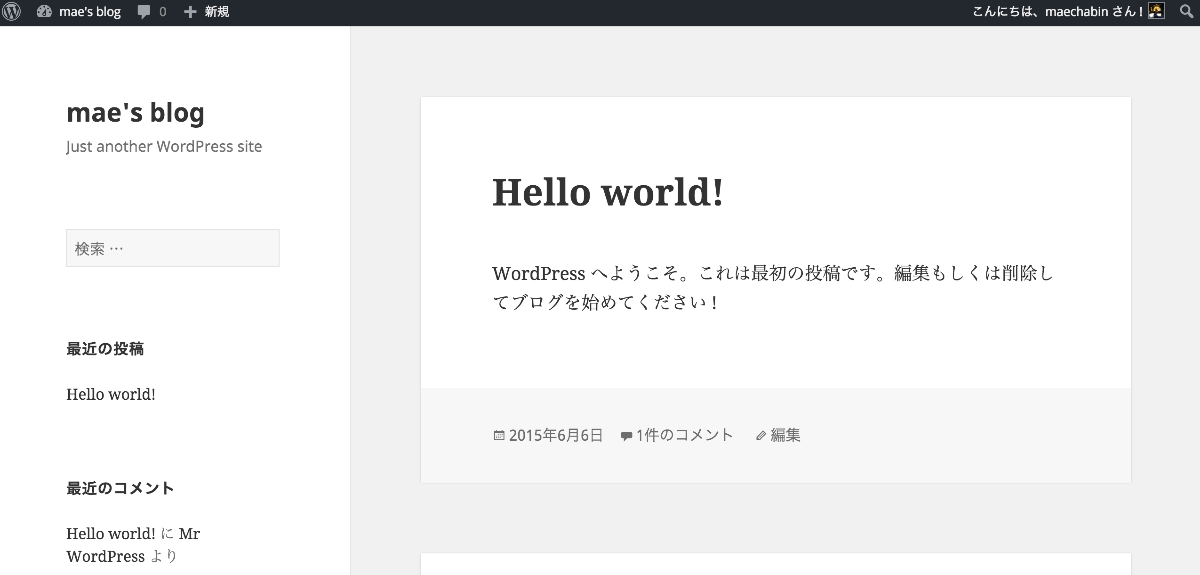
それから、再度「http://localhost:8888/wordpress/」にアクセスすると、デフォルトテーマによるWordPressのページが表示されます。

これでWeb上と同じ感覚でWordPressがローカル上で扱えるようになります。
Proxy環境化にある場合
ローカルで開発するにしても、プラグインのインストールなど何かと外部にアクセスすることがあります。もし、お使いのローカル環境がProxy環境下にある場合は、以下の設定を行う必要があります。
「wordpress」フォルダ直下にある「wp-config.php」ファイルを開いて、以下を追加します。proxyのホストとポート番号を設定してください。
define('WP_PROXY_HOST', 'http://ユーザー名:パスワード@proxyのURL(ホスト)');
define('WP_PROXY_PORT', 'proxyのポート番号');MAMPのApacheを再起動すると設定が反映されます。
テーマをローカル環境に移行する
ローカルで開発したいテーマのフォルダの置き場所は「wordpress > wp-content > themes」の中となります。自分の場合は自作のテーマをGitHubに置いてあるので、[git clone]コマンドを使ってGitHubからダウンロードすることにしました。
「themes」フォルダに移動して、以下のコマンドを実行すると、「chabin」フォルダが作成され、その中にGitHub上のテーマファイルが複製されます。
$ git clone https://github.com/maechabin/mae.chab.in.git chabinテーマのフォルダが「themes」フォルダに置かれると、WordPressのダッシュボードに反映されるので、「有効化」ボタンをクリックしてテーマを適用させます。

rootフォルダの変更
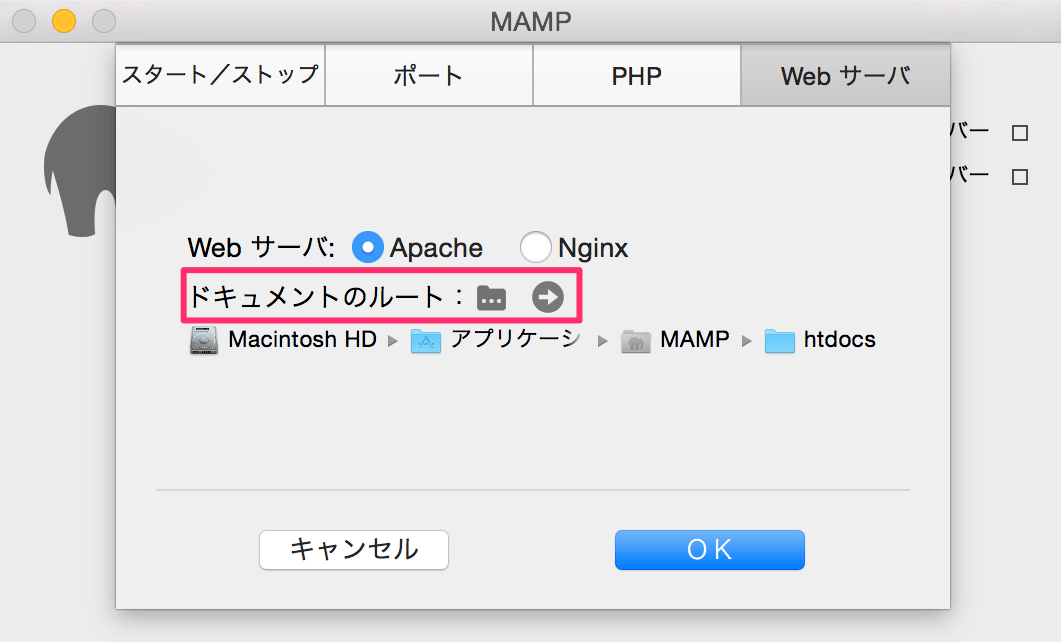
テーマはrootフォルダからの相対パスを使って画像やファイルを読み込んでいると思いますが、このままだとフォルダ構成が異なっていてうまく読み込めないので、MAMPのrootフォルダを「htdocs」フォルダから「worpress」フォルダに変更します。
ただ、いきなりrootフォルダを変更してしまうと、WordPressにアクセスできなくなってしまうので、事前にWordPressのダッシュボードの「設定 > 一般設定」にて「WordPressアドレス(URL)」と「サイトアドレス」を「http://localhost:8888/」に変更しておきます。

MAMPのダッシュボードからrootフォルダの変更を行います。「wordpress」フォルダを選択して「選び出す」ボタンをクリックします。

ルートディレクトリにアクセスする
サーバーが再起動されるので、再度「http://localhost:8888/」にアクセスします。ちゃんとテーマが適用されていることがわかります。

完全にテーマを再現するためには「プラグイン」や「ウィジェット」、「設定」なども同じ状態にしておく必要があります。自分は知らないだけかもしれませんが、NodeやRailsでいうPackage.jsonやGemfileのようなパッケージ管理ファイルのようなものはないと思うので、これらは地道にダッシュボードからひとつひとつ設定します。
Web上のデータをローカル環境に移行する
これはやらなくてもよいことですが、最後にデータの移行方法も紹介しておきます。
データをエクスポートする
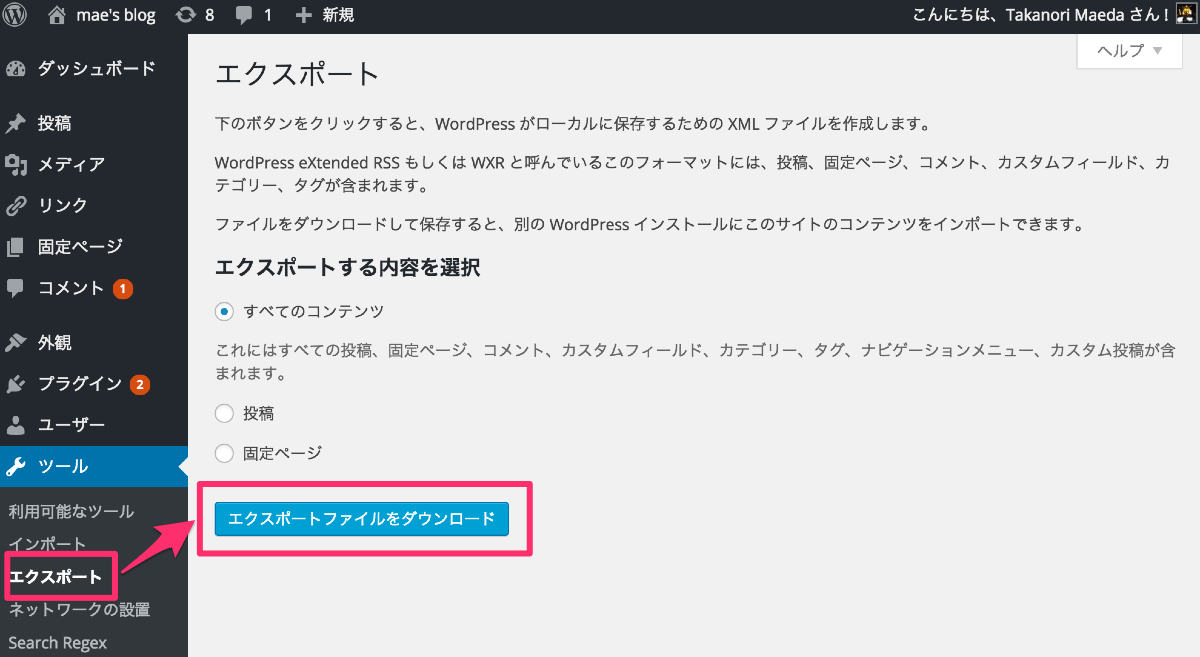
まずWeb上のダッシュボードからデータをエクスポートします。エクスポートページから「エクスポートファイルをダウンロード」ボタンをクリックすると、「xxxxxxxx.wordpress.2015-06-06.xml」というファイル名のxmlファイルがダウンロードされます。

ダウンロードしたデータをインポートする
ダウンロードしたxmlファイルを今度はローカル上のダッシュボードでインポートします。データをインポートするには「WordPress Importer」というWordPressのプラグインをインストールしておきます。
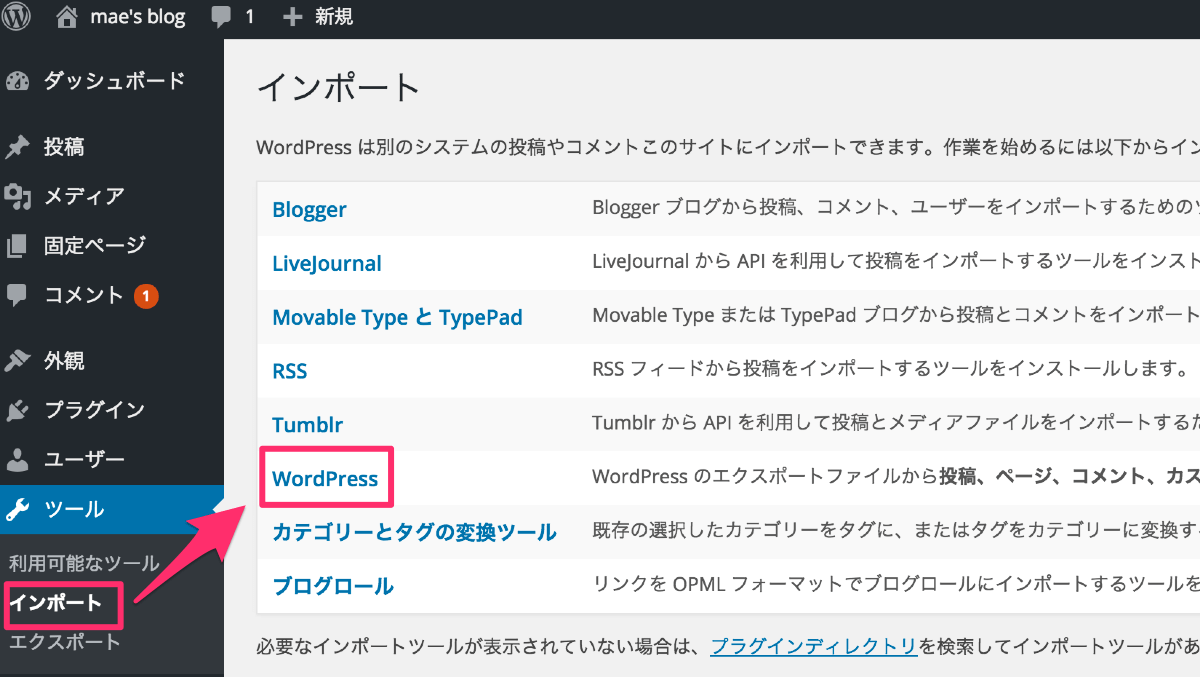
ダッシュボードのインポートページから「WordPress」をクリックします。

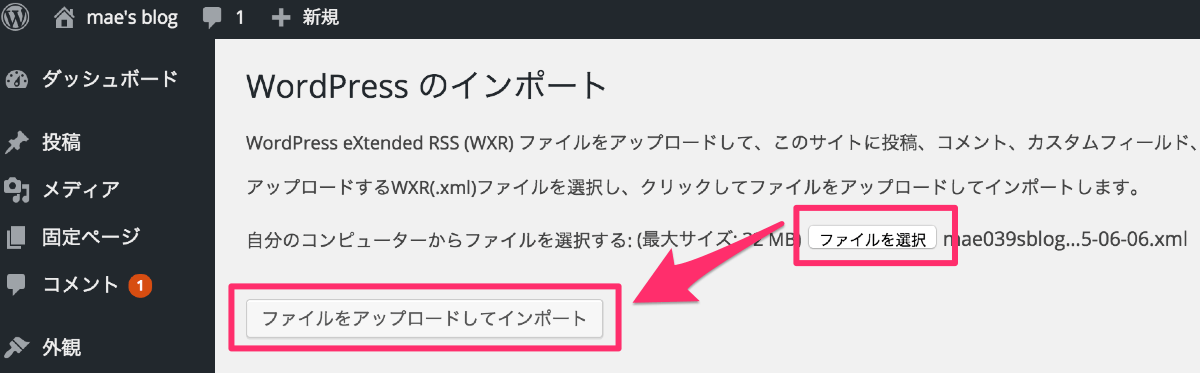
「ファイルを選択」をクリックし、エクスポートしたxmlファイルを選択して、「ファイルをアップロードしてインポート」ボタンをクリックします。

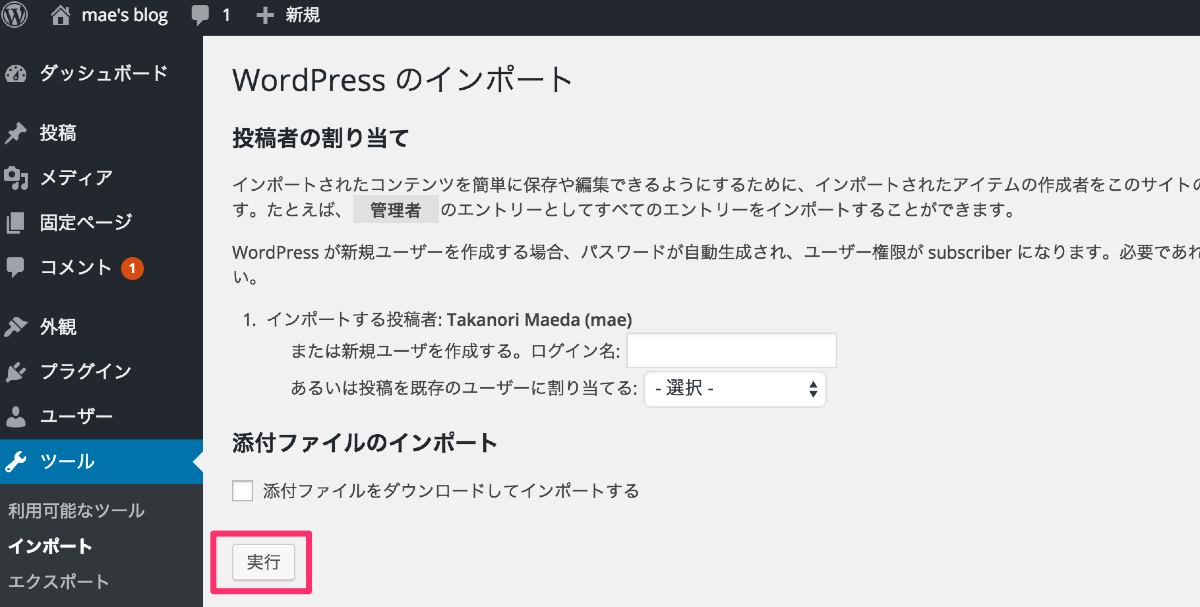
「実行」ボタンをクリックすると、データがインポートされます。

ブラウザからローカル環境のWordPressにアクセス
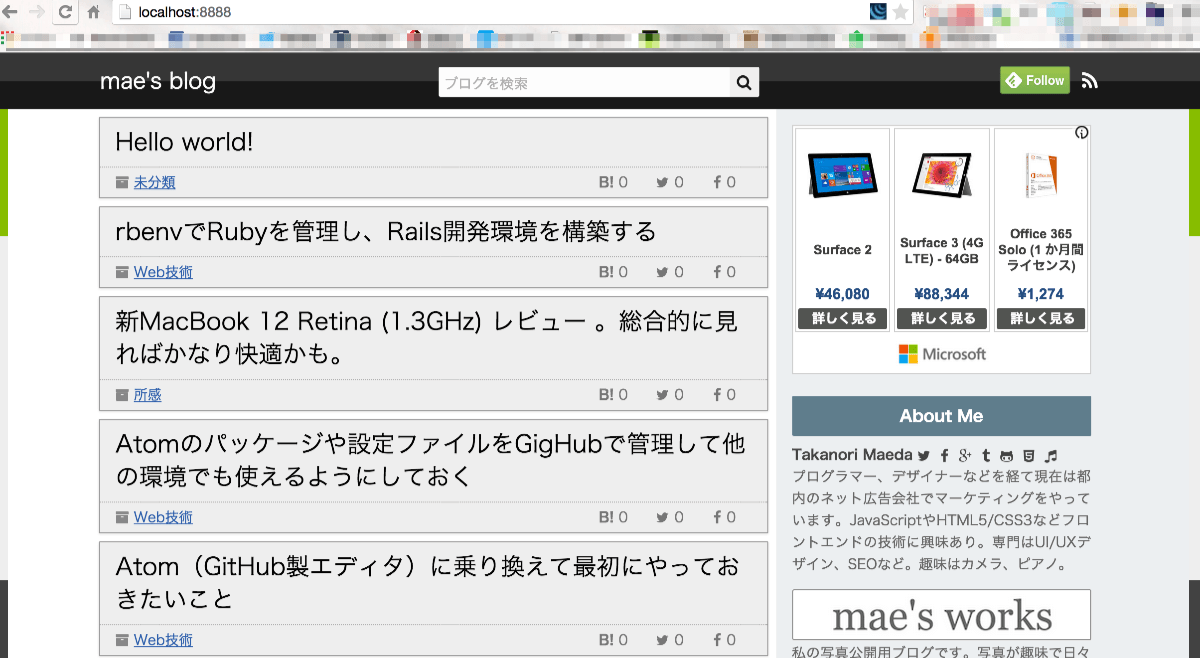
これでローカル上にもWeb上と同じWordPress環境を再現することができます。私のローカル環境では「http://localhost:8888」にアクセスすると、以下のようにページが表示されるようになっています。

スマホからローカル環境のWordPressにアクセス
ローカルで開発をしている時に大変なのはスマホでの確認だと思います。Macのコンピュータ名(ホスト名)を使えば、ローカルエリア内であれば、スマホからアクセスすることができます。
Macでターミナルを開くと、以下のように表示されていると思います。以下のケースだと画面上の「maechabin-no-MacBook」の部分がコンピュータ名となります。
Last login: Sat Nov 28 03:01:39 on ttys003
You have new mail.
maechabin-no-MacBook:~ maechabin$
またはターミナル上で[uame -u]コマンドを実行しても、コンピュータ名を確認することができます。
maechabin-no-MacBook:~ maechabin$ uname -n
maechabin-no-MacBook.local
コンピュータ名を確認したら、「コンピュータ名」に「.local」と「ポート番号」をつけてWordPress内の「wp-config.php」ファイルに以下のように追記します。
define('WP_HOME','http://maechabin-no-MacBook.local:8888/');スマホのブラウザから「http://maechabin-no-MacBook.local:8888/」にアクセスすると、ローカル環境のWordPressを確認することができます。
まとめ
ローカルでWordPressが動くようになると、テーマやプラグインの開発も行いやすくなります。MAMPを使うと簡単にWordPressをローカルにインストールすることができます。これからローカルでWordPressの開発環境を構築しようとお考えの方はぜひ参考にしてもらってチャンレンジしていただければと思います。

- 『一歩先にいくWordPressのカスタマイズがわかる本』
- 著者: 相原知栄子, 大曲仁, プライム・ストラテジー株式会社(監修)
- 出版社: 翔泳社
- 発売日: 2016年4月9日
- ISBN: 978-4798130934

コメント