先日の投稿『Google+のGoogle Barのような「クリックするとページトップに戻るヘッダーバー」を実装』で書いたように当ブログでは新しくヘッダーバーを実装しました。Googleの現在のページ上部にある一直線上の黒い「Google Bar」のようなものが今後のトレンドとなると予想したのですが、そのとたんGoogleはGoogle Barを変更することを発表しました…。
それはさておき、そのヘッダーバーの実装が突破口となったのか、それまで滞っていたテンプレートの改良に対する意欲が突然湧き出てきました。これを機に何とかしようと考えていた「トップページの構成」を変更することにしました。
定番のブログトップページ構成
ブログのトップページの構成はブログによってさまざまとも言えますが、基本的なスタイルとしては記事を10件前後ずつ新しいものから並べたものが主流となっています。その中でも以下の2つのタイプが定番のスタイルとなっています。
記事全文を表示するタイプ
有名人のブログや日記系のブログのような頻繁に更新されるブログによく見られるタイプです。頻繁にアップされる新しい記事をトップページにアクセスするだけで閲覧可能となります。このタイプを採用したブログの特徴としては以下のことが挙げられます。
- 記事の前後の流れが大事であり連続して読むことが好まれる。
- クリックせずにスクロールのみで記事を遡って読むことが好まれる。
- トップページをブックマークされることが多い。
- トップページに直接アクセスされることが多い。
記事の抜粋や概要を表示するタイプ
記事ごとに一貫したテーマを扱ったブログによく見られるタイプです。トップページには、タイトルとちょっとした記事の抜粋や概要のみをのせることにより、多くの記事が目につきやすいようになります。このタイプを採用したブログの特徴としては以下のことが挙げられます。
- 記事がカテゴリやタブでしっかりカテゴリー分けされている。
- 前後の記事のつながりはあまりない。
- 記事ごとにブックマークされることが多い。
- 検索エンジン経由のアクセスが多い。
当ブログの特徴は後者のタイプでありながら、トップページの構成は前者のタイプを採用していました。そうしていたことにより、アクセスされた記事以外ほとんど読まれていという状況に陥っていました。「一人あたりのページビュー数」が限りになく「1」に近かったということですね。トップページやカテゴリページが他の記事へ誘導する術を持ち合わせていませんでした。(もちろん記事自体にも言えることですが…。)
そういうわけで今回思い切ってトップページの構成を「後者のタイプ」に改良することにしました。
トップページの改良
今回のトップページの改良にあたって、「一人あたりのページビュー数の増加」を目標としました。トップページやカテゴリーページに訪問してもらったら、できる限り多くの記事へアクセスしてもらえるような構成となるように心がけました。
せっかくアクセスしてもらった記事に関連した記事があるにも関わらず、他の記事が見つけにくい状態にあれば、その記事の存在を知ることなく訪問者は去っていってしまいます。検索機能は実装していても、最初はどんな情報があるのかもわからないため検索されることも少ないはずです。
そうであれば訪問者は何もすることなく、記事の存在がわかるようになっていることが望ましい構成となります。以上踏まえて以下のようなトップページ構成にしました。

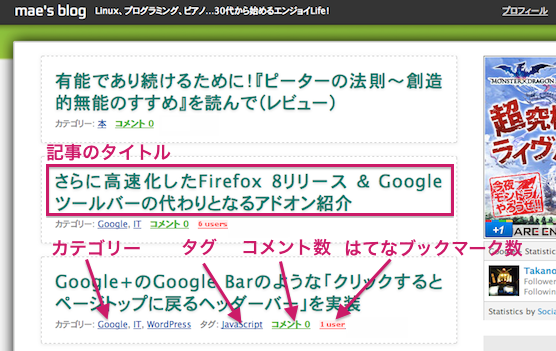
記事のタイトルのみ表示
ファーストビューで、できる限り多くの記事がわかるように、記事の概要や抜粋は省略し、タイトルのみ表示させるようにしました。私自身が他のブログを見るとき、記事の抜粋や概要は表示されていても読まないので必要ないと判断しました。この場合、タイトルがとても大事になります。今後はしっかり気を引くタイトルを考える必要がありますね。
タイトルを考える上で、以下のブログ記事はすごく参考になると思います。
記事を読むための指標
タイトルだけでは心もとないので、より記事を多角的にアピールするために「カテゴリー」「タグ」「コメント数」「はてなブックマーク数」を表示させました。ソーシャルボタンの設置も検討しましたが、パフォーマンスが低下するので見合わせました。
はてなブックマーク数は、以下のように専用のURLに記事のURLをくっつけることで簡単に表示させることができます。
<a href="http://b.hatena.ne.jp/entry/記事のURL">
<img src="http://b.hatena.ne.jp/entry/image/記事のURL" />
</a>ページ送りにはWP-PageNavi
意外と大事なのがページング機能だと思います。トップページに載せられる記事はせいぜい10件前後なので、多くの記事を読んでもらうには次のページにもアクセスしてもらう必要があります。ページング機能の実装には、WordPressのプラグイン「WP-PageNavi」を使いました。

サイドバー
まだまだ私の中で考察が十分でないのがこのサイドバー。サイドバーはあってもほとんど「読まれない」「相手にされない」とも言われています。私が目指すところとしては、ただ単に広告を載せるためのスペースとする場所ではなく、メールソフトやRSSリーダーのようにもっと機能的にうまく記事をコントロールできる場所です。現時点では、とりあえずファーストビューでカテゴリ一覧だけは見えるようにしてあります。サイドバーは今後の課題ですね。少しずつ改良していければと思っています。
コーディングはHTML5で
当ブログのテンプレートは、もともとHTML5でコーディングを行っています。新たに組み直したトップページの構成とソースは以下のようになります。
トップページ構成
構成は以下のようになります。

HTML
ソースコードは以下のようになります。
<header>共通ヘッダー</header>
<!--entryここから-->
<div id="entry">
<section>
<h1>タイトル</h1>
<ul>
<li>カテゴリー</li>
<li>タグ</li>
<li>コメント</li>
<li>はてなブックマーク数</li>
</ul>
</section>
<!-- ↑15回繰り返し -->
<div>ページナビ</div>
</div>
<!--entryここまで-->
<!--sidebarここから-->
<div id="sidebar">
<aside>広告など</aside>
<nav>
<div>カテゴリー一覧</div>
<div>タグ一覧</div>
<div>アーカイブ一覧</div>
<div>最近の投稿</div>
</nav>
<aside>広告など</aside>
</div>
<!--sidebarここまで-->
<footer>共通フッター</footer>まとめ
やり始めるときりがないテンプレートの改良ですが、理想の状態になるにはまだまだやるべきことがたくさんありそうです。今回のトップページ構成の改良は「一人あたりのページビュー数の増加」を目標として行いましたが、本格的に目標を達成するには、やはりトップページ以外の部分の改良も必要となってきます。今後はそうした部分を見直していければと思います。
あとはとにかくたくさん記事を書いて、多くの訪問者を呼び込める人気の記事をひとつでも多く生み出したいですね…。

コメント