HTML5でこのWordPressのテーマを作成して以来、HTML5に大変興味を持つようになりました。ブラウザーのみで何でもできるようにしてしまう魔法のような技術。覚えないわけにはいかないでしょう。本来であれば、HTML5の真骨頂CanvasやSVGなどを取り上げたいところですが、まだマスターするのに時間がかかりそうなので、まずはお手軽で馴染み深いAudioから。
かつて私は作曲家を目指していました。大学卒業後は就職することなくavex artist academy(第1期生です)というavexの養成所で作曲を学んだという経歴もあります。もう10年くらい前のことです。当時は現在のようにYouTubeやニコニコ動画のようなものもなく、発表の場はすごく限られていました。もちろん、簡単な個人サイトを作り、ひっそりと公開したりしていましたけどね(笑)
そんな若かりし頃に作った曲をサンプル素材としてHTML5のaudio要素を使って公開してみます。このHTML5のaudio要素を使うことにより、audio要素に対応したブラウザーさえあればどんな環境でも音声ファイルを再生することが可能となります。
HTML5のaudio要素でマークアップしてみると…
以下、audioタグでマークアップした私のデモ曲となります。(あくまでもデモ曲なので、タイトルもなければ、歌も入ってなく、ワンコーラスだけのものもあります。)
MM43
MM48
MM34
MM53
MM41
MM18
MM09
audioタグの実装方法
audioタグの実装方法は実に簡単です。audioタグのsrc属性に、聞かせたい音声ファイルのパスを以下のように指定すればOKです。
<audio src="音声ファイルのパス" controls></audio>上記の「controls」とは、音声の制御を行うaudioタグの属性です。controls属性があると、ブラウザで用意しているコントローラー(インターフェース)が表示されるようになります。audioタグの属性には以下のようなものがあります。
audioタグの属性
- ■src属性 : 音声ファイルのパスを指定する
- ■preload属性(auto) : 音声をあらかじめ読み込む
- ■preload属性(metadata) : 音声のメタデータのみあらかじめ読み込む
- ■preload属性(none) : 音声をあらかじめ読み込まない
- ■autoplay属性 : 音声を自動再生する
- ■loop属性 : 音声をループ再生する
- ■controls属性 : ブラウザで用意しているインターフェースを表示する
- ■type属性 : ブラウザがサポートしている形式か判断する
audioタグの属性については、以下のサイトが参考になります。
なお、ここで注意が必要なのはアップロードする音声ファイルの形式です。以下の通り困ったことにブラウザーごとに再生できる音声ファイルの形式がバラバラなのです。

したがって、利用されることを想定しているブラウザーに対応した形式のファイルをすべて用意する必要があります。上記のブラウザーごとの対応状況を見ると、WAVファイルとMP3ファイルとOGGファイルを揃えれば、主要なブラウザーはカバーできることがわかります。ただWAVファイルは全く圧縮しない形式のため、容量がやたらと大きくなってしまうので実用には耐えません。なので、実質MP3ファイルとOGGファイルの2つの形式のファイルがあればよいでしょう。
OGGファイルへの変換
ここでまた難関が待ち構えています。OGGとは何ぞや???はっきり言って私もよくわからないファイル形式です。ただひとつ言えることは、とにかく準備しなくてはいけないファイルの形式ということです。Wikipediaを見てなんとなくわかったフリをして、さっさと変換を済ませてしまいましょう。
OGGファイルへの変換には「Swicth」というフリーウェアのソフトを使いました。以下よりダウンロードができます。
Switch Plus Audio Converter Software Download Page

簡単にSwitchを使ったOGGファイルへの変換の流れを書いておきます。
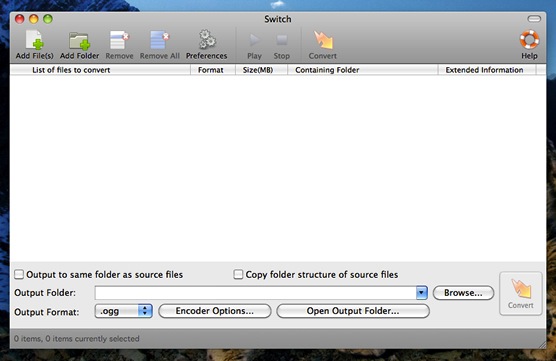
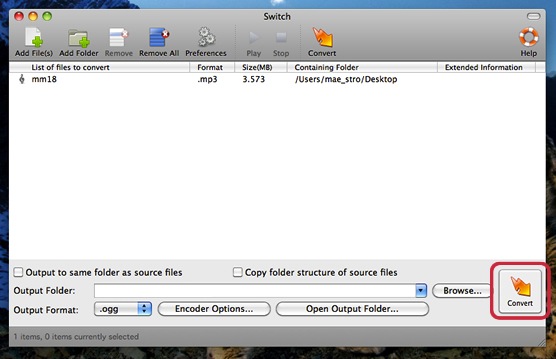
1. パソコンにインストールし、起動したら以下の画面が表示されます。

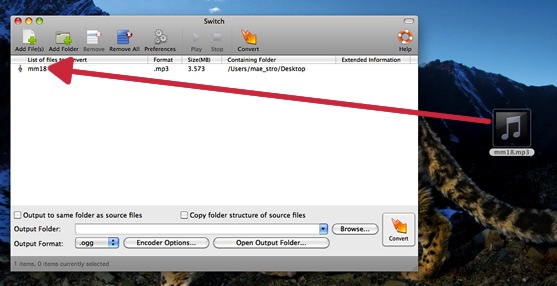
2. 変換したい音声ファイルをドラッグ&ドロップします。

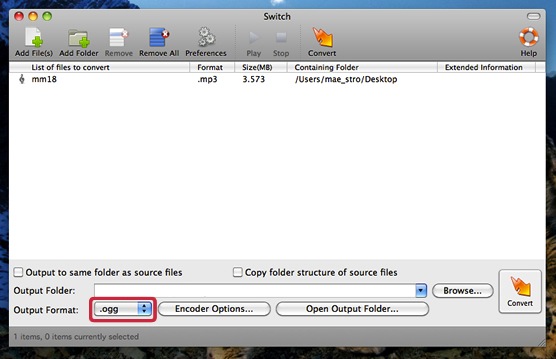
3. 変換するファイル形式として「.ogg」を選択します。

4. 「Convert」ボタンをクリックします。

5. 出来上がり!!

MP3ファイルも、同じようにSwitchで変換可能です。これで、OGGファイルもMP3ファイルも揃えることができると思います。
なお、オンライン上でOGGファイルやMP3ファイルへの変換を済ませたい場合は、以下のWebサービスを利用すると便利です。ビットレートを指定することも可能です。
ファイルを揃えたら、再びコーディングに戻ります。
sourceタグで複数の音声ファイルを指定
先に述べましたaudioタグのsrc属性に音声ファイルのパスを指定する方法では、複数のファイルを指定することができません。そこで、sourceタグを使って、以下のように複数のファイルを指定します。
<audio controls>
<source src="MP3ファイルのパス" />
<source src="OGGファイルのパス" />
ご利用のブラウザーは音声ファイルの再生に対応していません。
</audio>sourceタグの詳細は以下のサイトが参考となります。
sourceタグで複数の音声ファイルを指定すると、ブラウザーはそれを上から順番に読んでいきます。そして、サポートしている形式の音声ファイルがあればその時点で読み込んで再生します。最後の行にメッセージを書いておき、指定した音声ファイルに対応していないブラウザーでアクセスした場合にメッセージが表示されるようにしておくこともできます。
IE6、IE7、IE8への対応(クロスブラウザー)
上記でも述べました通り、audioタグはInternet Explorer 6/7/8では対応していません。IE6、IE7ならともかく、IE8はまだまだ利用されている方も多いため、できれば見過ごしたくないところです。
そうした悩みを解決してくれるのが「html5media.js」というJavaScriptライブラリです。このhtml5media.jsを以下のように<head>タグ内にたった1行追加するだけで、IE6、IE7、IE8においてもaudioタグを利用できるようにしてくれます。
<script src="https://api.html5media.info/1.1.4/html5media.min.js"></script>まとめ
以上のように多少ファイルの準備が面倒ですが、たった数行の記述でブラウザーのみでの音声ファイルの再生が可能となります。もうFlashやWindows Media PlayerやQuick Timeなどのプラグインも必要なくなります。Windowsだろうが、Macだろうが、はたまたiPhoneだろうが、Androidだろうが気にする必要もなくなります。今後重宝される機能のひとつになることは間違いないでしょう。
またさらにこのHTML5のaudio要素はJavaScriptを使った応用的な使い方もできます。独自の音楽プレイヤーが作れたり、ブラウザーで演奏ができる楽器が作れたり。次はその辺りを見ていければと思っています。

コメント