先日の投稿『HTML5のaudio要素とJavaScriptで作るオーディオプレイヤー』において、HTML5のAudio要素とJavaScriptで音楽プレイヤーを作りましたが、世の中には一体どんなHTML5の音楽系のWebアプリケーションがあるのか探してみたくなりました。いくつか紹介したいと思います。
これらはすべてHTML5対応のブラウザーであれば利用可能なものです。ブラウザーだけでここまでできるのかと驚くべき機能を持ったアプリもあります。ぜひ体験してもらえればと思います。
ピアノ(鍵盤)系アプリ
THE HTML5 PIANO

キーボード機能を簡単にブラウザーに組み込めるjQueryのプラグイン。鍵盤の描画にはHTML5のCanvas要素、音の再生にはHTML5のAudio要素が使われています。鍵盤数は少なく、パソコンのキーボードで演奏もできませんが、音は良いです。ダウンロードページもあります。
HTML5 Piano

IE9専用ということで、私の環境では試せないのが残念でならないのがこのHTML5 Piano。パソコンのキーボードを使って演奏することも可能なようです。また凄いのが88鍵バージョンもあること。本格的ですね!音の再生にはHTML5のAudio要素が使われています。
iPad対応!HTML5 Audioで作るブラウザーピアノ

ascii.jpの記事で解説されていたiPad対応ブラウザーピアノ。パソコンのキーボードで演奏することができます。またピアノ以外の音を選択して演奏することも可能。音の再生にはHTML5のAudio要素を使っています。ブラウザーピアノの作り方の解説も参考になります。
ターンテーブル(DJキット)系アプリ
The Wheels Of Steel: Turntables in your browser (a web-based DJ prototype)

凄いと思ったのがこのDJアプリ。こういうの作っちゃう人ってやっぱりどこかにいるんもんですね。下の曲リストから曲を選ぶことで(右のターンテーブルの場合は右クリックで選択)、好きなように曲を繋いでいけます。あとはテンポを調節できるようになればいいですね。それからできるかわかりませんが、ヘッドホン用の出力とかできるようになるとかなり実用的になると思います。このアプリ「The Wheels Of Steel」の解説も興味深いです。
ちなみに音の再生にはSoundManager2というJavaScriptライブラリが使われています。SoundManager2では基本はHTML5のAudio要素が使われ、HTML5のAudio要素が使えない場合はFLASHが使われるようです。
ドラムマシーン(リズムマシーン)系アプリ
HTML5 Drum Kit

ドラムマシーンのアプリです。1小節が16等分されており、それぞれの箇所に音を配置していくことで、リズムパターンを作っていきます。音も14種類用意されています。作ったパターンはURLで記録することができます。私の作ったリズムパターンです。ちょっともたつきますね。音の再生にはHTML5のAudio要素が使われています。
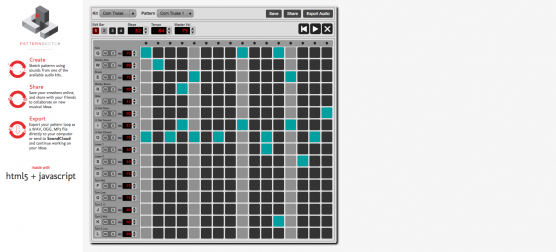
Patternsketch – HTML5/JavaScript Drum Machine & Sequencer

上記のHTML5 Drum Kitより高性能なドラムマシーンです。4小節(16等分×4)対応で、ドラムキット(Rolanの名機TR-808、TR-909などもあります!)、ドラムパターンが予め用意されています。さらに自分で作ったパターンは保存でき、メールで送ることができ、オーディオファイル(MP3、OGG、WAV)として出力することも可能です。音の再生にはHTML5のAudio要素が使われています。
音楽プレイヤーアプリ
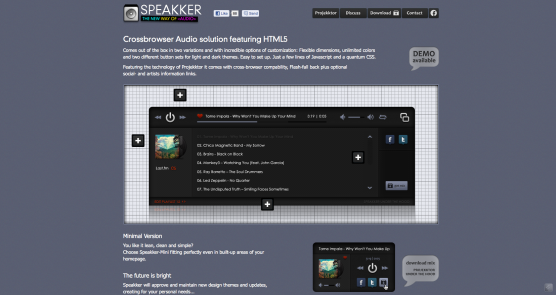
SPEAKKER

ミュージシャンなど自分の楽曲をサイトで公開する時などに使えるHTML5のAudio要素とJavaScript(jQuery)で作られたクロスブラウザー対応の音楽プレイヤー(Flashによるフォールバック対応)。1曲からPHPファイルで作る楽曲リストを使った複数曲の再生に対応。その他にTwitterやFacebookへの投稿機能、曲のダウンロード機能などがあります。また場所を取らないコンパクト版も用意されています。今後も新しいデザインのテーマなどアップデートの予定があるようです!
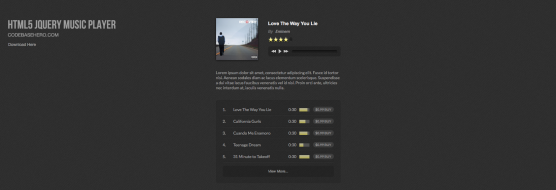
HTML5 JQUERY MUSIC PLAYER

こちらもHTML5のAudio要素とjQueryで作られた音楽プレイヤー。星の数での評価や値段の表示にも対応。楽曲リストもJavaScriptでの簡単なフォーマットでアップが可能。
楽譜系アプリ
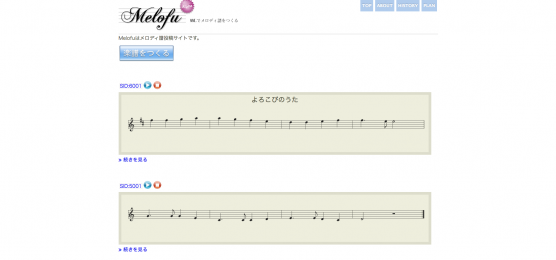
Melofu

MML(Music Macro Language)という楽譜作成用のコンピュータ言語で作られたメロディー譜の投稿サイト。楽譜の表示にHTML5のCanvasとSVGが使われています(VexFlow)。アップロードしたメロディー譜は再生も可能。ただ再生はHTML5ではなく、FLASHで行っているようです。
HTML5 Guitar Tab Player – FireFox 4 Audio Data API

こちらもvexflowを使ったギターのTab譜の再生サイト。再生できるTab譜は用意された5曲のみ。再生にはMozillaのAudio Data APIが使われています。曲の再生速度も変更できます。再生される音がギターの音でないのが残念。
学習用アプリ
音感マスターツール「音感トレーニング」

音楽やっている人はついつい試したくなる音感系アプリ。初級編から上級編まであり、一度やり出すとけっこうハマりますね。音の再生には、上で紹介したDJアプリ「The Wheels Of Steel」と同じSoundManager2が使われています。
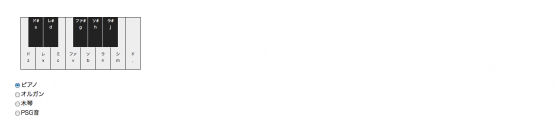
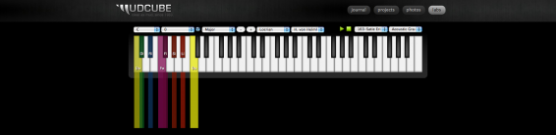
Color Piano Theory

スケールやコードなどの音楽理論やソルフェージュを学ぶためのアプリ。覚えたいスケールやコードを指定し再生ボタンを押すと、キーボードが光って該当の音を教えてくれます。イオニアン、ドリアン、フリジアン、リディアン、ミクソリディアン…、私もかつて覚えました。また、音階と色には相関関係があると唱えた歴史上の人物たちの音階色を示してくれるのも面白いですね。MIDIファイルの再生(しかも音色も選べる)もでき機能満載!かなり使えます!
こちらのアプリはChromeで動作するテクノロジーを体験できるGoogleの実験的サイトChrome Experimentsに登録されています。鍵盤の描画にはHTML5のCanvas要素、MIDIデータの再生にはJavaScriptでJAVAにアクセスして作られたMIDIPluginが使われています。また上と同じくSoundManager2も使われているようです。
その他
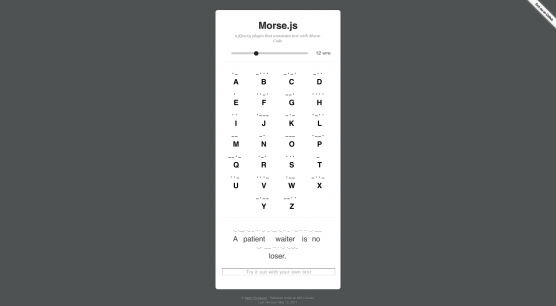
Morse.js

入力したテキストをモールス信号として再生してくれるjQueryプラグイン「Morse.js」のデモサイト。再生にHTML5のAudio要素が使われています。モールス信号はよくわからないけど、いろんなテキストをモールス信号で再生したくなります。
以上、もっと探せばまだまだ面白い機能を持ったアプリが存在していることと思いますが、今回はこんなところです。今回紹介した中で特にDJアプリのThe Wheels Of Steelと学習用アプリのColor Music Theoryには驚かされました。ブラウザーだけでここまでできてしまうなんて本当に信じられないくらいです。何度もソースを見たり、解説を読んだりしましたが、残念ながら完全に理解できずにいます…
でも、自分の好きな音楽のツールを自分で作れてしまう時代が来ているのは確実です。努力とアイデア次第でいくらでも複雑なアプリを開発することも不可能ではありません。そのためにももっともっと技術力を磨いて、もっともっとたくさんのサービスに触れていかないといけないですね。そんなことを思った次第です。

コメント