今の会社ではスマホをメインとしたサービスに関わっており、Webサイトのスマホ対応に関してはそれなりにノウハウを持ってはいるんですが、このブログはWordPressのプラグイン「WPtouch iPhone Theme」頼みで、特に自分では何も対策を行っていませんでした。先日一念発起して、レスポンシブ対応させてみたところ、驚くべき結果が出たので、これはお勧めということで、どういった対策を行ったか技術的ポイントなど紹介させていただきます。
レスポンシブ対応は絶対にやるべき
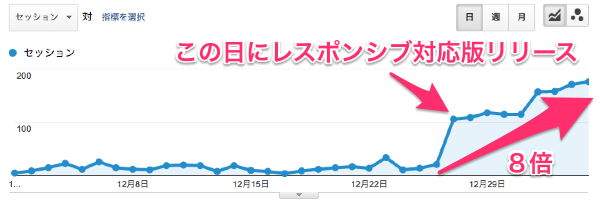
このエントリーのタイトルは釣りでも何でも無いです。これまで、スマホからのアクセスがほとんどなかったこのブログですが、レスポンシブ対応させたその日からいきなりスマホからのアクセスが急増しました。こんなに効果があるなら、なぜもっと早くやっていなかったのかと若干後悔したほどです。(普通、正月休みはPV数が落ちるはずですが、それでも増え続けました)

そんなわけで、スマホからのアクセスを増やしたい場合は、レスポンシブ対応を至急やった方がよいと思います。スマホ対応もいろいろやり方はあると思いますが、やっぱりGoogleも推奨するレスポンシブ対応がよいでしょう。
以下のGoogleの開発者向けサイトでは「レスポンシブ デザインにする理由」なども書かれています。スマホ対応する際には事前に目を通しておくとよいでしょう。
またレスポインシブWebデザインとは何かいまいちわからない場合は、以下でまず簡単に把握しておくとよいと思います。
レスポンシブ対応の技術的ポイント
技術的ポイントと書きましたが、そんなに大それたものではありません。このブログの場合は、ブラウザやデバイスなどの画面サイズによって「固定サイズレイアウト」と「リキッドレイアウト」を切り替えるようにしただけです。すでに当ブログは「固定サイズレイアウト」で作っていましたので、レスポンシブ対応として行ったこととしては、スマートフォンやタブレットで見た場合は「リキッドレイアウト」で表示させることとなりました。
リキッドレイアウト対応
上記でも述べましたが、スマホ対応させる際に肝となるのがこの「リキッドレイアウト対応」だと思います。
やるべきことは、CSSで固定値で幅を指定していた要素を打ち消すために可変値(%)で幅を指定するようにします。さらに、画面サイズに合わせて要素の幅が変更されるようにmax-widthプロパティに100%という値を指定します。
セレクター {
width: 100%; /* 固定幅を打ち消す */
max-width: 100%; /* 可変幅対応 */
}メディアクエリー(Media Queries)対応
次に大事なのが、メディアクエリー(Media Queries)です。「レスポンシブ = メディアクエリー」と言っても過言ではないくらい、レスポンシブデザインには必須の技術です。上記のリキッドデザイン用のCSSの処理をそのままCSSファイルに書いてしまうと、大きな画面で表示した場合でもリキッドデザインが適用されてしまうこともあります。
メディアクエリーを使うことによって、画面の幅によって適用させるCSSを切り分けることができるようになります。詳細は以下のGoogleの開発者向けページをご参照ください。
メディアクエリは「styleタグ内」か「CSSファイル内」に以下のような書き方で記述します。以下のように「max-width: 1024px」とすると画面サイズが1024px以下の時だけ、そのブロックの中に書かれている処理が適用されるようになります。
@media screen and (max-width: 1024px) {
/* 適用したいCSSの処理を書く */
セレクター {
width: 100%;
max-width: 100%;
}
}ビューポート(viewport)対応
スマホでページを表示させると、通常は一般的なデスクトップ画面の幅でページをレンダリングしようとします。meta要素のname属性にviewportを指定することで、ページの表示領域を設定することができるようになります。
以下のように「viewport」の値に、「width=device-width, minimum-scale=1, maximum-scale=1」と設定することで、スマホで表示した場合でも等倍で表示されるようになります。
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">JavaScriptのレスポンシブ対応
やっかいなのがこのJavaScriptのレスポンシブ対応です。当ブログの場合、JavaScriptでサイドバーを固定させる処理なんかを入れていますが、スマホで表示した場合は必要のない処理となります。
今回はCSSのメディアクエリーのように使えるwindow.matchMediaメソッドを使って処理を書くようにしました。
当ブログでは、すでにPC表示用に書いてある処理をスマホ表示の際には適用させないようにしました。以下のように「min-width: 1024px」とすると、画面サイズが1024px以上の時だけ、そのブロックの中に書かれている処理が適用されるようになります。つまりスマホでの表示の際には適用されなくなります。
if (window.matchMedia("(min-width: 1024px)").matches) {
// 適用したい処理を書く(スマホでは適用させたくない処理)
foo();
}パーツごとのレスポンシブ対応
上記の対応を行えば、ほぼほぼレイアウト的にはレスポンシブに対応したWebサイトを実現することができます。ただ、ブログには画像やiframeやtableなど固定サイズで表示させているパーツがあったりします。これらのレスポンシブ対応も忘れてはいけません。
画像のレスポンシブ対応
ブログでよく使うのが画像だと思います。画像に関しては、メディアクエリーを使って、以下のように書くとスマホで表示した際に、画面のサイズに合わせて画像サイズが伸縮するようになります。当ブログの場合、画像に枠をつけているので、「max-width: 100%;」とすると、画面からはみ出してしまうので、枠を幅に含めるように「box-sizing: border-box;」を合わせて指定しています。
/* メディアクエリー */
@media screen and (max-width: 1024px) {
img {
max-width: 100%;
box-sizing: border-box;
height: auto;
}
}サンプルはこちらのページとなります。PCで表示させている場合は、ブラウザのサイズを動かして、画像サイズの可変の状況を見てみてください。スマホで表示させている場合は、ちゃんと画面内に画像が収まっていることをご確認ください。
iframe要素のレスポンシブ対応
YouTubeの動画などはiframeでブログに表示させていることが多いと思います。iframeのレスポンシブ対応はやっかいです。画像と同じようにmax-widthの値に%で指定したとしても、高さが可変となりません。
今回は、別の用途で作った自分のjQueryのプラグインを使って対応しました。GitHubよりダウンロードすることができますので、お使いください。
jquery.cbiframesize.jsの実装方法は以下のとおりです。
まず、レスポンシブ対応させたいiframeに対して、class属性値を指定します。
<iframe class="rsp-iframe"></iframe>cssは以下の通りです。「max-width: 100%;」は忘れずに指定してください。
.rsp-iframe {
width: 560px; /* iframeの幅 */
height: 315px; /* iframeの高さ */
max-width: 100%;
}
JavaScriptは以下の通りです。まずは、ページにjQueryファイルとダウンロードしたjquery.cbiframesize.min.jsファイルを読み込みます。
<script src="jquery.js"></script>
<script src="jquery.cbiframesize.min.js"></script>
iframeに指定したclass属性値をセレクターとして、以下のようにプラグインを実行させます。
$(document).ready(function () {
$(".rsp-iframe").cbIframeSize();
});
サンプルとして、YouTubeから動画を埋め込んでみました。(Googleのマット・カッツ氏がレスポンシブ対応のメリットについて語っています。)PCでご覧の場合は、ブラウザの画面サイズを自由に変更してみてください。
また、当ブログの以下の記事は、たくさんの動画を埋め込んだ記事になっています。併せて確認してみてください。
table要素のレスポンシブ対応
tableに関しては、幅を固定値で設定していなければ、リキッドレイアウトに対応しますが、セルに入力されているテキストの量によっては、変に縦長になったりして見栄えが悪くなってしまう場合もあります。
1行にたくさんのセルがあるようなtableだったら、もう諦めモードとなりますが、1行に2つのセルのtableであれば、以下の方法をお勧めします。以下を指定することで、スマホでの表示の際に全てのセルが1列に並ぶtableとなります。
/* メディアクエリー */
@media screen and (max-width: 1024px) {
th,
td {
display: block;
width: auto;
}
}
以下、tableのサンプルです。PCでご覧の場合は、ブラウザの画面サイズを自由に変更してみてください。
| TH | TD |
|---|---|
| TH | TD |
こちらもiframeのレスポンシブと同様、実装状況について以下の記事でもご確認いただけます。
レスポンシブ対応が終わったら
レスポンシブでのスマートフォン対応が終わったら、Googleウェブマスターツールでモバイルフレンドリーテストを行ってみましょう。
URLを入力し、「分析」ボタンを押すと、テスト結果が表示されます。

モバイルフレンドリーなページだと評価されると、Googleのスマホでの検索結果に「スマホ対応」というラベルが表示されるようになります。しっかりスマホ対応すれば、SEO対策にもなりますね。

レスポンシブでのスマホ対応をいち早くGoogleの検索結果に反映したい場合は、もうお馴染みだとは思いますが、Googleウェブマスターツールの「Fetch as Google」を使って、Googleにページをクロールしてもらうようにします。
まとめ
自分の行った対策は以上となります。最初にも述べましたが、対応後すぐに結果が出始めました。Googleのレスポンシブなサイトを推奨していますし、まだレスポンシブによるスマホ対応をされていない方は、ぜひチャレンジすることをお勧めします。
最後にレスポンシブ対応を行う際に参考となるサイトと本を紹介しておきます。

著者: Peter Gasston(著), 牧野聡(翻訳)
出版社: オライリージャパン
発売日: 2014年9月10日
ISBN: 4873116929
⇒Amazon.co.jpで詳細を見る

コメント