私が現在籍を置いている株式会社ファンコミュニケーションズのスマホ専用アドネットワークサービス「nend」で、2016年6月15日にAMP(Accelerated Mobile Pages)に対応した広告配信タグの提供を開始しました。AMPは主にGoogleによって進められてきたモバイルウェブを高速表示させるためのプロジェクトで、今年の2月に、AMP対応のモバイルサイトはGoogleのモバイル検索結果に特別な枠で表示されるようになり、大きく注目されることとなりました。今回はこのAMPについて、WordPressでの対応方法、広告の掲載方法などを紹介していきます。
AMP(Accelerated Mobile Pages)とは何か?
まず最初に一体このAMPとは何なのか、AMP対応にすると何がよいのかなどAMPについて簡単に説明します。
AMPは、Accelerated Mobile Pagesの略で、表示が遅くフラストレーションがたまりやすいモバイルウェブを高速化させることを目的として主にGoogleによって進められているプロジェクトです(あくまでもモバイルウェブのみの話となります)。
AMP HTML
AMP HTMLというフレームワークがオープンソースとして公開されており、その仕様に沿ってモバイルページを作成することによって表示の高速化が実現できるようになっています。AMP HTMLの仕様はとても厳格で、ページの表示を遅くする原因となるJavaScriptや特定のHTMLタグなどの使用が禁止されています。仕様については以下のサイトをご参照ください。
- Google ウェブマスター向け公式ブログ: Accelerated Mobile Pages プロジェクトについて — 導入ガイド日本語版を本日公開しました
- AMP HTML Specification
nendのように各アドネットワークサービスがAMP対応を推し進めるのも、広告タグがこの厳格なAMP HTMLの仕様に沿っていないと広告を掲載したページがAMP対応ページとして認められなくなってしまうからです。
AMP対応すると何がよいのか
モバイルサイトをAMPの仕様に沿って構築することによって高速化を実現することが可能となりますが、さらにAMP対応にすることで様々な恩恵が受けられるようになります。例えばGoogle検索では、AMP対応したページをGoogleのAMPキャッシュに保存し、これまで以上に高速に表示するようにしています。
以下のようにAMP対応したページは別枠で表示されるようになり、SEO的にも効果が期待できます。試しにGoogleのスマホ版で「産経ニュース」と検索して、実際にページを表示させてみてください。その表示速度の速さに驚くと思います。

Google検索以外にも、AMP形式のページは幅広いプラットフォームでサポートされており、Twitterにおいてもツイートの中にAMP対応したページのリンクが含まれていた場合、そのページはGoogle検索と同様即座に表示されるようになっています。
WordPressをAMP対応させるには
ここからが本題となります。WordPressをAMP対応させる方法をご紹介します。
既存のページを独自にAMP対応させるのは正直とても難しいですが、WordPressには「有効化」するだけでAMP対応を実現するプラグインがすでに公開されています。その名も「AMP」というプラグインです。まずはこの「AMP」の導入方法についてご紹介していきます。
WPプラグイン「AMP」を導入する

WordPressのダッシュボードのプラグインの新規登録のページから「AMP」と検索し、インストールします。インストールしたらプラグインを「有効化」してください。これでAMP対応は完了です。
試しに投稿ページを開き、URLの最後に「amp」とつけて再度ページを表示させてみてください。例えば、当ブログの場合「 https://mae.chab.in/archives/2891/amp 」を表示すると、以下のようにすべてAMP HTMLに変換されたAMP対応ページが表示されるようになります。

いかがでしょうか。たったこれだけでAMP対応が実現します。AMP HTMLがどのようになっているか興味のある方は、ソースを開いて確認してみるとよいでしょう。
Google AnalyticsやGoogle AdSenseに対応させるWPプラグイン
AMP対応させるだけであれば、「AMP」プラグインだけでOKです。ただ、先にも述べた通り、AMP HTMLではJavaScriptが使えません。そのため、JavaScriptで実現していたGoogle AnalyticsやGoogle AdSenseなどはAMP対応ページから排除されてしまっています。
そこでこれらに対応させるために、別のプラグイン「Facebook Instant Articles & Google AMP Pages by PageFrog」を使用します。

このプラグインは、AMP対応のページにGoogle Analyticsのような分析ツールやGoogle AdSenseのような広告を対応させるためのプラグインとなります。その他に、ちょっとしたページのロゴやテキストの色やフォントを変更できたりします。ちなみにプラグイン名からもわかるようにFacebookのInstant Articles(インスタント記事)にも対応しています。
以下よりこのFacebook Instant Articles & Google AMP Pages by PageFrogの使い方を説明します。
なお、こちらのプラグインは記事の執筆の際にもプレビュー機能が働くようになっており、WordPressの自動保存機能と相性が悪いのかサーバーに相当な負荷をかけることがあります。ご使用の際はご注意ください。
インストールする
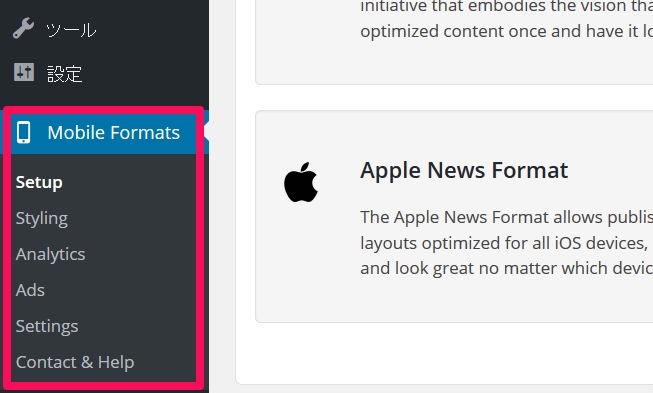
WordPressのダッシュボードのプラグインの新規登録のページから「Facebook Instant Articles & Google AMP Pages by PageFrog」と検索し、インストールしてください。インストール後、プラグインを「有効化」するとダッシュボードの左メニューに当プラグインのメニューが追加されます。

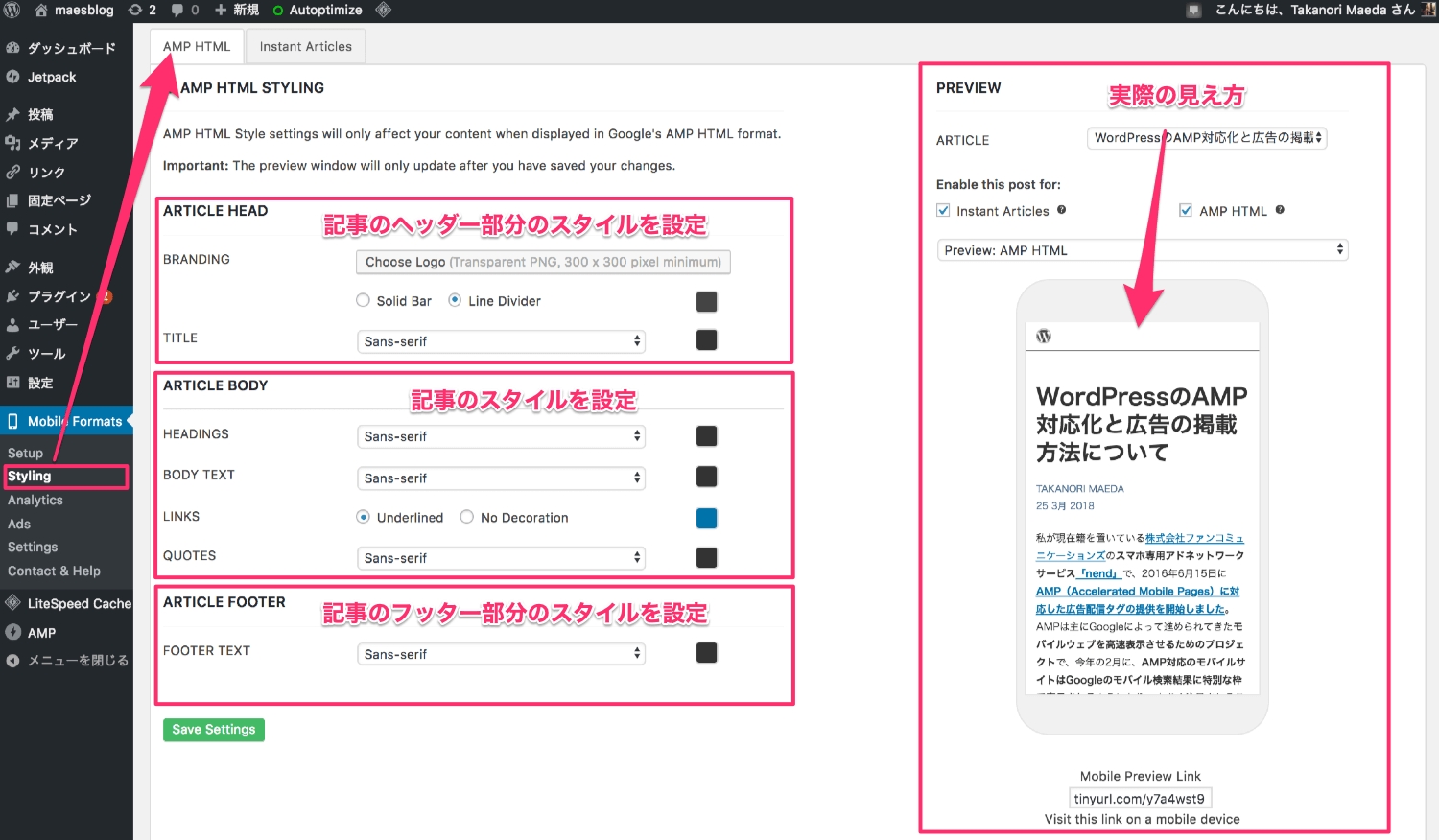
ページのスタイルを設定する
インストールが完了したら、まずはAMP対応ページのスタイルから変更してみましょう。追加されたメニューから「styling」をクリックします。以下のような画面が表示されます。プレビュー画面も表示されるので、確認しながらいろいろと画面のスタイルを調整してみてください。基本的にはテキストの色やフォントの種類を変更するだけとなります。

Google Analyticsを設定する
次にGoogle Analyticsを設定してみましょう。
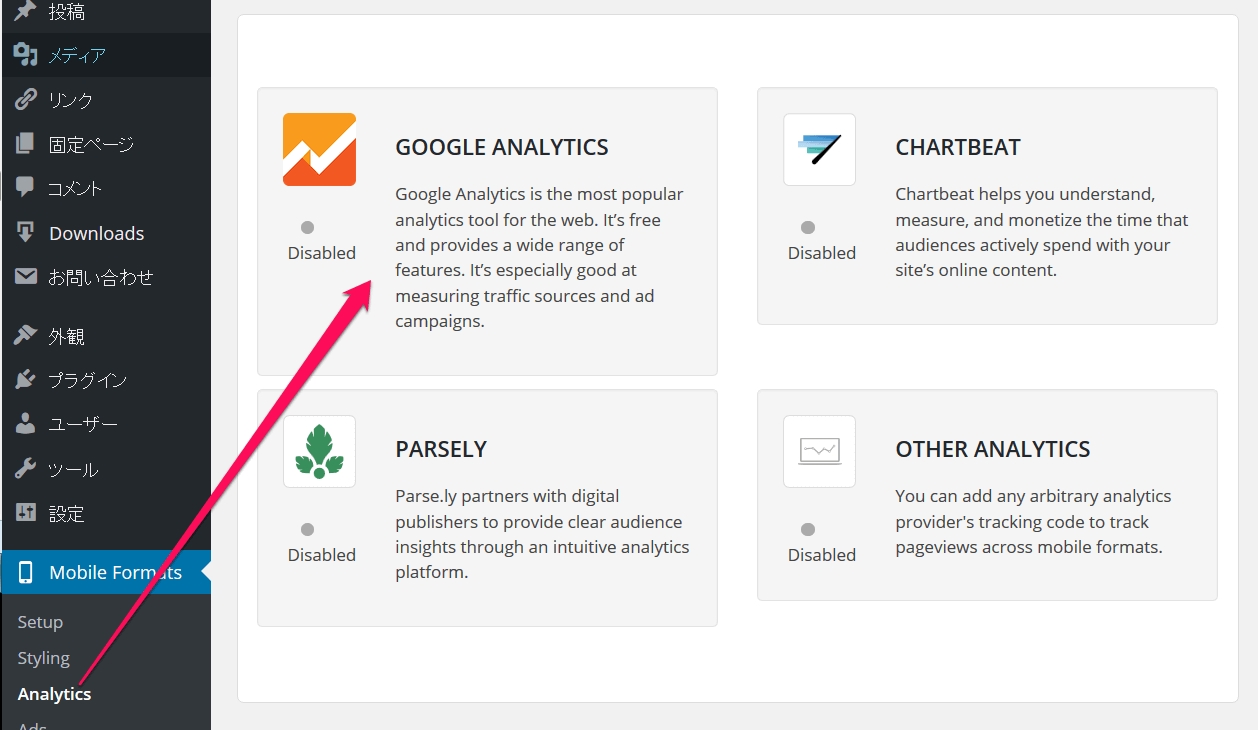
WordPressのダッシュボードの左メニューから「Analytics」をクリックし、表示されたページ上の「GOOGLE ANALYTICS」をクリックします。

表示されたページ上の「Sign in with Google」をクリックします。ログインを促されるので、Google Analyticsを利用しているGoogleアカウントでサインインします。

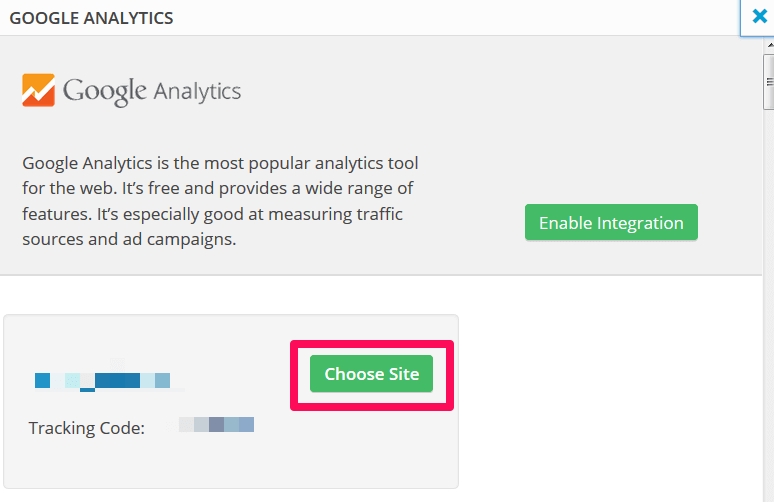
利用したいGoogle Analyticsのコードを選択します。

Google Analyticsを適用させるために「Enable Integration」をクリックします。

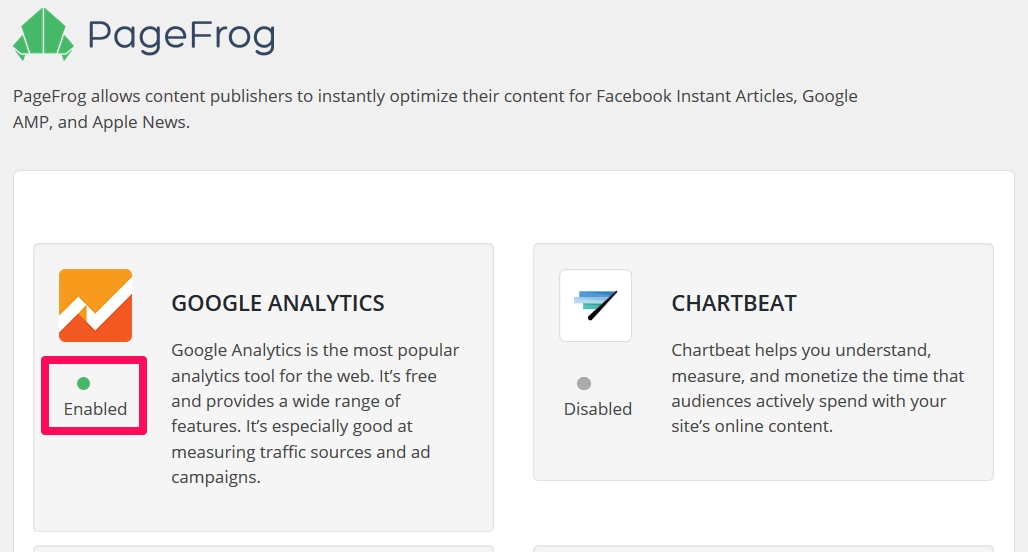
「GOOGLE ANALYTICS」の部分が「Enabled」となり、選択したAnalyticsコードが適用されます。

Google AdSenseを設定する
次にGoogle AdSenseを設定してみましょう。
WordPressのダッシュボードの左メニューから「Ads」をクリックし、表示されたページ上の「Sign in with Google」をクリックします。ログインを促されるので、Google AdSenseを利用しているGoogleアカウントでサインインします。

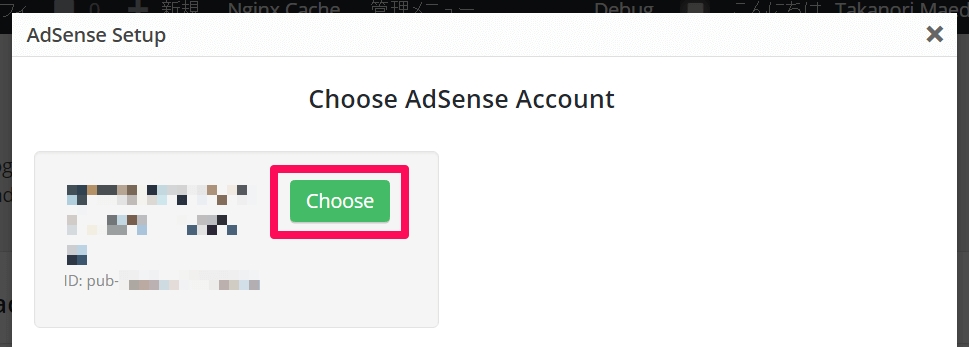
Google AdSenseを利用しているアカウントを選択します。

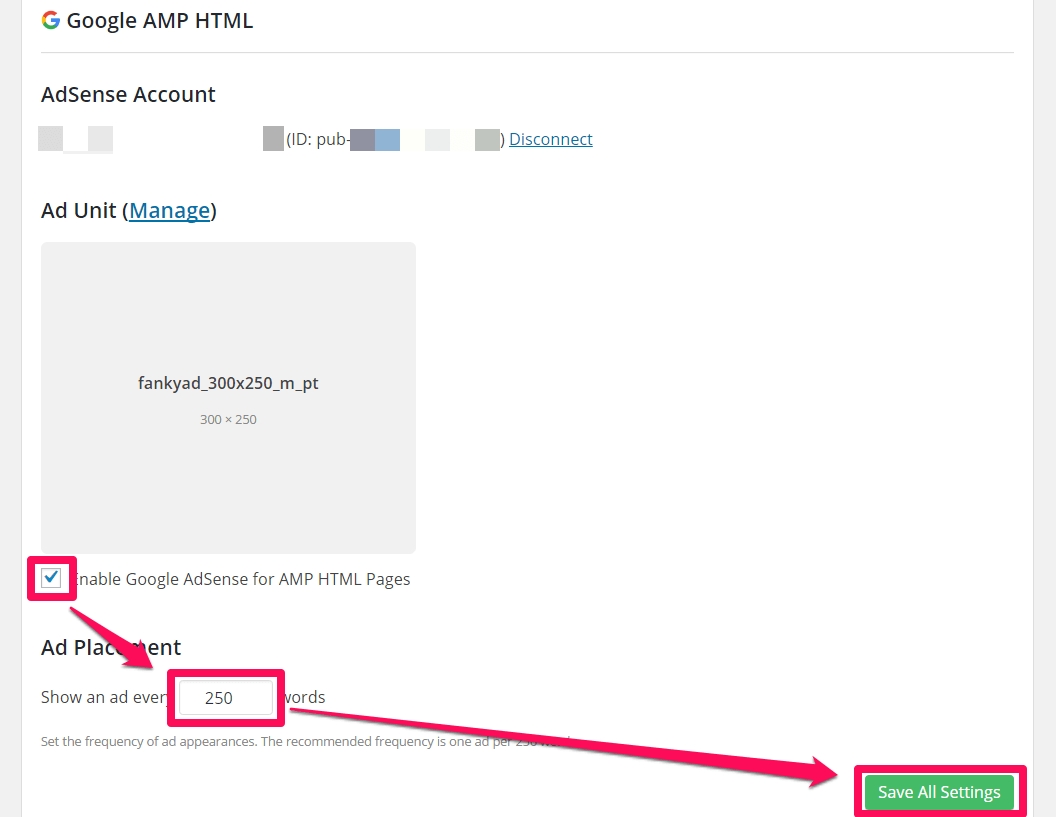
表示させたいGoogle AdSenseの広告ユニットを選択します。

最後に広告の表示設定を行います。「Enable Google AdSense for AMP HTML Pages」にチェックを入れ、何文字ごとに広告を表示させるか数字を入力して、「Save All Settings」を押して保存します。ここの数字の部分は、「〇Words」となっていますが、段落単位の数値となります(いろいろお試しください)。広告は1ページに3つまで表示されます。

設定が完了すると、以下のようにGoogle AdSenseの広告が表示されます。

nendのAMP対応広告をWordPressに掲載するには
上記の「Facebook Instant Articles & Google AMP Pages by PageFrog」では、Google AdSense以外の広告には対応していなかったので、nendなどAdSense以外の広告を掲載することはできませんでした。
Google AdSense以外の広告を対応させるために、別のプラグイン「Custom AMP」を使用します。

このプラグインも上記の「Facebook Instant Articles & Google AMP Pages by PageFrog」と同様、AMP対応ページをカスタマイズするためのプラグインとなります。
以下よりこの「Custom AMP」を使ってnendのAMP対応広告タグを掲載する方法を説明します。
インストールする
WordPressのダッシュボードのプラグインの新規登録のページから「Custom AMP」と検索し、インストールしてください。インストール後、プラグインを「有効化」するとダッシュボードの左メニューに当プラグインのメニューが追加されます。

nendのAMP対応広告を掲載する
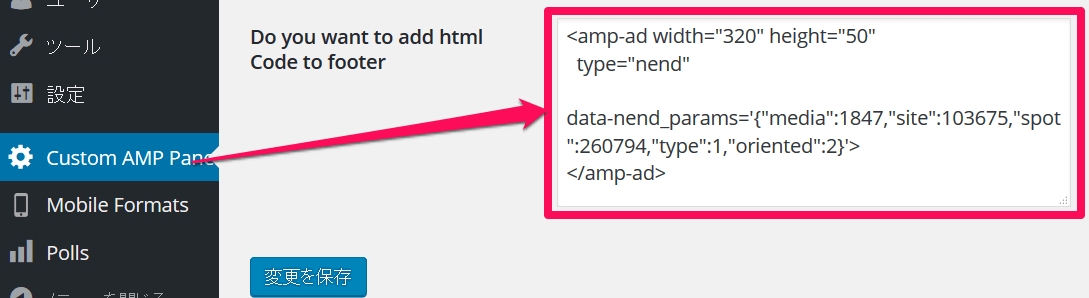
nendの管理画面よりAMP対応広告タグ(amp-adタグ)をコピーします。

WordPressのダッシュボードの左メニューから「Custom AMP Panel」をクリックし、表示されたページ上の「Do you want to add html Code to Footer」の部分にコピーしたnendのAMP対応広告タグ(amp-adタグ)を貼り付けて、保存します。

設定が完了すると、以下のようにnendの広告が表示されます。

ちなみに、nend以外の他のアドネットワークサービスでも、以下のようにAMPの対応を進めてきています。Custom AMPを使えばこれらのアドネットワークの広告もWordPressに掲載できます。お試しください。
- 「GMO SSP」Googleが推進するオープンソース「AMP(アンプ)」にSSPとして国内初対応
- SSP『AdStir(アドステア)』AMP(Accelerated Mobile Pages)対応広告タグの提供を開始
- 国内初!『i-mobile for SP』AMP(Accelerated Mobile Pages)のオープンソースに対応した広告配信タグをリリース!
imgタグの広告を掲載する場合
最後に、imgタグもAMP HTMLでは使用できません。JavaScriptタグでない通常のimgタグを使った広告(アフィリエイト広告など)を掲載する場合もAMP対応が必要になりますので注意が必要です。
imgタグを使用して広告を掲載する場合は、以下のようにamp-imgタグを使います。
<amp-img
src="ad.jpg"
width="300"
height="250"
layout="responsive"
>
</amp-img>まとめ
紹介してきたように、AMP対応は独自で行うと大変難しいものがありますが、WordPressの場合プラグインを使うことで思った以上に簡単に対応可能です。まずはお試しに「AMP」プラグインをインストールして、AMP対応とはどんなものか確認してみるとよいでしょう。
なお、フロントエンドエンジニアとしてAMPを見た場合、個人的にはAMPが今後流行るかどうかは、もうしばらく様子を見て見極める必要があるかなと思っています。正直AMPに対応させるのはかなり難しいです。JavaScriptが使えない、決められたHTMLタグしか使えないなど成約があまりにも多く、すでにJavaSriptでガリガリUIを書いているサイトなどは、独自でAMP対応させるのは容易ではありません。かといってそれなりの労力を使ってAMP対応させたとしても、メリットがどれだけあるのかもまだわかりません。AMP対応できる人が増えない限り、なかなか普及はしないんじゃないかなと見ています。それから、最適化が大変なところがガラケー時代を思い出させ、何か逃げたくなりますね…。
ただ、GoogleやTwitter以外にも大きなプラットフォームでAMP対応が進んでいけば、自ずとAMP対応は必須になっていくと思うので、出遅れないためにもAMPについてある程度知っておいて損はないと思います。やはりあの表示速度は魅力的です。今回紹介したプラグインもまだまだ発展途上だと思うので、今後より高機能になることを期待したいと思います。
「AMP」プラグインでAMP対応についてお試しいただいて、nendのAMP対応広告の掲載方法を確かめていただければと思います。

コメント