5月1日のThe Github blogで「Custom domains on GitHub Pages gain support for HTTPS」という記事が投稿されました。何の話かというと独自ドメインを設定したGitHub PagesがついにHTTPSに対応したということです。セキュアなWebサイトが求められるようになってきていますし、大変喜ばしいニュースです。GitHub Pagesの利用価値がより一層高まったと言えます。私自身もちょうど放置気味のドメインがあったので、自分のGitHub Pagesにドメインを設定し、HTTPS化することにしました。簡単ではありますが、設定方法などを紹介いたします。参考にしてみてください。
目次
はじめに – GitHub Pagesとは
独自ドメインを設定したGitHub PagesがHTTPSに対応
GitHub Pagesは、GitHubのリポジトリを利用して構築できるWebサイトのことで、主にGitHubで活動している自分自身のサイトや、GitHubで管理しているプロジェクトのサイトなどに利用することができます。このGitHub Pagesは、通常ユーザー名.github.ioと言ったようにgithub.ioのサブドメインが割り当てられますが、2009年から独自ドメインを設定することも可能となりました。それから、2016年からはユーザー名.github.ioで運営する時に限り、HTTPSに対応しました。そしてつい先日5月1日に独自ドメインで運営する場合でもHTTSがサポートされることになりました。つまり、https://独自ドメインでGitHub Pagesにアクセスできるようになったというわけです。
GitHub PagesをHTTPS対応させることによるメリット
GitHubは認証局であるLet’s Encryptのパートナー(シルバーレベルスポンサー)であり、GitHub PagesではこのLet’s Encryptの証明書が使われています。今回のThe GitHub Blogの記事によると、IPアドレスが新しくなっており、HTTPS対応の他、GitHub Pagesで構築したサイトはCDNの背後に置かれるため、世界中のデータセンターから高速でサイトを提供することが可能になっているということです。また、DDoS攻撃に対する保護機能も強化されているようです。HTTPSはすべてのGitHub Pagesのサイトで利用可能になっています。なお、もしすでにAレコードで昔のIPアドレスを独自ドメインに紐付けている場合は、新しいIPアドレスに変更が必要です。
以上のように独自ドメインを設定したGitHub PagesでHTTPSがサポートされたということで、お金だけ取られていてあまり役に立っていないドメインがあったので、GitHub Pagesに独自ドメインを設定することにしました。今回の記事では、その設定方法について紹介していきたいと思います。
CNAMEで設定するか?Aレコードで設定するか?
GitHub Pagesに独自ドメインを設定する際に、AレコードとCNAMEのどちらかで設定することができます。まず設定方法を説明する前に、これらの違いについて軽く触れておきます。AレコードとCNAMEとは何なのか簡単に言うと、以下のようになります。
- Aレコード(Address Record): IPアドレスを指定。独自ドメインにIPアドレスを紐付けます。直接独自ドメインのドメイン名のみ(Zone Apex)で指定したIPアドレスが割り当てられたWebサーバーにアクセスできるようになります。
- CNAME(Canonical NAME): 転送したいホスト名つきドメイン(FQDN)を指定。独自ドメインから指定したドメインへの転送を行います。Aレコードを設定したドメインを指定することで、独自ドメインからWebサーバーにアクセスができるようになります。
GitHub Pagesに独自ドメインを設定する上で、CNAME、Aレコードのどちらで設定しても、手間はさほど変わりません(CNAMEの方がIPアドレスを調べる必要がない分若干楽ではありますが)。CNAMEで設定する利点としては、WebサーバーのIPアドレスはxxx.github.ioドメインと紐付いているので、直接IPアドレスを独自ドメインに紐付ける必要がなく、WebサーバーのIPアドレスが何らかの理由で変更された場合でも、特に何も対応する必要がないと言う点です。Aレコードで設定した場合は、WebサーバーのIPアドレスが変更された際に、その都度変更対応を行う必要があります。
今回はGitHub PagesにCNAMEを独自ドメインを使って設定することにしました。ちなみにドメイン名は「maechabin.com」と言うドメインで、「maechabin.github.io」にCNAMEを使って転送するように設定しました。
GitHub Pagesに独自ドメインを設定する
それでは、GitHub Pagesに独自ドメインを設定する方法を紹介していきたいと思います。今回GitHub Pagesに設定した私のドメインはお名前.comで管理していたので、お名前.comの管理画面を使った設定方法を紹介していきます。他のレジストラ(ドメイン管理サービス)でもだいたい設定方法は同じだと思います。
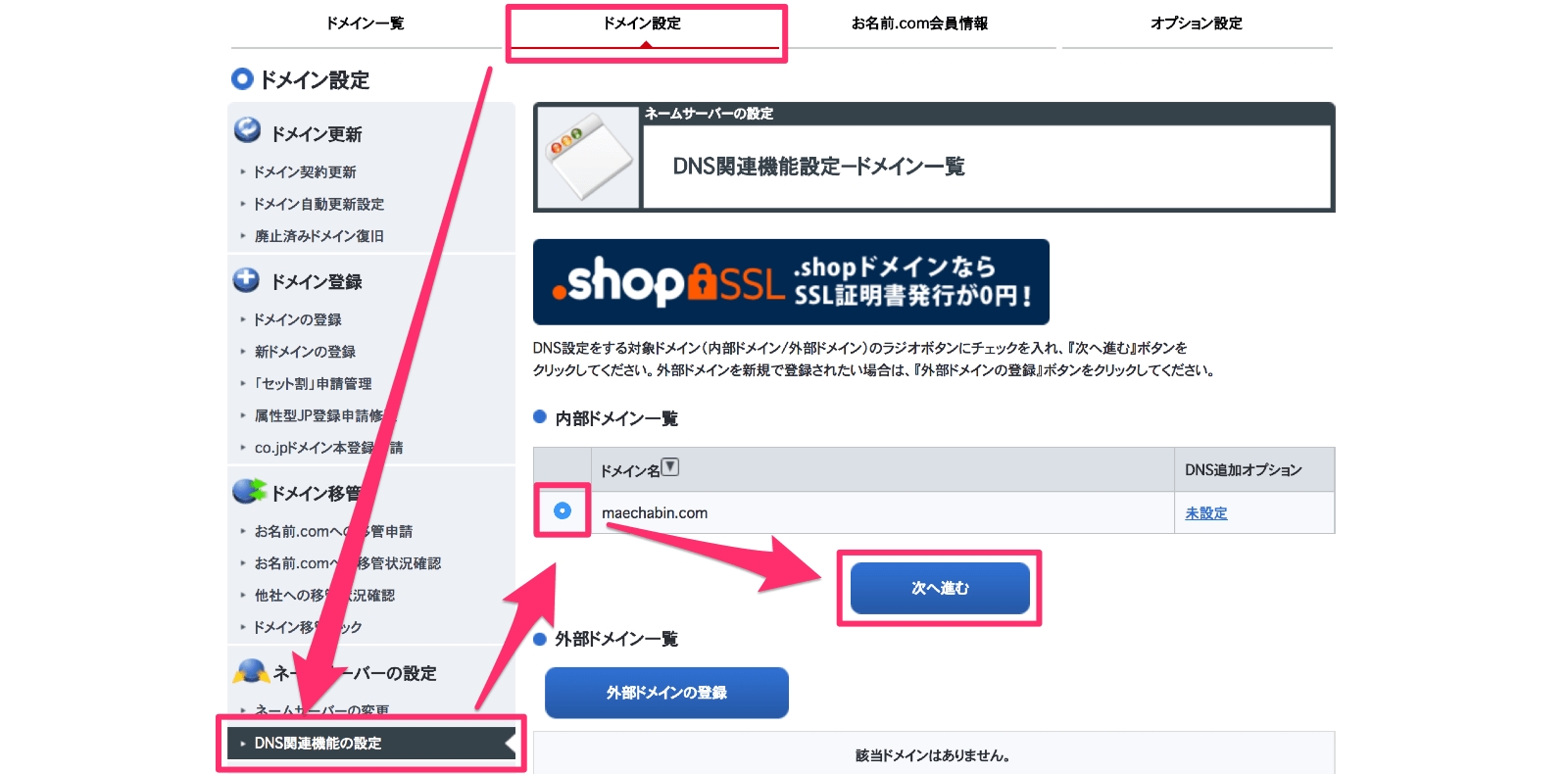
お名前.comにログインしたら、上部のメニューの「ドメイン設定」をクリックし、表示された画面のサイドバーの「DNS関連機能の設定」をクリックします。ドメイン一覧が表示されるので、GitHub Pagesに設定したいドメインを選択し、「次へ進む」ボタンをクリックします。

「DNS関連機能の設定」画面が表示されます。画面を下に進み、「DNSレコード設定を利用する」の「設定」ボタンをクリックします。

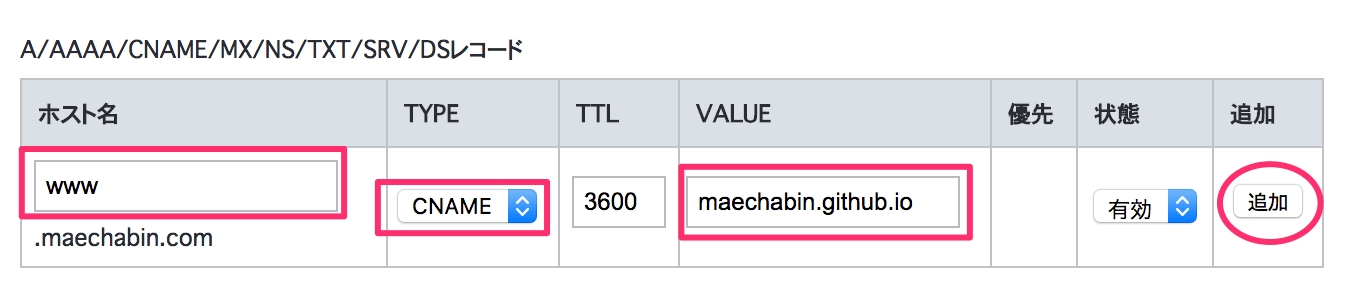
「DNSレコード設定」画面が表示されます。画面を下に進み、「A/AAAA/CNAME/MX/NS/TXT/SRV/DSレコード」のところで、以下のように入力します。「ホスト名」は省略できないので、wwwなど何か入力します。「type」はCNAMEを選択し、「VALUE」には転送先のドメインを入力します。今回はGitHub Pagesに転送するのでxxx.github.ioと入力します。それぞれの入力が完了したら、「追加」ボタンをクリックします。

これで完了ではありません。画面の下まで進み、「確認画面へ進む」ボタンをクリックし、確認画面へ進みます。

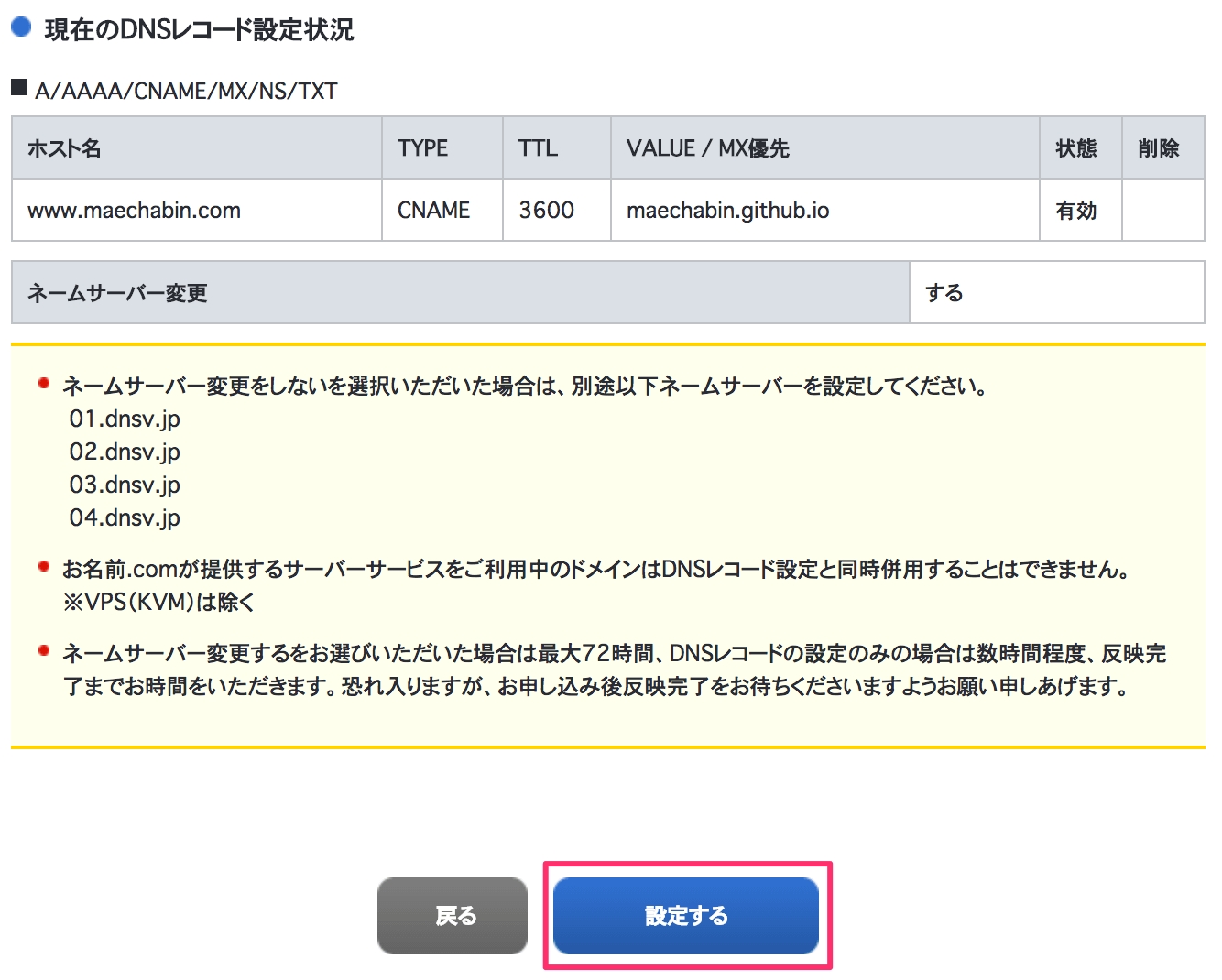
確認画面が表示されます。内容を確認し、問題なければ「設定する」ボタンをクリックします。これでCNAMEの設定は完了です。

設定が反映されるまで、しばらく(早ければ数分)待ちます。
GitHub側でのカスタムドメイン & HTTPS設定
独自ドメインのCNAMEの設定が完了したら、今度はGitHub側での設定を行なっていきます。
GitHub Pagesのユーザーページはユーザー名.github.ioというリポジトリ名をつけることで作成することができます。リポジトリを作成したら、リポジトリの画面で「Settings」をクリックします。

設定画面が表示されます。Custom Domainの箇所まで進み、CNAMEを設定した独自ドメインを入力して、「Save」ボタンをクリックします。またHTTPSに対応させるためには、Enforce HTTPSにチェックを入れます。

しばらく(早ければ数分)経つと、設定が反映されます。設定した独自ドメインにアクセスするとGitHub Pagesが表示されます。もちろんリポジトリにGitHub Pagesとして表示させたいWebサイトのソースコードをアップしておく必要があります。HTTPでアクセスした場合でも、HTTPSに転送されることをご確認ください。
ホスト名のないドメイン(Zone Apex)からアクセスさせる
以上で独自ドメインをGitHub Pagesに設定することができましたが、CNAMEで設定しているため、ドメイン名のみ(Zone Apex)でアクセスさせることができません。そこで、最後におまけとしてドメイン名からもアクセスさせる方法を紹介します。お名前.comの「転送Plus」という機能を使います。
お名前.comにログイン後、上部のメニューの「オプション設定」をクリックし、表示されたページの「転送Plus」のところの「URL転送設定」をクリックします。

「URL転送設定」画面が表示されます。URL設定変更を行いたいドメインの「設定する」ボタンをクリックします。

「URL転送設定入力」画面が表示されます。設定情報のところで以下のように入力します。「転送元URL」は空白のままとします。「転送先URL」にCNAME設定を行なったドメインをhttps://から入力します。「転送タイプ」は転送後のURLをHTTPSのものとさせたいので、転送後のURLを表示させるリダイレクトを選択します。それぞれの入力が完了したら、画面下の「確認画面へ進む」ボタンをクリックします。

確認画面が表示されます。設定内容を確認し、問題なければ「設定する」ボタンをクリックします。これでURL転送設定は完了です。

以上で設定は完了です。ドメイン名のみでGitHub Pagesにアクセスできるか確認してみてください。なお、独自ドメインをAレコードで設定した場合は、最初からドメイン名のみ(Zone Apex)でのアクセスが可能なので、上記のような設定は必要ありません。
まとめ
GoogleがHTTPSのサイトを優遇する方針を打ち出したのを皮切りに、セキュアなWebサイトが求められる時代になってきました。いよいよGitHub Pagesの独自ドメインもHTTPSがサポートされたということもあり、GitHub Pagesもこれまで以上に活用する機会が増えるんじゃないでしょうか。
今回独自ドメインをGitHub Pagesに設定する方法を紹介しましたが、CNAME、Aレコードの設定は状況に応じて設定分けしてください。なお、GitHubのユーザー名.github.ioリポジトリに、独自ドメインの設定を一度行ってしまえば、別のリポジトリで管理しているプロジェクトのプロジェクトページもそれぞれ設定した独自ドメインからアクセスができるようになります。
GitHub Pagesの作成方法については以下のページをご確認ください。GitHub Pagesをご活用ください。

コメント