2018年5月29日にロンドンで開かれた Jest サミットで、テスティングフレームワーク Jest の最新バージョン Jest 23 がリリースされました。今回のリリースは、これまでで最大のメジャーリリースと言われています。Jest の特徴と言えば、やはりスナップショットテストだと思いますが、スナップショット周りの機能も強化されています。リリース内容は大変盛りだくさんです。Jest の公式ブログのリリースに関する投稿 Jest 23: 🔥 Blazing Fast Delightful Testing を日本語に訳しました。ぜひ参考にしていただければと思います。

May 29, 2018 Rick Hanlon II
Today we are excited to announce Jest 23, our largest major release to date! Together with over 100 contributors, we’ve shipped a ton of features and bug fixes. Thank you to everyone in the community for helping make JavaScript Testing Delightful.
本日 Jest 23 を公表できて興奮しています。これまでで最大のメジャーリリースです!100人を超えるコントリビュータと一緒に、数多くの機能とバグフィックスを詰め込みました。JavaScript でのテストを楽しいものとするために協力してくれたコミュニティの皆さんに感謝しています。
We would also like to welcome both Babel and Webpack to the Jest community! After converting from Mocha to Jest 23 Beta, Webpack saw their total test suite time reduced 6x from over 13 minutes to 2 minutes 20 seconds. #blazingmeansgood
それから Babel と Webpack を Jest のコミュニティに歓迎したいと思います。Webpack が Mocha から Jest 23 Beta に変更した結果、トータルのテストスイート時間は、13 分だったものが、2 分 20 秒と 6 倍も減らすことができたということです。 #blazingmeansgood
Here’s are some of the Jest 23 highlights and breaking changes.
この記事では、Jest 23 のいくつかのハイライトと破壊的変更を紹介します。
For a full list see the changelog.
すべての内容は、変更履歴 で確認してください。
Interactive Snapshot Mode
We’ve added a new default watch menu option we’re calling Interactive Snapshot Mode. This new mode allows you to step through each failing snapshot in each failing suite to review your failed snapshots and choose to update or skip each individually.
今回 Interactive Snapshot Mode という新しいデフォルトのwatchメニューのオプションを追加しました。この新しいモードでは、それぞれ失敗したスイートにおける失敗したスナップショットをステップスルーすることを可能としています。これにより、失敗したスナップショットをレビューして、それぞれを個別にアップデート、またはスキップするか選択できるようになりました。

See the Interactive Snapshot Mode docs here.
Interactive Snapshot Mode に関するドキュメントは こちらでご確認ください。
Snapshot Property Matchers
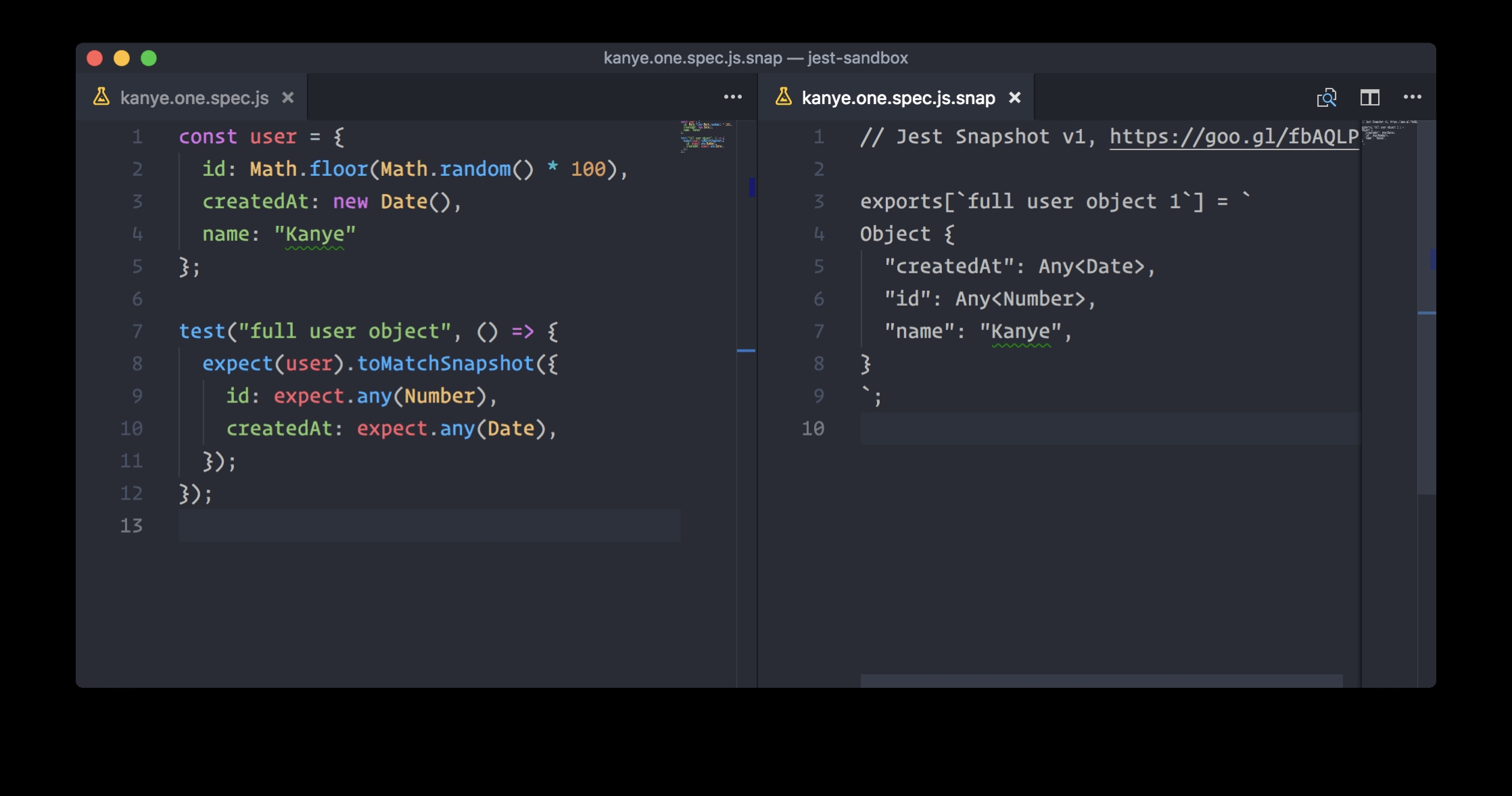
Often, objects you’re snapshotting contain generated values like Dates and IDs. Jest now allows you to pass properties to the snapshot matcher which specify the structure of the data instead of the specific values. These property matchers are then verified before serializing the matcher type (instead of the value), giving you consistent snapshot results across test runs.
スナップショットを行うオブジェクトは、データや ID のような生成された値が含まれているものです。Jest では、今回 Snapshot Matcher にプロパティを渡し、特定の値の代わりにデータ構造を指定できるようになりました。これらの Property Matchers は、マッチャータイプが(値の代わりに)シリアライズされる前に検証されるので、テストの実行を通して、一貫したスナップショット結果を出力することが可能となっています。

See the updated toMatchSnapshot docs or the Property Matcher guide for more information.
アップデートされた toMatchSnapshot に関する ドキュメント、または Property Matchers の ガイド にて詳細をご確認ください。
Custom Asynchronous matchers – カスタム非同期マッチャー
We now support asynchronous matchers with expect.extends! Async matchers return a Promise so that you can await for the matcher to resolve. As an example:
今回 expect.extends による非同期マッチャー(Async matchers)をサポートしました!非同期マッチャーは、Promise を返しますので、マッチャーが解決するのを await することができます。

Docs available here.
ドキュメントは こちらで 確認できます。
Custom Asymmetric Matchers – カスタム非対称マッチャー
Asymmetric matchers are a great tool to use when you only care about asymmetric equality. For example, when the left side is expected to be an object with some subset of properties on the right, instead of an exact match. Jest provides a number of asymmetric matchers out of the box, and in this release we’re introducing Custom Asymmetric Matchers.
非対称マッチャーは、非対称平等だけを気にしたいときに使える便利なツールです。たとえば、左側が、完全一致ではないですが、右側のプロパティのサブセットを持つオブジェクトであることを期待するときです。Jest は、すぐに使える非対称マッチャーを提供しており、そして、今回のリリースでカスタム非対称マッチャーを導入しました。

Jest Each
@mattphillipsio has donated the jest-each package to Jest Core (thanks Matt!). jest-each is a library inspired by mocha-each and Spock Data Tables which allows you to define a table of test cases, and then run a test for each row with the specified column values. We support both array types and template literals for all flavors of describe and test. Docs are available here, and for those not on Jest 23 yet, we’re still publishing jest-each separately!
@mattphillipsio 氏によって、jest-each パッケージが Jest Core に寄与されました(Matt に感謝!)。jest-each は、mocha-each や Spock Data Tables に影響を受けたライブラリで、テストケースのテーブルを定義し、指定された列の値でそれぞれの行のテストを実行することを可能にしてくれます。describe や test 内で使えるように、配列とテンプレートリテラルのどちらもサポートしています。ドキュメントは こちらで 確認できます。なお、これらの機能はまだ Jest 23 には搭載されておらず、jest-each はまだ別で公開されています。

Huge shout out to Prettier for fixing the table formatting so quickly (see Prettier 1.13)!
迅速にテーブルの書式を 修正する ために、Prettier に大きな声を掛けてください(Prettier 1.13 参照)!
New Matchers – 新しいマッチャー
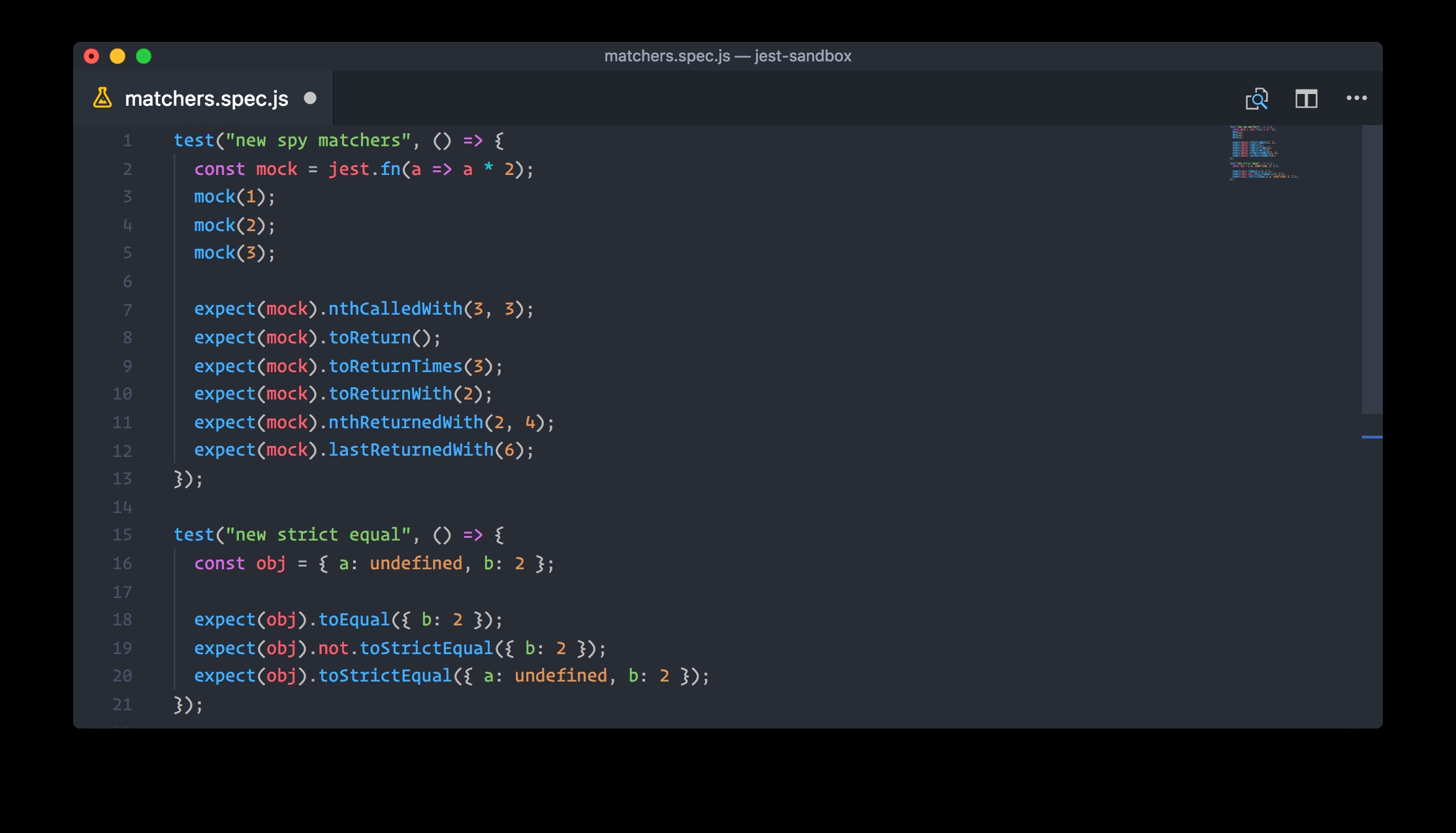
We only add matchers to core if we believe they will be useful to a large amount of people in the Jest community, and leave the majority of matchers to the community (see jest-extended). Some matchers make the cut into core, and Jest 23 adds:
Jest のコミュニティの多くの人々にとって役に立つであると信じるものだけをマッチャーとして core に追加しています。そして、マッチャーの大部分はコミュニティに残してあります(jest-extended 参照)。いくつかのマッチャーは、core への基準を満たしていると認められ、Jest 23 では以下が追加されました。
- nthCalledWith
- toReturn
- toReturnTimes
- toReturnWith
- lastReturnedWith
- nthReturnedWith
- toStrictEqual

See the updated expect docs here.
こちらで 更新されたexpectのドキュメントをご参照ください。
Debug Hanging Tests
A common issue we see on the issue tracker relates to “Jest” hanging after a test run. This is usually due to app code leaving handles open, preventing Jest from exiting. In the past, users have resorted to –forceExit to fix (not recommended).
イシュートラッカーで見る一般的な問題は、テストの実行後の “Jest” のハンギングに関係しています。これは通常、ハンドルを開いたままにし、Jest が終了するのを防いでいるアプリケーションのコードが原因となっています。以前は、ユーザーはこれを解決するために --forceExit に救いを求めました(推奨はしていません)。
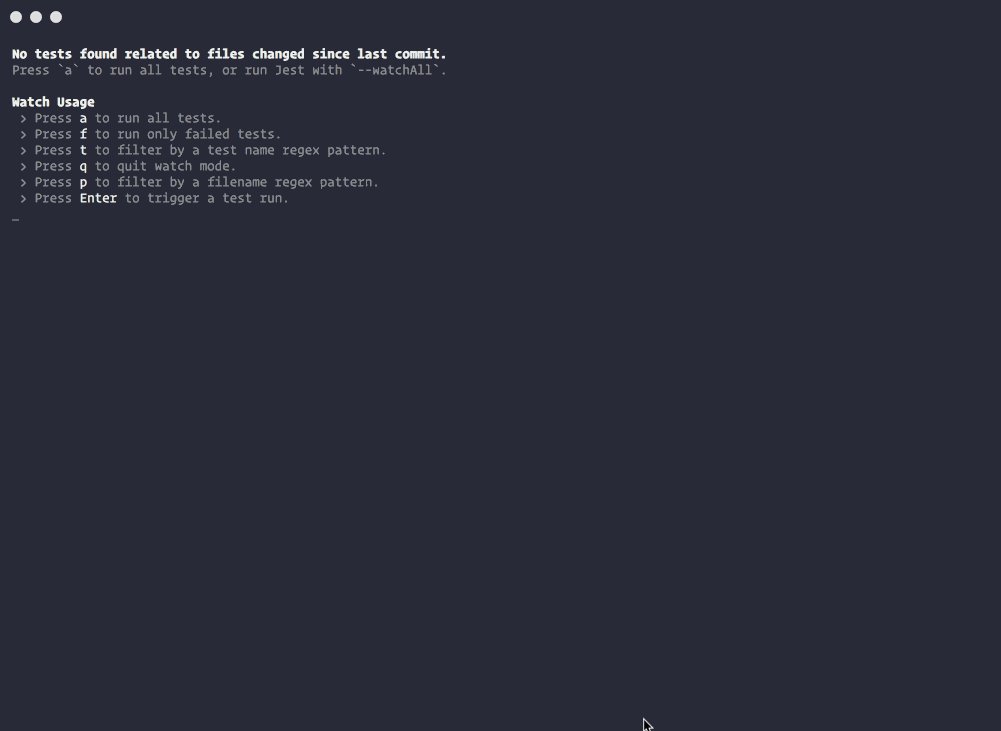
To help debug these issues, we’re now detecting when Jest does not exit:
これらの問題をデバッグできるように、今回 Jest が終了しないときに検出するようにしました。

And we offer a new flag –detectOpenHandles to help find the open handles:
それから、開いたハンドルを見つけるために、新しい --detectOpenHandles フラグを提供するようにしました。

See the updated CLI docs here.
こちらで 更新された CLI のドキュメントをご確認ください。
Watch Mode Plugins
We have completely rewritten the watch mode system to allow adding custom plugins to watch mode. Watch Mode Plugins now make it possible to hook into Jest events and provide custom menu options in the Watch Mode Menu. All of the default Watch Mode prompts are implemented as plugins in this system, and the docs to create your own are available here.
カスタムプラグインを Watch Mode に追加できるように、Watch Mode のシステムを完全に書き換えました。Watch Mode プラグインは今回、Jest のイベントに hook し、Watch Mode のメニューにカスタムメニューのオプションを提供することが可能となりました。デフォルトの Watch Mode のプロンプトのすべては、このシステムのプラグインとして実装されています。オリジナルのプラグインの作り方に関するドキュメントは こちらで 確認できます。
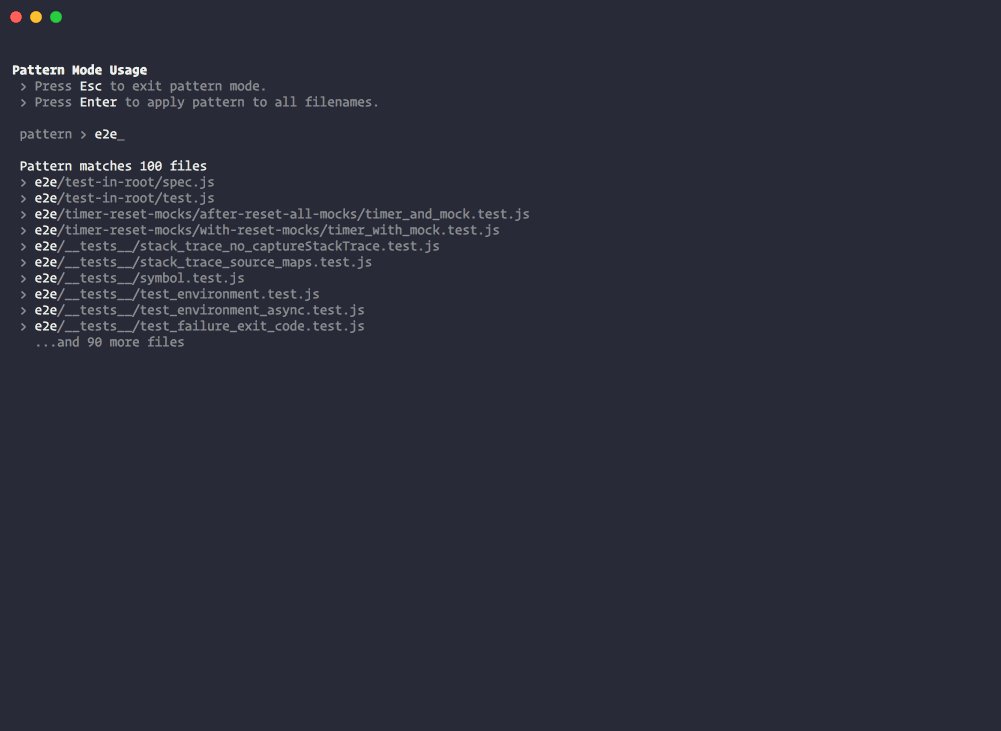
With this change, we’re also now able to bring back typeahead support as a Watch Mode Plugin via jest-watch-typeahead!
この変更により、jest-watch-typeahead を通して Watch Mode プラグイン としてタイプアヘッドのサポートを復活させることができました。

See jest-watch-typeahead for documentation and install instructions. Huge thank you to @rogeliog for the new watch mode plugin system and the jest-watch-typeahead plugin!
jest-watch-typeahead のドキュメントとインストールガイドをご確認ください。@rogeliog 氏に対して、新しい Watch Mode プラグインシステムと Jest-watch-typeahead プラグインのための貢献に多大な感謝をいたします。
Breaking Changes – 破壊的変更
As with every major release, we are making a few breaking changes to make larger changes in the future possible and to push the testing experience to a new level. Here’s a list of the biggest changes you may see:
これまでのメジャーリリースと同様、今後の大きな変更を可能とするため、そしてテスト体験を新たなレベルに持っていくために、わずかながら破壊的変更が発生しています。気付くレベルの大きな変更について以下にリストアップしました。
Require test descriptions and functions: We’re now failing tests that do not include both a function and a description.
テストのための記述と関数が必須となりました: 関数も記述もないテストは失敗するようになりました。
Remove undefined props from React snapshots: Smaller snapshots and proper React behavior.
React のスナップショットから定義されていない props を取り除きました: スナップショットはより小さくなり、React はより適切に振る舞うようになりました。
Remove deprecations: We removed mapCoverage since it’s no longer needed. Additionally, we removed jest.genMockFunction and jest.genMockFn since these are the same as jest.fn.
非推奨を取り除きました: もう必要ではないので、mapCoverage は取り除かれました。さらに、
jest.genMockFunctionとjest.genMockFnもjest.fnで代用が効くという理由で取り除かれています。Add snapshot names to failures: We added the snapshot name (if provided) to the snapshot failure message so it’s easier to find the snapshot that’s failing.
失敗にスナップショット名を追加しました: 失敗したスナップショットを見つけやすくするために、スナップショットの失敗メッセージにスナップショット名が(つけられていた場合)追加されるようになりました。
Replace mock timestamps: We replaced mock timestamps with invocationCallOrder since two or mocks may often have the same timestamp, making it impossible to test the call order.
モックのタイムスタンプを置き換えました: モックのタイムスタンプが invocationCallOrder に置き換えられました。なぜなら、モックが複数あった場合、同じタイムスタンプを持つことが多く、呼び出しの順序をテストすることができないからです。
Add results to mock snapshots: We added mock function call results to snapshots so that both the calls and the results of the invocation are tracked.
結果をモックのスナップショットに追加しました: モック関数の呼び出し結果が、スナップショットに追加され、呼び出しと、その結果の両方を追跡できるようになりました。
Other Improvements – 他の改善点
Watch mode coverage: Coverage is now limited to only the files tested in watch mode or when using –onlyChanged and –findRelatedTests.
Watch Mode のカバレッジ: カバレッジは Watch Mode でテストされたファイル、または
--onlyChanged、--findRelatedTestsを使用した時だけに制限されました。Version documentation: We added docs for each minor release back to Jest 22, and have removed all of the “Requires Jest X.X+” from the docs.
バージョンごとのドキュメント: Jest 22 までの各マイナーリリースのドキュメントを追加し、ドキュメントから “Requires Jest X.X+” という記述を取り除きました。
Better snapshot summaries: We overhauled the Snapshot Summary output to make obsolete snapshots more informative.
よりよくなったスナップショットの要約: スナップショット要約の出力を見直して、古いスナップショットをより有益なものにしました。
Better stack traces: We added stack traces to asynchronous errors, timeout errors, expect.assertions, and thrown non-errors. We’re also indicating the column in the code frame!
よりよくなったスタックトレース: スタックトレース(呼び出し履歴)を非同期エラー、タイムアウトエラー、expect.assertions そして thrown non-errors に追加しました。さらにコードフレームに列で示すようにしました!
Better React 16 support: Adds snapshot support for React.Fragment, React.forwardRef, and React.createContext.
よりよくなった React 16 のサポート:
React.Fragment、React.forwardRef、React.createContextのスナップショットサポートを追加しました。Track mock return and throw values: Adds mock.results that contains the return value or thrown value for each mock call.
値を return や throw するモックを追跡: モックの呼び出しごとに戻り値やスローされた値を含んだ
mock.resultsを追加しました。Blazing 🔥: We’ve added a blazing badge to the README to indicate that Jest is blazing good.
激熱 🔥: Jest は燃えるくらい良いということを示すために激熱バッジを README に追加しました。
Jest Summit – Jest サミット
Last week, the Jest Core Team met for the Jest Summit at Facebook London where worked on and released Jest 23, announced the Jest Open Collective, and gave a number of talks:
先週、Jest のコアチームは、 開発を行なっている Facebook London で Jest サミットのために集まり、Jest 23 をリリーし、Jest Open Collective の発表、数多くの講演を行いました。
・Christoph Nakazawa – Intro
・Aaaron Abramov – Writing Meaningful Tests
・Rick Hanlon II – Blazing Fast Snapshot Testing in Jest 23
・Simen Bekkhus – Jest’s Delightful Error Messages
・Matt Phillips – Level up your Jest experience with community packages
・Michele Bertoli – Snapshot all the things
・Jordan Eldredge – Webamp: Learn by imitating
・Full talk is available here.
- Christoph Nakazawa – 冒頭の挨拶
- Aaaron Abramov – 意味のあるテストを書く
- Rick Hanlon II – Jest 23 における爆速のスナップショットテスト
- Simen Bekkhus – Jest の楽しいエラーメッセージ
- Matt Phillips – コミュニティのパッケージを使って Jest の経験をレベルアップ
- Michele Bertoli – 大流行のスナップショット
- Jordan Eldredge – Webamp: 模倣で学ぶ
Full talk is available here.
すべての講演は こちらで 見ることができます。
The turnout was amazing, and we were able to meet a lot of the London-based community in person. Thank you to everyone who joined us and for your continued support! Stay tuned for our next post which will outline the Jest Open Collective and the plans we have for the future.
大盛況でした。そして、多くのロンドンを拠点とするコミュニティーの人々と会うことができました。ご参加くださったみなさんと継続的なサポートに感謝いたします。次の投稿では、Jest Open Collective の概要と今後の計画について書く予定です。お待ちください。
As always, this release couldn’t have been possible without you, the JavaScript community. We are incredibly grateful that we get the opportunity to work on improving JavaScript testing together. If you’d like to contribute to Jest, please don’t hesitate to reach out to us on GitHub or on Discord.
いつものように、今回のリリースは、JavaScript コミュニティーのみなさんあってこそ、実現できたと言えます。われわれは、JavaScript のテストをみなさんと一緒に改善できる機会を得られたことに大変感謝しています。もし、Jest にコントリビュートしたいという方がいらしたら、GitHub や Discord にてご遠慮なくお問い合わせください。
まとめ
翻訳は以上です。記事にもあるように、リリース内容は盛りだくさんです。翻訳はしましたが、そこまで内容は追えていないので、これからひとつひとつじっくり機能を見ていこうかなと思っているところです。特にスナップショット周りの機能強化はけっこう期待しています。
Jest と言えば React と相性の良いテスティングフレームワークで、テストユーティリティの Enzyme と合わせて使うと、すごく楽にテストが書けるようになっています。そして、Jest の代名詞でもスナップショットテストは、さらにビューのテストを容易にしてくれます。 この辺の話は当ブログでも記事にしているので、興味があれば読んでみてください。

コメント
ピンバック: 週刊Railsウォッチ(20180608)特集「RubyKaigi 2018後の祭り」、`Enumerable#index_with`は優秀、コントローラから`@`を消し去るほか