日本時間2月1日(水)に、mozillaより「Firefox 10」がリリースされました。先のFirefox 8、Firefox 9では、「ブラウザの高速化」がリリースの柱となっていましたが、今回のFirefox 10では、「開発者向けの機能の強化」に重点が置かれているようです。ブラウザの高速化には一区切りついたんでしょうね。そんなFirefox 10のリリース内容についてまとめてみました。
- [参考] さらに高速化したFirefox 8リリース & Googleツールバーの代わりとなるアドオン紹介
- [参考] ますます高速化したFirefox 9リリース & Firefoxを便利に使う機能紹介
Firefox 10の主なリリース内容
Firefox 10の主なリリース内容は以下となっています。
<新機能・改良点>
- アドオンの互換性確認をより柔軟化(ほとんどのアドオンが新バージョンでも引き続き利用可となる)
- 履歴を戻るまで [進む] ボタンを非表示
- MacでATOKの確定アンドゥが使用できるよう対応(ただしキーボードショートカットが変更されていると動作しない場合あり)
- 「Firefox Sync」のセットアップの簡素化
<HTML5 & CSS3>
- 双方向テキストの分離を実現するHTML5の新要素「bdi」を、CSSプロパティとともに実装
- 全画面での実行に対応したWebアプリケーションを開発できる「FullScreen API(フルスクリーンAPI)」を実装
- 「Page Visibility API」を実装
- HTML5ビデオのスナップショットを画像ファイルとして保存する機能の追加
- WebGLのアンチエイリアスを実装
- CSS3の「3D Transform」を実装
- マウスポインタが要素から出入りする時に発生する「mouseenter」 / 「mouseleave」イベントに対応
- dataURLでの「Web Workers」のWorker()オブジェクトの生成に対応
<開発者>
- 仕様との整合性を高めた「IndexedDB API」を実装
- Web開発者向け新機能として、該当要素の強調表示やCSSスタイルの確認を行える調査ツールを追加
<修正>
- Macでブックマークを移動中にクラッシュする場合がある問題を修正
- Macで、Appleから公開された最新のJavaをインストールした後、Javaアプレットが使われているページのタブを閉じたときにクラッシュする場合がある問題を修正
- いくつかの安定性に関わる問題の修正
- いくつかのセキュリティ問題の修正
リリース内容の詳細は以下でご確認ください。
今回のリリースは上記の通りけっこう盛りだくさんな内容となっています。特にHTML5関連の機能がかなり追加されているので、これを機会に覚えてみるのもよいと思います。(私もわからない機能が多数あります…)
ところで、このFirefox 10で私が注目したいのは、開発者向けの機能としてリリースされた「調査ツール」です。Firefoxといえば、開発者に支持されているブラウザでもありますから、こういった機能の充実は開発者たちの他のブラウザへの流出を防ぐのに一役買ってくれるのではないでしょうか。
さっそくですが、この「調査ツール」について見ていこうと思います。
調査ツール
「調査ツール」はFirefoxの上部のメニューから「 ツール > Web開発 > 調査 」を選択すると起動します。もしくはショートカット「Cntl + Shift + I」(Windows)、「option + command + I」(Mac)でも起動可能です。

調査ツールには「ページインスペクタ」と「スタイルパネル」という2つの機能が備わっています。
ページインスペクタ
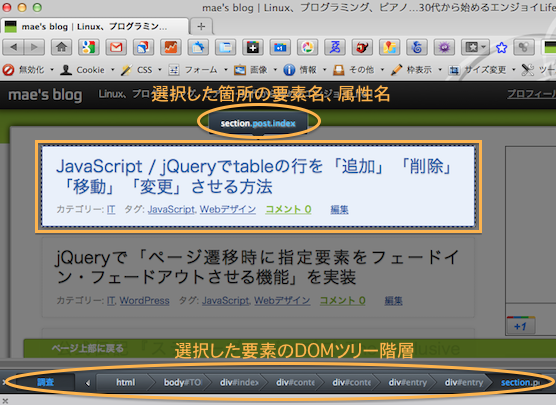
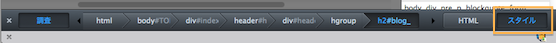
「調査ツール」を起動すると、最初に表示されるのが「ページインスペクタ」となります。ページインスペクタでは、それぞれの要素を細かく選択できるようになっており、選択した要素の「要素名や属性名」を表示し、さらにその「要素のDOM階層構造」をパンくずリストの形で表示してくれます。

CSSやJavaScriptでコードを書く時は、要素名や属性名や階層構造などを把握しておく必要がありますが、この機能によりHTMLソースをわざわざ見なくても済むようになると思います。そう意味ではすごく便利だと思います。
スタイルパネル
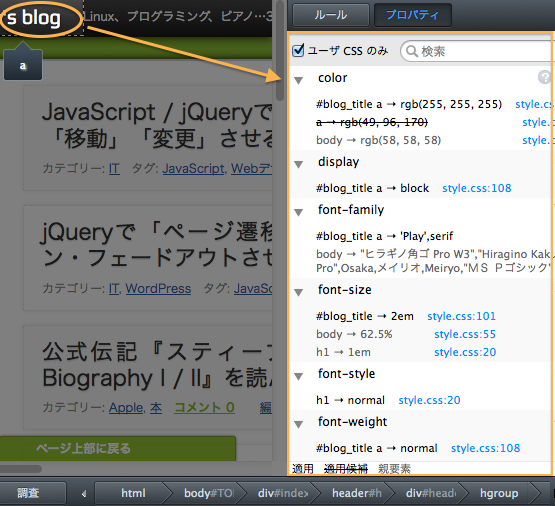
ページインスペクタの右下の「スタイル」ボタンを押すと、「スタイルパネル」に切り替わります。

スタイルパネルでは、調査を行っているページのCSSを調べたり操作したりすることができます。選択した要素の適用しているルールを表示し、適用/非適用を試せる「ルールビュー」と、選択された要素に適用されているすべてのプロパティやその値を、どのスタイルシートやルールがその値を設定したかと共に表示したり、プロパティーの詳細情報を確認できる「プロパティビュー」の2つの機能があります。


この「調査ツール」はFirefox 4から搭載されている「Webコンソール」機能と併用することもできるということで、WebサイトやWebアプリを作る上でかなり役に立つツールとなりそうです。
スクラッチパッド
スクラッチパッド
最後に「調査ツール」と同様に使える機能として、開発者向けの便利なツール「スクラッチパッド」についても紹介しておきます。この「スクラッチパッド」はFirefox 6から搭載されているJavaScriptのコードの実験に便利な機能となっています。今回のリリースでOrionコードエディタを統合し、行番号表示や構文の強調表示に対応し使いやすくなりました。
「調査ツール」と同様にFirefoxの上部のメニューから「 ツール > Web開発 > スクラッチパッド 」を選択すると起動します。

スクラッチパッドを使うと、現在表示しているWebページをJavaScriptで好き勝手にいじることができます。
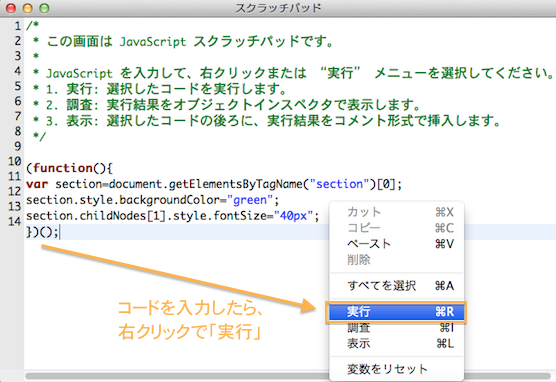
例えば、このブログのトップページを表示させ、以下のようにスクラッチパッドにコードを入力し、右クリックで「実行」してみます。

するとJavaScriptが実行され、画面は以下のように変化します。最初のsection要素の背景が緑色になり、文字のサイズが大きくなっています。

画面を確認しながらJavaScriptが試せる大変便利なツールだと思います。思わずいろんなページで試したくなりますね!
以上のようにFirefox 10はすごく開発に便利なツールを搭載してきました。「調査ツール」と「スクラッチパッド」はぜひセットで使っていきたいツールですね。これらのツールの使い方としてMozilla Japan Blogに以下のような動画が紹介されていました。こちらも大変参考になります。
今後のリリーススケジュール
Firefox 15までのリリーススケジュールは以下のように発表されています。今年も高速リリースは続くようです。
- Firefox 11 ⇒ 2012年3月13日
- Firefox 12 ⇒ 2012年4月24日
- Firefox 13 ⇒ 2012年6月5日
- Firefox 14 ⇒ 2012年7月17日
- Firefox 15 ⇒ 2012年8月28日
すでにFirefox 11のβ版もリリースされているようです。Firefox 11でも引き続き開発者向けに多くの機能がリリースされるみたいですね。開発者ツールはさらに充実することになり、「WebGLを利用してページのDOMツリーを3Dで視覚的に表示する機能」や「スタイルエディタという、WebページのCSSをまとめて確認・編集するためのスタイル編集ツール」が追加されるということで、ほんとFirefoxから目が離せないです。1ヶ月半後のFirefox 11のリリースが今から楽しみです!



コメント