ブログ記事を評価する上での一つの指標としてSNSのシェア数(ソーシャルカウント)があります。各SNSが用意した純正のシェアボタンなどもありますが、パフォーマンスがイマイチだったり、自由にデザインできなかったり、何かと不便です。そういうわけで2014年に自分でSNSのシェア数を取得するjQueryのプラグインを作りました。それからTwitterのツイート数取得APIの廃止やFacebookのいいね数取得APIの仕様変更などがあり、うまく動かなくなっていたので、今回大きくアップデートすることにしました。localstorageを使ったキャッシュ機能なども追加しました。改めて紹介させていただきます。

「cb−sharecount-js v2.0」概要
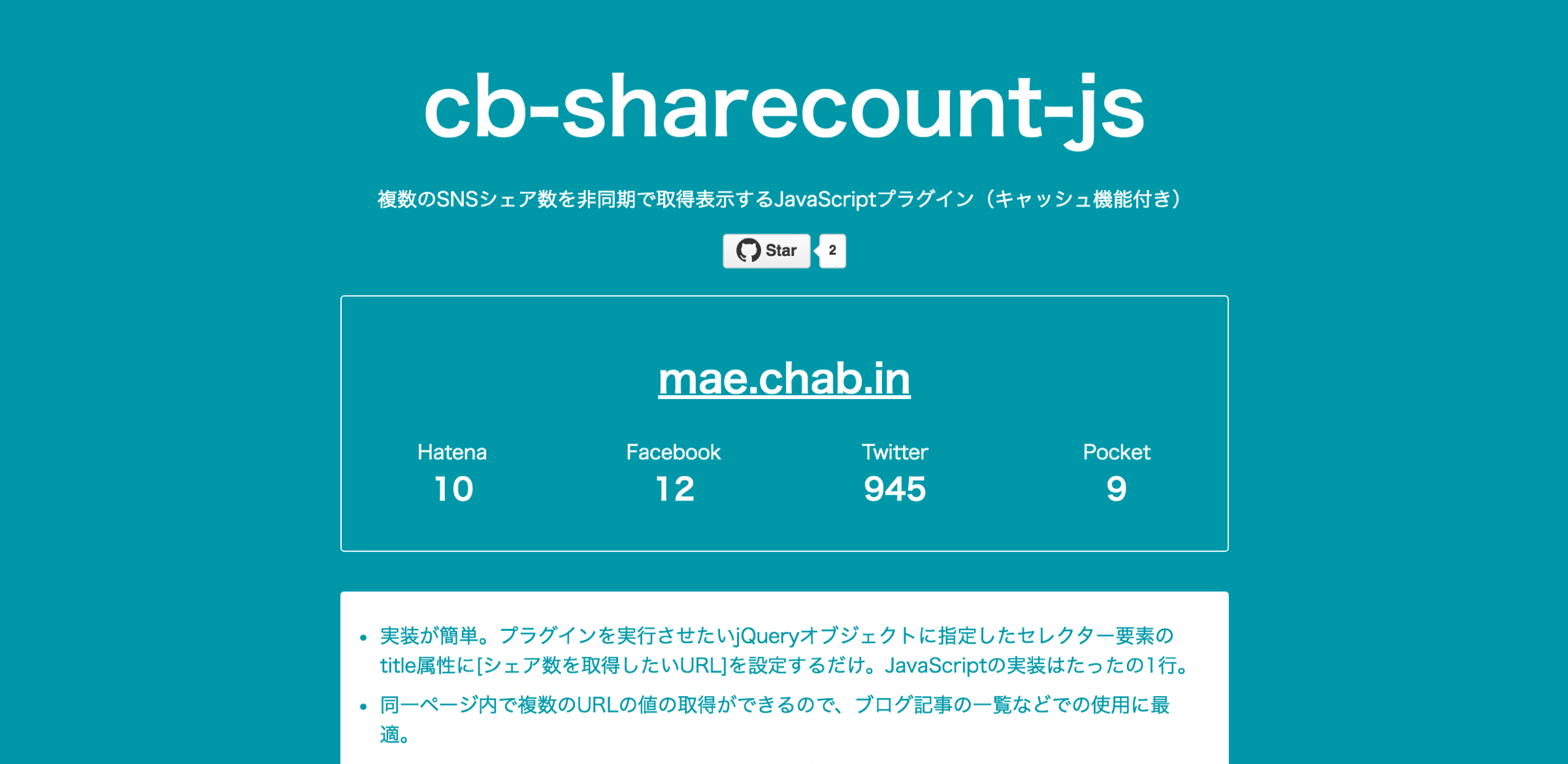
- 実装が簡単。プラグインを実行させたいjQueryオブジェクトに指定したセレクター要素のtitle属性に[シェア数を取得したいURL]を設定するだけ。JavaScriptの実装はたったの1行。
- 同一ページ内で複数のURLの値の取得ができるので、ブログ記事の一覧などでの使用に最適。
- 非同期かつ並列処理で値を取得するので、ページの表示にもやさしい。
- 値だけを取得するので、レイアウトもデザインも自由に行える。
- localStorageを使ったcache機能付き(デフォルト有効期限: 1日)。同一ドメイン内であれば複数のページで共有可能。
- はてなブックマーク登録数、Facebookいいね数、Twitterツイート数、Pocketシェア数の4サービスに対応。表示するSNSを選択可能。
※Twitterのツイート数を取得するには、事前に以下のサービスに登録しておく必要があります。詳細はリンク先のページにてご確認ください。
「cb-sharecount-js v2.0」サンプル
「cb-sharecount-js v2.0」を使ってどのようなものが実装できるか、まずはDEMOページにてサンプルをご覧ください。
また当ブログでも実装しています。トップページのインデックス部分や、記事ページの記事の上下にこのプラグインを使ってSNSのシェア数を表示させています。
「cb-sharecount-js v2.0」のダウンロード
「cb-sharecount-js v2.0」の入手先はGitHubのページからとなります。
[git clone]コマンドでローカルにコピーしてもよいです。
$ git clone git@github.com:maechabin/cb-sharecount-js.git 任意のディレクトリ名npm経由でも入手可能です。
$ npm install --save cbsharecount使用するファイルは以下のjsファイルとなります。
./dist/jquery.cbsharecount.min.js
「cb-sharecount-js v2.0」の実装方法
1. ファイルの読み込み
jQueryとjquery.cbsharecount.jsをページに読み込みます。
<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="jquery.cbsharecount.min.js"></script>
2. JavaScriptの実装
JavaScriptの実装は以下の1行のみ!(複数のURLの値を取得する場合でも)
<script>
$(document).ready(function () {
$(セレクター).cbShareCount();
});
</script>
3. HTMLの実装
HTMLの実装は以下のルールさえ押さえておけば、あとは自由です。
URLの取得部分
[ルール1] jQueryオブジェクトに指定したセレクター要素のtitle属性に[シェア数を取得したいURL]を設定
<div class="[セレクター]" title="[シェア数を取得したいページのURL]">
[取得した値を表示させる箇所]
</div>
値の表示部分
[ルール2] jQueryオブジェクトに指定したセレクター要素の子要素にそれぞれ以下の[クラス属性]を指定
- class=”cb-hb” → はてなブックマークの登録数表示用
- class=”cb-fb” → Facebookのいいね数表示用
- class=”cb-tw” → Twitterのツイート数表示用
- class=”cb-pk” → Pocketのシェア数表示用
[ルール3] 値は上記のclass属性をつけた要素の子要素の[span要素]に表示される。
<div class="[セレクター]" title="[シェア数を取得したいページのURL]">
<!--子要素-->
<p class="cb-hb"><span>[ここに取得した値が表示される]</span></p>
<p class="cb-fb"><span>[ここに取得した値が表示される]</span></p>
</div>
「cb-sharecount-js v2.0」のオプション
「cb-sharecount-js v2.0」のオプションは以下の通りです。
オプション
- cache {Boolean}
- キャッシュ機能を使用するか(true)、使用しないか(false)指定します。デフォルト値はfalse。
- cacheTime {Number}
- キャッシュ機能を使用する場合のキャッシュの有効期間を指定します。ms(ミリ秒)の数値を指定します。デフォルト値は1日で86400000。
- assign {Array}
- シュア数を取得するSNSサービスを指定します。次のようにサービスの略語を配列に指定します。Facebook => ‘fb’、Twitter => ‘tw’、はてなブックマーク => ‘hb’、Pocket => ‘pk’。デフォルト値は、すべてのサービスのシェア数を表示するようになっており[‘fb’, ‘hb’, ‘tw’, ‘pk’]。
オプション指定方法
オプションの指定方法は以下の通りです。.cbShareCount()メソッドの引数にオブジェクトリテラル形式でオプションを指定します。
<script>
$(document).ready(function () {
$(セレクター).cbShareCount({
// 1時間(3600000ms)に設定
cacheTime: 3600000
});
});
</script>
<script>
$(document).ready(function () {
$(セレクター).cbShareCount({
assign: ['fb', 'hb']
});
});
</script>
<script>
$(document).ready(function () {
$(セレクター).cbShareCount({
cache: false
});
});
</script>
「cb-sharecount-js v2.0」のデザイン実装例
cb-sharecount-jsは、シェア数のみを取得するようになっているので、自由にデザイン可能です。シェアボタンなど好きなようにデザインしてください。以下に、実装例をいくつか紹介します。
ulとliを使った実装例
<ul class="[セレクター]" title="[シェア数を取得したいページのURL]">
<li class="cb-hb">はてブ数<span></span></li>
<li class="cb-fb">いいね<span></span></li>
</ul>
divとpを使った実装例
<div class="[セレクター]" title="[シェア数を取得したいページのURL]">
<p class="cb-fb">Facebook<a href="#"><span></span></a></p>
<p class="cb-hb">Hatena<a href="#"><span></span></a></p>
</div>
複数のURLの値を取得する際の実装例(繰り返処理しても可)
<div class="[セレクター(同じもの)]" title="[シェア数を取得したいページのURL1]">
<p class="cb-fb">Facebook<a href="#"><span></span></a></p>
<p class="cb-hb">Hatena<a href="#"><span></span></a></p>
</div>
<div class="[セレクター(同じもの)]" title="[シェア数を取得したいページのURL2]">
<p class="cb-fb">Facebook<a href="#"><span></span></a></p>
<p class="cb-hb">Hatena<a href="#"><span></span></a></p>
</div>
ソーシャルボタンを作る
値だけを表示するようになっているので、自由にデザインできるのもこのプラグインの特徴となります。それなりにCSSなどを使ってデザインすると、以下のようなシェアボタン付きのバルーン型で表示させることも可能です。
それぞれのボタンに以下のリンクを設定することで、ボタンを押すとシェアできるようになります。
- Twitter => https://twitter.com/intent/tweet?text=[一緒にツイートする文章]
- Facebook => https://www.facebook.com/sharer/sharer.php?u=[ページのURL]
- Hatena => https://b.hatena.ne.jp/entry/[ページのURL]
- Pocket => https://getpocket.com/edit?url=[ページのURL]
ソースは以下の通りです。アイコンはFont Awesomeを使っています。
<ul class="cbshare cb-share" title="http://mae.chab.in/archives/2915">
<li class="cb-tw">
<span></span>
<a href="//twitter.com/intent/tweet?text=SNSシェア数取得JSプラグイン「cb-sharecount-js v2.0」リリース http://mae.chab.in/archives/2915" target="_blank">
<i class="fa fa-twitter"></i>
</a>
</li>
<li class="cb-fb">
<span></span>
<a href="//www.facebook.com/sharer/sharer.php?u=http://mae.chab.in/archives/2915" onclick="window.open('https://www.facebook.com/sharer/sharer.php?u=http://mae.chab.in/archives/915', 'new', 'width=500,height=300');return false;" target="_blank">
<i class="fa fa-facebook"></i>
</a>
</li>
<li class="cb-hb">
<span></span>
<a href="//b.hatena.ne.jp/entry/http://mae.chab.in/archives/2915" target="_blank">
<i class="fa fa-bold"> !</i>
</a>
</li>
<li class="cb-pk">
<span></span>
<a href="//getpocket.com/edit?url=http://mae.chab.in/archives/2915" target="_blank">
<i class="fa fa-get-pocket"></i>
</a>
</li>
</ul>
.cbshare {
width: 500px;
margin: 0 auto;
}
.cbshare li {
display: inline-block;
width: 120px;
}
.cbshare li span {
border-radius: 2px;
width: 100px;
display: inline-block;
text-align: center;
border: 1px solid #999;
padding: 8px;
font-size: 20px;
font-weight: bold;
color: #444;
}
.cbshare li i {
margin-top: 2px;
display: inline-block;
width: 100px;
text-align: center;
padding: 16px 9px;
color: #fff;
font-size: 20px;
}
.cbshare .fa-bold {
background-color: #008CE1;
}
.cbshare .fa-twitter {
background-color: #55ACEE;
}
.cbshare .fa-facebook {
background-color: #3A5795;
}
.cbshare .fa-get-pocket {
background-color: #ef4357;
}
<script>
$(document).ready(function () {
$(".cbshare").cbShareCount();
});
</script>
まとめ
Twitterがツイート数取得APIを廃止するなど、もはやSNSのシェア数もそれほど重要な指標ではなくなってきているのは確かです。しかし、ブログを書いている身としてはやはりどれだけシェアされているか、参考として知りたいものです。ぜひ当プラグインを使っていただけたら幸いです。
JavaScriptでシェア数を取得するということで、もともと毎回ページを表示させる度にシェア数を取得するような作りとなっていました。なんとかうまくキャッシュする方法はなかなと思っていたんですが、今回のアップデートではとりあえずlocalstorageを使ってキャッシュ機能を実装してみました。
ぜひお使いいただき、何かご意見、ご要望などあればお知らせいただけると幸いです。

コメント