「Tumblr」のテーマ(テンプレート)の開発は基本的にオンライン上で行うようになっています。簡単な修正などであればオンラインだけで完結できるのは大変ありがたいことですが、テーマが複雑になると、なかなかそうもいかなくなってきます。自分もTumblrでブログを運用していて、テーマの開発を何とかローカル環境でやりたいといろいろ模索しているところです。今回はそうした中で見つけた現段階でお勧めできるローカル開発で便利そうなnpmのパッケージを紹介したいと思います。

目次
なぜローカルで開発するのか
Tumblrのテーマは基本的に「1つのファイル」でできていて、その中にHTML、CSS、JavaScriptの全てが含まれています。Tumblrテーマの作りが複雑になってくると、コードの記述量も増え視認性が悪くなり、オンラインでの開発やメンテナンスに無理が生じてきます。そこでローカルでの開発が必要になってきます。
ローカルで開発するメリットとしては以下のようなものが挙げられます。
- 自分の好きなツールを使って開発できる
- ファイルを分割して開発できる
- テストしながら開発できる
Tumblrのテーマをローカルで開発できるようになったら便利だと思いませんか?npmにはローカル開発を行う上で便利なツールがあるので、利用しないともったいないです。
これからローカル開発に便利なnpmパッケージを紹介していきます。まず前提として以下がインストールされている必要があります。
それぞれのインストール方法などについては以下を参考にしてください。
- Mac OS X Mountain LionにNode.jsとnpmをHomebrewを使ってインストールする
- GruntをMac OS X Yosemiteに導入する方法 – インストールからタスクを実行するまで
grunt-inline(外部ファイルのインライン化)
grunt-inline概要
「grunt-inline」は、imgタグ、scriptタグ、linkタグで読み込む外部ファイル(画像、jsファイル、cssファイルなど)を同一ファイル内に取り込んでインライン化してくれるnpmパッケージです。
grunt-inlineのローカル開発における使い所
grunt-inlineを使うと、HTML、CSS、JavaScriptをローカルで好きなスタイルで開発し、最終的に1つのファイルにまとめることができるようになります。
例えばHTMLはjade、cssはSass、JavaScriptはTypeScriptなど自分の好きなスタイルで開発し、それぞれ結合、コンパイルし、1つのHTMLファイル、CSSファイル、JSファイルにした上で、最後にこのgrunt-inlineを使ってHTMLファイルにCSSファイルとJSファイルを取り込んでインライン化するという使い方ができると思います。
gulp-inlineというgulp用のプラグインもありますが、あえてこのGrunt用のプラグインを選ぶ理由としては、このGrunt-inlineには画像ファイルまでもインライン化できる機能が備わっているからです。これはなかなか強力です。
grunt-inlineを使う準備
grunt-inlineをテーマ開発用のディレクトリ内にインストールします。
$ npm install grunt-inline --save-devGruntfile.jsの書き方は以下の通りです。
module.exports = function (grunt) {
grunt.initConfig({
inline: {
dist: {
src: './dist/bundle.html', // インライン化したいファイルのパス
dest: './build/index.html' // 出力ファイルのパス
}
}
});
grunt.loadNpmTasks('grunt-inline'); // grunt-inlineの取り込み
grunt.registerTask('default', 'inline'); // defaultタスクに設定
};
インラインに取り込みたい外部ファイルの指定方法
Grunt-inlineでは、html内でどの外部ファイルをインライン化したいか、ファイル名の後に「?__inline=true」というパラメータをつけることで指定することができます。
cssファイル、jsファイル、imgファイルそれぞれパラメータをつけると以下のようになります。
cssファイル
<link rel="stylesheet" href="css/bundle.css?__inline=true">jsファイル
<script src="js/bundle.js?__inline=true"></script>imgファイル
<img src="image/img.png?__inline=true" alt="" width="20" height="20">このパラメータの扱いに関して、オプションで以下のように設定することもできます。
また、grunt-inlineには、独自の「inlineタグ」というものが用意されています。このタグを使うことによって、以下のようにhtmlファイルを取り込んでインライン化することもできるようになります。
<inline src="test.html" />インラインに取り込む外部ファイルのミニファイ対応
さらに、grunt-inlineの使えるところは、取り込む外部ファイルをミニファイ化(圧縮)できるというところです。ミニファイ化するには、オプションで以下のように設定します。
module.exports = function (grunt) {
grunt.initConfig({
inline: {
dist: {
options:{
cssmin: true, // cssファイルを圧縮する場合はtrue
uglify: true, // jsファイルを圧縮する場合はtrue
},
src: './dist/bundle.html',
dest: './build/index.html'
}
}
});
grunt.loadNpmTasks('grunt-inline');
grunt.registerTask('default', 'inline');
};
grunt-inlineの基本的な使い方は以上となります。詳細は以下をご確認ください。
peak(コンパイル、ライブプレビュー、デプロイ)
peak概要
「peak」はTumblrテーマ開発用のフレームワークとなります。「altHTML、altCSS、altJSファイルのコンパイル」、「外部ファイルのインライン化」、「ローカルサーバーでのプレビュー」、「Tumblrへのデプロイ」などこのnpmパッケージだけで一通りのローカル開発ができるようになっています。かなり強力なツールです。
テーマファイルが複雑になると、コンパイル時にエラーが続出して全く使い物にならなくなる場合があります。自分でも解決方法を探っているところですが、まだよくわかっていません。ただ最終更新日が今年なので、まだまだ改良されることを期待して紹介します。
peakのローカル開発における使い所
上記でも説明したように、このpeakだけで一通りのローカル開発ができるようになりますが、注目したい機能としては「ローカルサーバーでのプレビュー機能」です。実際のTumblrブログの情報をAPIで取得した上で、開発中のテーマを表示してくれます。
フロントエンドのコーディング環境は、いろんなツールが出揃っているので、好きな環境を構築してもらえればよいと思いますが、開発中のTumblrテーマをローカルで確認するツールは探してもなかなかありません。まだまだ挙動の不安定なこのpeakですが、確実にプレビュー機能が使えるようになれば、ぜひ使っていきたいnpmパッケージです。
peakを使う準備
peakをシステムにインストールします。
$ npm install peak -gpeakコマンドが使えるようになるので、以下のコマンドを実行して、テーマ開発用のディレクトリを作成します。
$ peak new ディレクトリ名ディレクトリが作成されるとその中にpeakの設定ファイル「.peakconfig.ymlファイル」が生成されます。.peakconfig.ymlファイルに以下の情報を入力します。入力された情報はコンパイル、プレビュー、デプロイの際に使われます。
$ vim .peakconfig.yml
output_path: .peak
port: 1111 // ローカルサーバーのポート番号
index: ./index.jade // テーマファイルへのパス
blog: xyz // xyz.tumblr.comのサブドメイン名
email: you@example.com // Tumblrのログイン用メールアドレス
password: abc123 // Tumblrのログイン用パスワード
ローカル環境でライブプレビューする
peakを使うとローカル環境で開発したTumblrのテーマを、そのままローカル環境で確認することができます。
.peakconfig.ymlの設定情報を元に以下のコマンドでプレビューが実行されます。「started server on port 1111!」が表示されれば成功です。
$ peak watch
peak
version 0.4.4
fetching xyz... done!
compiling... done!
started server on port 1111!
ブラウザで以下にアクセスします。.peakconfig.ymlファイルに指定したブログの情報が取得され、ページが表示されます。
http://localhost:1111
ファイルを更新をする度に、ブログの情報取得とコンパイルが行われ、サーバーに反映されます。反映内容を確認する場合は、ブラウザをリロードする必要があります。
peak独自の構文(シンタックス)
peakにはTumblr特有のブロックやタグをHTML、CSS、JavaScriptに含めるための独自の記述方法が用意されています。このPeak独自タグを使うことで、Tumblrテーマの開発を効率良く行うことができるようになります。(Peakのコンパイルがうまくいかない場合は、おそらく多くの場合この独自タグの使用に問題があると考えられるので注意が必要です。)
TumblrのブロックやタグをJade(JavaScriptテンプレート)で使う場合は以下のようになります。
Tumblrタグ
| Tumblr | {Title} |
|---|---|
| Jade | !(Title) |
Tumblrブロック
| Tumblr | {block:Posts}
{/block:Posts}
|
|---|---|
| Jade | // #(Posts) // ## |
外部ファイルを取り込んでインライン化する場合は以下のように書きます。
- // CSSファイルを取り込んでインライン化する場合
<!-- +(src: 'style.css' media: 'all') --> - // jsファイルを取り込んでインライン化する場合
<!-- +(src: 'main.coffee') -->
外部ファイルの読み込みに使うベースURLを指定する場合は以下のように書きます。ベースURLは.peakconfig.ymlに記述して設定します。
<img src="@(images/peak.jpg)" />
詳細は以下をご確認ください。
Tumblrへデプロイする
.peakconfig.ymlの設定情報を元に以下のコマンドでデプロイが実行されます。「finished deploying xyz!」が表示されれば成功です。実際にサイトにアクセスして確認してください。
$ peak deploy
peak
version 0.4.4
compiling index.jade... done!
updating xyz... done!
finished deploying xyz!
peakの基本的な使い方は以上となります。詳細は以下をご確認ください。
tumblr-upload(デプロイ)
tumblr-upload概要
「tumblr-upload」は、デプロイ専用のnpmパッケージです。Node.jsもしくはコマンドラインを通してTumblrにテーマをアップロードしてくれます。それ以外の機能は特にありません。
Tumblr-uploadのローカル開発における使い所
ローカルで開発したテーマをTumblrに反映させるには、Tumblrのダッシュボードからオンライン上のテーマ編集画面にアクセスして、「Ctr+A」してコピペするというのが通常のフローとなります。
tumblr-uploadを使うことで、わざわざTumblrのダッシュボードにログインせずとも、ローカル環境から直接開発したテーマをTumblrに反映できるようになり、かなり作業の手間を省くことができるようになります。
tumblr-uploadを使う準備
tumblr-uploadをテーマ開発用のディレクトリ内にインストールします。
$ npm install --save tumblr-uploadtumblr-uploadの設定ファイルtumblr-upload.ymlファイルを作成します。
$ touch tumblr-upload.ymltumblr-upload.ymlファイルにはブラウザの開発者用ツールなどを見て以下の情報を入力します。
tumblr_id: my-special-tumblr
user_form_key: cqDwBjBTmy2oQHmyCFI574NNJQk
anon_id: HTWJBOYOABHOFGDSLQIXNISORNJCVXSZ
pfe: 1433542234
pfp: ihx7GPOIpOm1YoVN1Np7awxBmbXdsz4rHDFPn6z4
pfs: SpfJuvtJ5jxoDqCQ7qF1wA5mVdw
pfu: 5252888
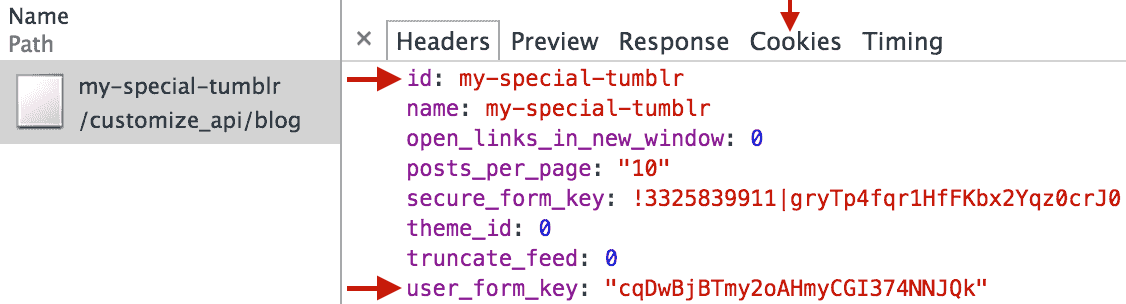
tumblr-upload.ymlに入力する各情報の確認方法は以下に記載されています。
英語でわかりにくいと思いますが、要約するとTumblrのWeb上のテーマ編集画面で「プレビュー」⇒「保存」と押したときのPOSTリクエストのヘッダー情報とクッキー情報を見てと言うことになります。

Tumblrへデプロイ(アップロード)するコマンド
コマンドからデプロイしたい場合は、システムにもtumblr-uploadをインストールします。
$ npm install -g tumblr-uploadtumblr-upload.ymlの設定情報を元に、以下のコマンドでデプロイが実行されます。「Uploaded」が表示されれば成功です。実際にサイトにアクセスして確認してください。
$ tumblr-upload index.html
✔ Uploadedtumblr-upload.ymlがなくても、--credentialsオプションを使って、直接コマンドに各情報を入力して実行すれば、デプロイ可能です。
// 各情報は、tumblr_id,user_form_key,anon_id,pfe,pfp,pfs,pfuの順で入力
$ tumblr-upload --credentials my-special-tumblr,cqDwBjBTmy2oQHmyCFI574NNJQk,HTWJBOYOBBHOFGDSQQIXNISORNJCVXSZ,1423532234,ihx7GPOIpOm1YoVN1Rq7awxBfbXdsz4rHDFPe6z4,SffJuvtJ5jxorRqCQ7qF1wT5mVdw,5258845 index.htmltumblr-uploadの基本的な使い方は以上となります。詳細は以下をご確認ください。
ローカル環境でのおすすめ開発方法
「Peak」の扱いが難しいので、ひとまず「grunt-inline」、「tumblr-upload」を使ったローカルでの開発方法を以下に紹介しておきます。
1. コーディング
フロントエンド開発用のツールを駆使して好きなように開発します。最終的にHTMLファイル、CSSファイル、JSファイルを1つのファイルにまとめておきます。
2. 外部ファイルのインライン化
「grunt-inline」を使って、HTMLファイルにCSSファイルとJSファイルを取り込んでインライン化します。
3. テスト用Tumblrで確認
「tumblr-upload」を使って、テスト用に作ったTumblrにデプロイして表示や動作などを確認します。
4. 本番Tumblrにデプロイ
問題なければ、本番のTumblrに反映します。オンラインのTumblrテーマの編集画面にアクセスして直接コピペしてもよいですし、「tumblr-upload」を使う場合は、tumblr-upload.ymlの内容を本番用に変更するのは面倒なので、--credentialsオプションをつけてコマンドを実行します(エイリアスとしてコマンドを登録しておくと良いでしょう)。
まとめ
Tumblrのテーマをローカルで開発するためのツールとして、ネットで検索すると、fumblr、Tumblargh、Thimbleといったツールがあるようです。ただこれらを使用するには、RubyやPHPの環境が必要だったりします。今回はわざわざそういった環境を用意しなくて済むようにフロントエンド開発ではお馴染みのnpmオンリーにこだわってみました。
自分もTumblrユーザーであり、Tumblrのテーマを自分で開発したり、カスタマイズしたりしています。気分よく開発できないと、やる気もそがれてしまいますよね。今後も引き続きいろいろ試行錯誤しながら最善な開発方法を模索していく予定です。

コメント